标签:
在平时处理样式的过程中,会出现各种问题。比如:
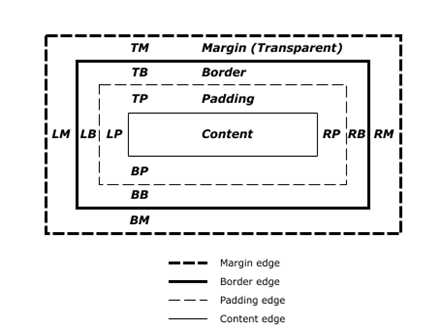
前面提的问题,基本上都是与css中的盒模型相关的。

Source: w3c
盒子的宽度
= margin-left + margin-right + border-left + border-right + padding-left + padding-right + width
盒子的高度
= margin-top + margin-bottom + border-top +border-bottom + padding-top + padding-bottom + height
注意:
在box.html这里,其中inner跟outer1的margin-top, margin-right发生了重叠,也就是子元素跟父元素的margin会发生重叠;outer1的margin-bottom跟outer2的margin-top发生了重叠,也就是相邻元素的margin会发生重叠。
在css2.1的标准是这么说的 (这里进入)
" In CSS, the adjoining margins of two or more boxes (which might or might not be siblings) can combine to form a single margin. Margins that combine this way are said to collapse, and the resulting combined margin is called a collapsed margin. "
在css中,两个或者更多(有可能是同辈或者是后辈)毗邻盒子的外边距会重叠形成一个单一的边距。这种方式生成外边距的方式称为坍塌(叠加),这个结果形成的外边距叫做坍塌(叠加)外边距。
水平方向上永远不会发生重叠。
垂直方向上,下列情况不会发生重叠:
什么是空隙clearance?
*(Clear‘s) Values other than ‘none‘ potentially introduce clearance. (clear除了none以外的值可能产生空隙)
* Clearanceinhibits margin collapsing and acts as spacing above the margin-top of an element. It is used to push the element vertically past the float.(空隙会抑制外边距坍塌,并且会表现为在外边距的顶部有一段空白。这是用来将元素垂直浮动的)
什么才是两个外边距毗邻呢(也就是怎样才会发生重叠)?
所谓的外边距坍塌,就是与另一个的外边距毗邻,只要是四个外边距中的任意一个即可。
注意:外边距坍塌会发生在任何的元素上,不单只是兄弟元素或者祖先元素。
上面的规则的意思就是(也就是具体规则):
如果发生外边距叠加,这个产生的外边距的值是这两个外边距中最大的那个。如果有负的外边距,那么值就是用最大的负的外边距的跟最大的正的外边距的相加。如果没有正值外边距,那么就是绝对值的最大值减去0.
前面翻译了css2.1中关于margin发生重叠的各种情况。但是大部分的实际工作中,为了更好的更精准的进行布局,我们一般是要避免margin发生重叠的。前面也提到了,水平方向上的margin是永远不会重叠的,所以接下来通过实际操作来看一下如何避免毗邻的外边距重叠。
浮动盒子跟任意其他盒子的外边距不会叠加(即使是浮动元素跟它的正常流子元素)。
在demo1中,outer浮动,inner是outer的in-flow(正常文档流)的子元素,所以outer的margin与inner的margin没有发生重叠。
在demo2中,outer,outer2均设置了浮动,触发了BFC,所以outer和outer2的外边距不会叠加。
浮动其实是脱离正常的文档流了,发生重叠的三个条件都是在正常的文档流中触发的,所以浮动是肯定不会发生外边距重叠的。
? 具有块级格式上下文(BFC)的元素(就比如除overflow: visiable值之外的元素)跟它的处于正常流的子元素不会发生外边距叠加。
块级格式上下文(block formatting context,后文简称BFC)是css2.1里描述的,在css3里面描述成了flow root。浮动元素和position除了relative和static之外的值,非块级盒子的块级容器(例如 inline-blocks, table-cells, 和 table-captions),以及overflow除了visible之外的值,都会触发BFC,其他的后续再详细分析。
参考在demo1中的outer和inner。Outer触发了BFC,所以与子元素inner的外边距没有重叠。
? 具有绝对定位的盒子的外边距不会发生叠加。(以及他们的正常流子元素)
参考demo3。
绝对定位也是脱离了正常的文档流的,跟浮动一样,违背了触发外边距重叠的条件,所以绝对定位也是肯定不会发生外边距重叠的。
? 行内块级(inline-block)盒子不会发生外边距叠加。(以及他们的正常流子元素)。
参考demo4。
这里发现一个问题,在inline-block里包含了一个block元素,然后为什么不是在顶部对齐而是根据文字中线对齐呢?稍后再做讨论。
? 如果拥有"空隙clearance"(也就是除了clear:none以外的值)的元素的上下外边距毗邻,它的边距会跟毗邻的元素发生重叠,但是形成的重叠不会再跟父元素的底部外边距发生重叠。
参考demo5
如果拥有"空隙clearance"(也就是除了clear:none以外的值)的元素的上下外边距毗邻,它的边距会跟毗邻的元素发生重叠
参考demo5
剩下的明天补上。
标签:
原文地址:http://www.cnblogs.com/yupire/p/5518266.html