标签:exchange共存迁移 ex2010迁移到ex2013;迁移;共存迁移;exchange共存;共存访问方式
共存实现后我们需要按套路进行往下走,首先我们再看一遍升级步骤图:
方案设计示意图:
步骤一完成、步骤二完成、接下来我们该完成步骤三了。其实步骤三就是实现客户端的共存,在实现客户端的共存之前我们需要先配置Exchange 2013,配置完成后再让Exchange 2013出公网
Exchange 2010和2013共存后,在Exchange2010上配置好的功能都会继承到2013上(所指Exchange组织配置、如:发送连接器),我们指需要按实验要求配置即可。
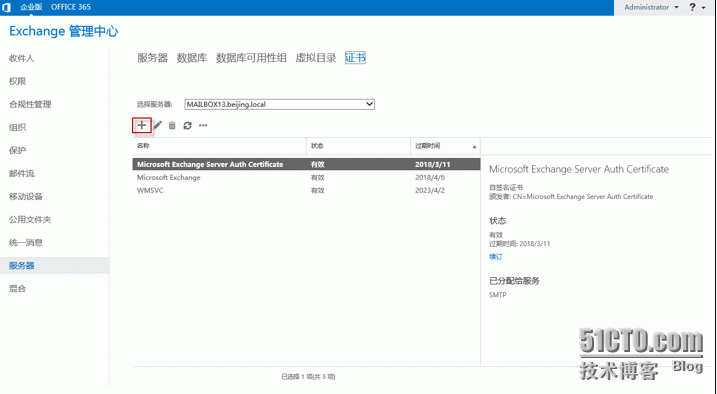
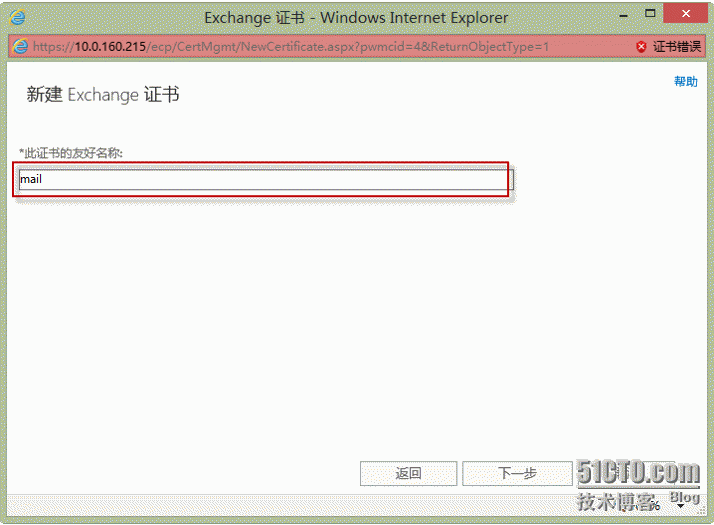
