标签:

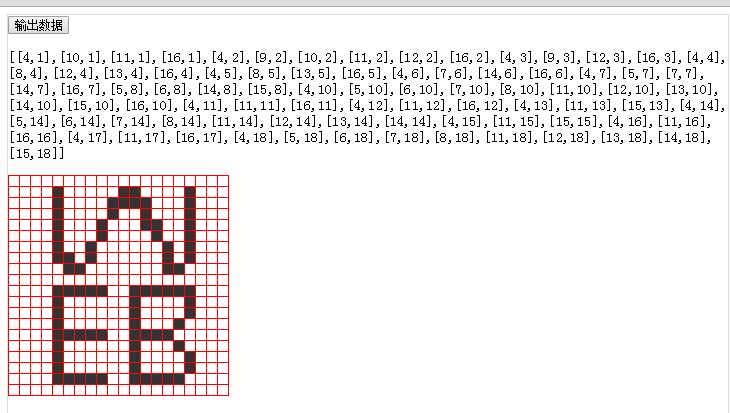
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> 6 <style> 7 .container { 8 width: 800px; 9 height: 600px; 10 border: 1px solid #ddd; 11 } 12 .container .click { 13 background-color: #333333; 14 } 15 .container table { 16 border-collapse: collapse; 17 } 18 .container table tbody tr td { 19 width: 10px; 20 height: 10px; 21 border: 1px solid #f00; 22 } 23 button{ 24 font-size: 20px; 25 padding:5px 8px; 26 } 27 </style> 28 <title>tablegrid</title> 29 <!--这里是函数定义,可以直接封装后引入--> 30 <script> 31 var arr=[]; 32 var tableGrid=function(rc){ 33 var r=rc.r||20,c=rc.c||20; 34 $(‘.container‘).append(‘<table><tbody></tbody></table>‘); 35 for(var i=0;i<r;i++){ 36 $(‘tbody‘).append(‘<tr></tr>‘); 37 } 38 for(var j=0;j<c;j++){ 39 $(‘tr‘).append(‘<td></td>‘); 40 } 41 $(‘td‘).click(function(){ 42 $(this).toggleClass(‘click‘); 43 }); 44 }; 45 function delRe(arr){ 46 for(var i=0,o=[],tmp=[],len=arr.length;i<len;i++){ 47 if(!o[arr[i]]){ 48 o[arr[i]]=1; 49 console.log([arr[i]]); 50 tmp.push(arr[i]) 51 } 52 } 53 return tmp; 54 } 55 </script> 56 <!--这里是页面文件调用--> 57 <script> 58 $(function(){ 59 tableGrid({"r":20,"c":20});//如果不传参数默认为20*20 60 $(‘button‘).click(function(){ 61 arr=[]; 62 $(‘tr‘).each(function(r){ 63 $(‘tr td‘).each(function(c){ 64 if($(‘tr‘).eq(r).children(‘td‘).eq(c).hasClass(‘click‘)){ 65 var temp=[]; 66 temp.push(c,r); 67 arr.push("["+temp+"]"); 68 } 69 }) 70 }); 71 $(‘p‘).text("["+arr+"]"); 72 }); 73 }); 74 </script> 75 </head> 76 <body> 77 <div class="container"> 78 <button>输出数据</button> 79 <p></p> 80 </div> 81 </body> 82 </html>
标签:
原文地址:http://www.cnblogs.com/haley168/p/tablegrid.html