标签:
jqGrid 学习:
一、下载需要的jqGrid包:http://www.trirand.com/blog/?page_id=6
二、下载JQuery UI:http://jqueryui.com/download 选择对应风格的UI下载


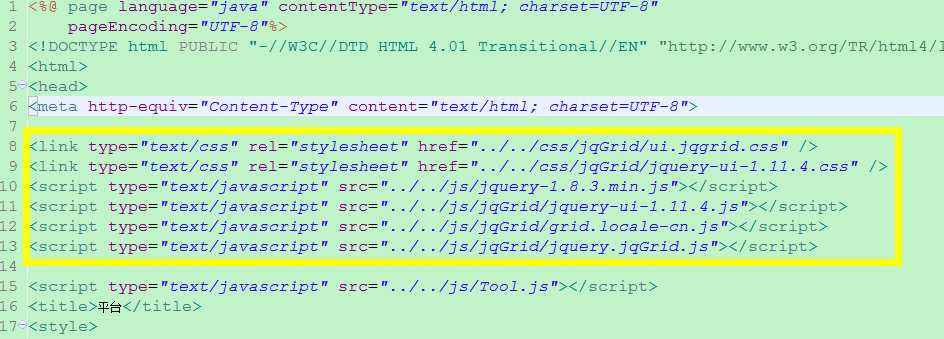
三、在步骤一、二中下载的压缩包中挑选出需要用到的文件:
注意:grid.locale-cn.js一定要在jquery.jqGrid.js的前面引入。否则会出错(都这么说:但是我试了一下似乎没问题,不过还是按这种写法写吧)。

四、写demo
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link type="text/css" rel="stylesheet" href="../../css/jqGrid/ui.jqgrid.css" /> <link type="text/css" rel="stylesheet" href="../../css/jqGrid/jquery-ui-1.11.4.css" /> <script type="text/javascript" src="../../js/jquery-1.8.3.min.js"></script> <script type="text/javascript" src="../../js/jqGrid/jquery-ui-1.11.4.js"></script> <script type="text/javascript" src="../../js/jqGrid/grid.locale-cn.js"></script> <script type="text/javascript" src="../../js/jqGrid/jquery.jqGrid.js"></script> <script type="text/javascript" src="../../js/Tool.js"></script> <title>平台</title> <style> </style> </head> <body style="position:fixed;left:10%;">
<table id="list"></table> <div id="pager"></div>
</body> </html> <script type="text/javascript"> $(document).ready(function () { jQuery("#list").jqGrid({ url: ‘http://localhost:8080/newBeginning/employeeAction/employeeList.do‘, datatype: "json", mtype: ‘POST‘, colNames: [‘编号‘, ‘用户名‘, ‘性别‘, ‘年龄‘], colModel: [ { name: ‘eid‘, index: ‘eid‘, width: 100, height:50, align: "left", editable: true }, { name: ‘ename‘, index: ‘ename‘, width: 100, align: "center" }, { name: ‘esex‘, index: ‘esex‘, width: 100, align: "center" }, { name: ‘eage‘, index: ‘eage‘, width: 100, align: "center", search: false } ], rowList: [10, 20, 30], jsonReader:{repeatitems : false}, sortname: ‘eid‘, viewrecords: true, sortorder: "desc", pager: "#pager", rowNum: 10, //width: ‘auto‘, width: ‘1000‘, height: ‘auto‘, caption: "DemoGrid" }).navGrid(‘#pager‘, { add: false, edit: true, del: true,search:false,refresh:false }); })</script>
效果图:

注意:接口返回的数据格式有要求:
{"page":1,"total":1,"records":345,"rows":[{"eid":"1","ename":"gaoyp","esex":"男","eage":"24"},{"eid":"2","ename":"张三","esex":"男","eage":"55"}]}标签:
原文地址:http://www.cnblogs.com/Garnett-Boy/p/5520602.html