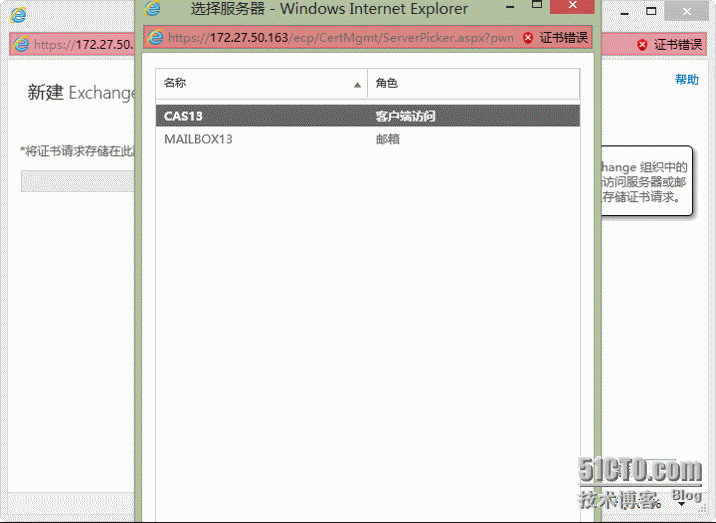
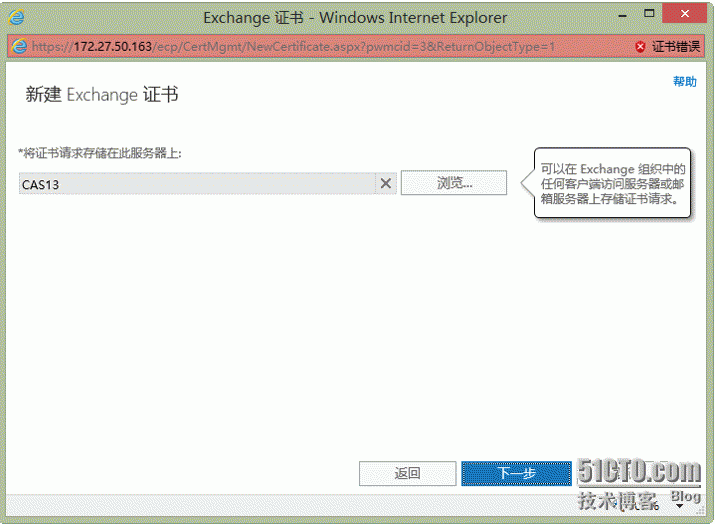
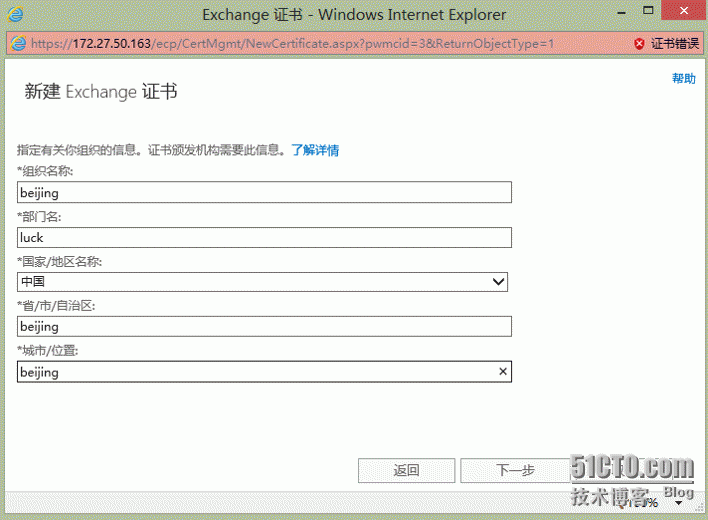
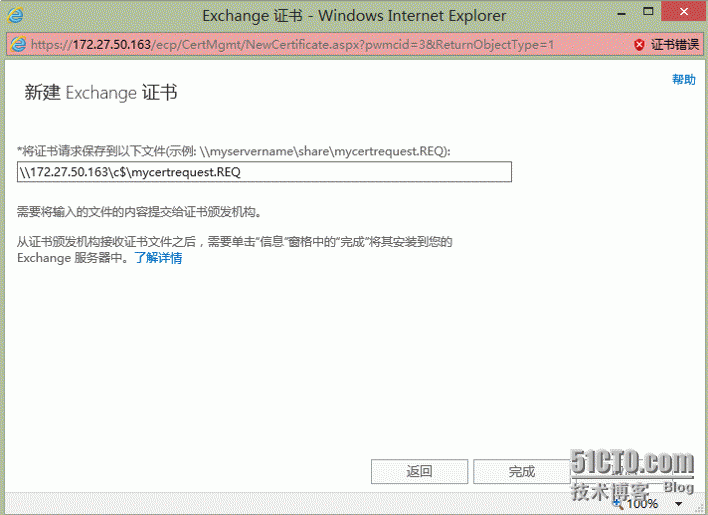
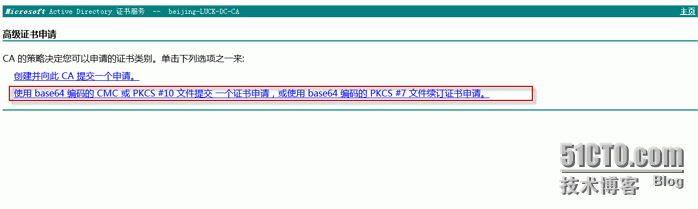
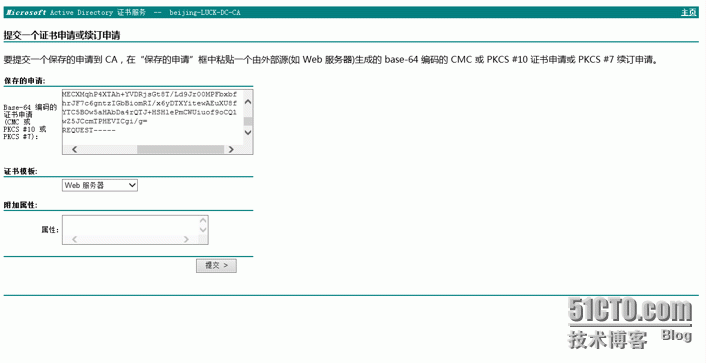
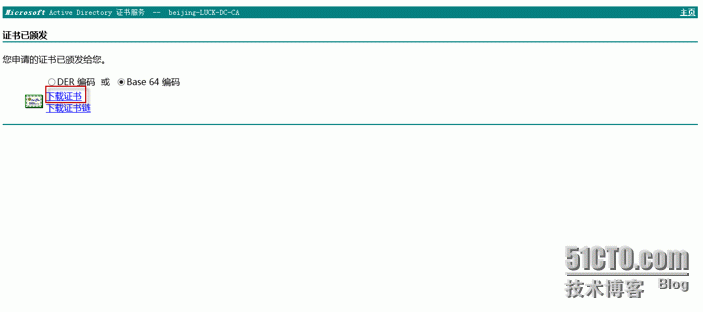
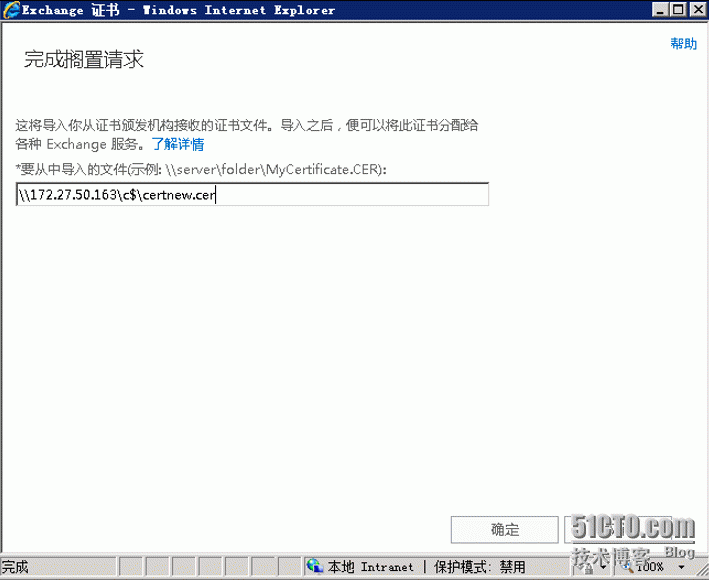
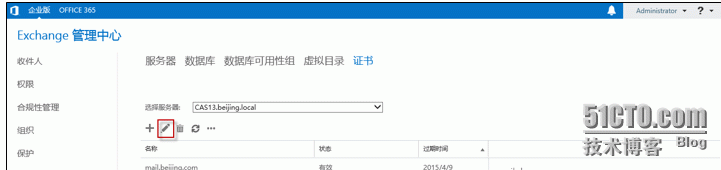
