标签:

题目中“鼠标离开文本框时”说明焦点失去了,而选项中失去焦点的只有B,所以选B

A选项多了h2标签。
B选项应该是 $("#top1")
D选项应该是 $("div #top1")

A有语法错误,B,C不存在 只有D语法正确

因为C是后代选择器

onfocus 元素获得焦点
onblur 元素失去焦点
onsubmit 确认按钮被点击
onkeydown 某个键盘按键被按下

D选项中的id选择器是header1,而题目中没有id为header1的

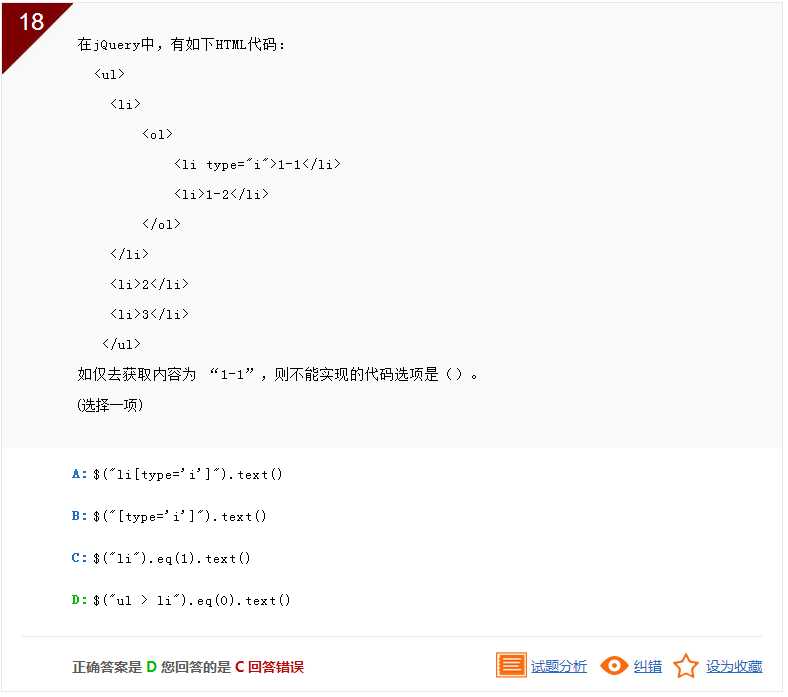
D选项是错的,他返回的应该是1-1和1-2
设置CSS样式的时候两个属性值应该用 , 隔开
表单选择器中不存在:select选择器,只有:selected选择器

C选项是国内新闻,D选项是产品,所以选AB

A选项中text()方法只能插入文本内容;C选项replace()方法会替换掉div 标签;D选项jQuery对象不能直接使用DOM对象的方法或属性 所以选B
C选项中$(‘’)中的单引号应该改为“”双引号,所以C选项是错误的应该选AB

D选项应该是bind()方法,所以错了

C选项没有input后面的这个选择器

Width()方法里的参数如果有单位就用“”抱起来就行,不用“”的话就要写单位,默认为px
使用标签选择器的话,标签名前面必须加 #

:hidden选择器可以获取到display:none, visibility: hidden 以及input隐藏域元素,所以A,B,C都是正确的,所以选D。
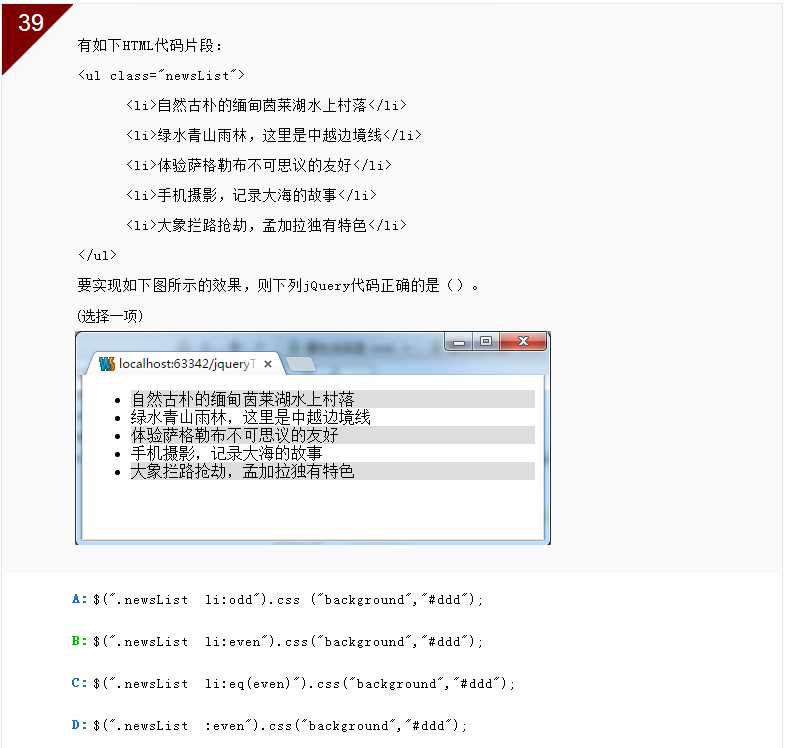
Li中是从0开始数,而li:odd是从1开始数所以A错了
标签:
原文地址:http://www.cnblogs.com/fangyan-fight2015/p/5520475.html