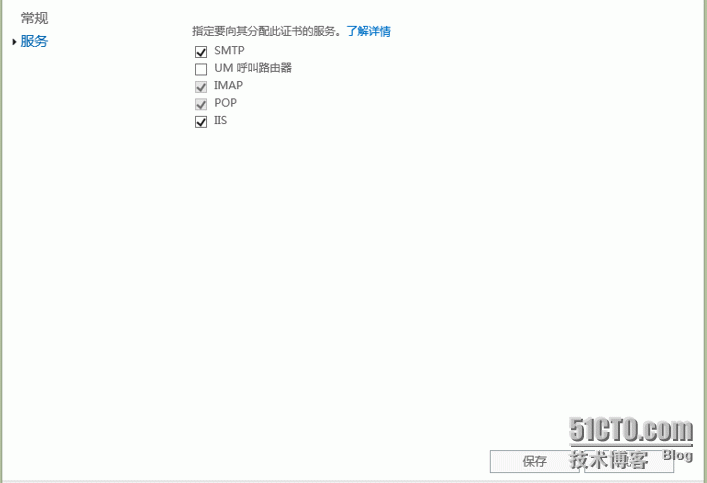
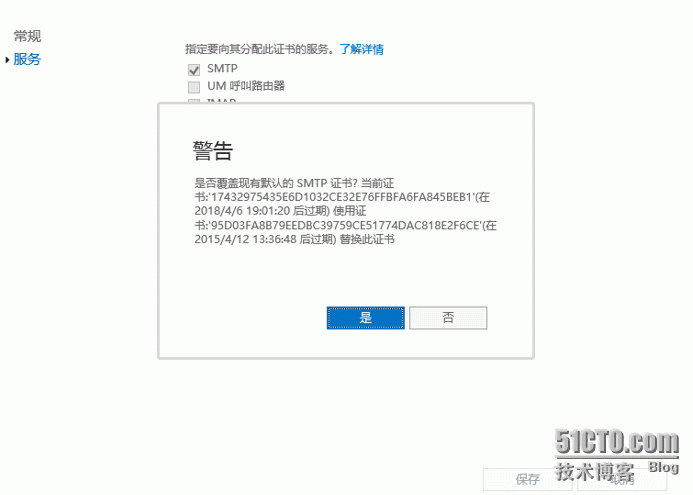
1、为Exchange 2013分配证书
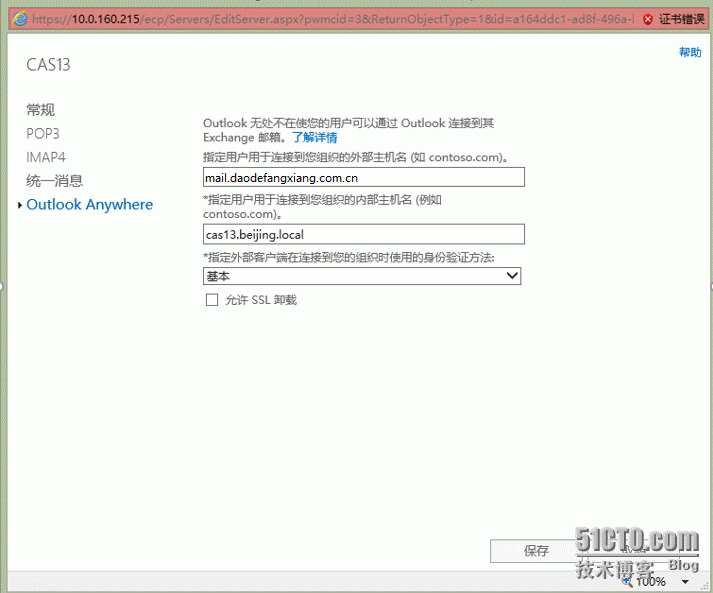
2、Outlook Anywhere配置
3、配置虚拟目录

















通过虚拟目录访问许多用于 Exchange Server 2013 的客户端协议。Internet 信息服务 (IIS) 使用虚拟目录来访问 Web 应用程序,例如,Exchange ActiveSync、Outlook Web App 或自动发现服务。可以在 Exchange 2013 上管理各种虚拟目录设置,包括身份验证、安全和报告设置。
服务器-虚拟目录-选择CAS服务器。
例如:ECP虚拟化目录指定,我需要为ECP指定外部URL名称,Https://mail.dreamware.com.cn/ecp。
下篇文章,我将介绍Exchange 2013公网切换及客户端共存。
本文出自 “Juck Zhang” 博客,请务必保留此出处http://daodefangxiang.blog.51cto.com/8658374/1775962
EX2010与EX2013共存迁移04-Exchange 2013配置
标签:exchange共存迁移 ex2010迁移到ex2013;迁移;共存迁移;exchange共存;共存访问方式
原文地址:http://daodefangxiang.blog.51cto.com/8658374/1775962