标签:
HTML DOM 对象
DOM Document
DOM Element
DOM Attribute
DOM Event
Document对象
每个载入浏览器的 HTML 文档都会成为 Document 对象。
Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
提示:Document 对象是 Window 对象的一部分,可通过 window.document 属性对其进行访问。
Element(元素)对象
Element 对象可以拥有类型为元素节点(如div、span、a等)、文本节点、注释节点的子节点。
NodeList 对象表示节点列表,比如 HTML 元素的子节点集合。
元素也可以拥有属性。属性是属性节点(参见下一节)。
Attr (属性)对象
属性属于 HTML 元素。(元素才有属性嘛)
Event(事件) 对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!
Document与Element两者区别
Element是Document的一个对象元素
Document是文档,每个载入浏览器的 HTML 文档都会成为 Document
Element是文档里的元素,HTML 元素指的是从开始标签到结束标签的所有代码。常见的有div、span等
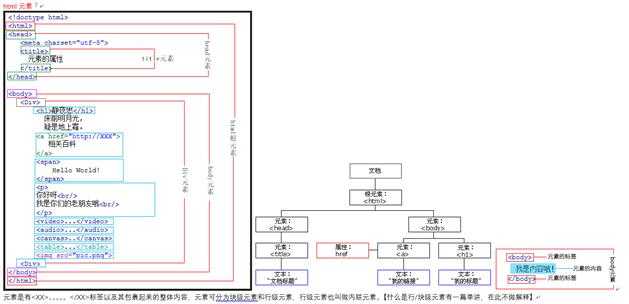
document是指文档模型,将整个页面作为一棵dom树来处理。其结构为:
<!doctype html> <html>...</html>
而document.Element,注意其中的element,元素(也就是一个标签以及里面的数据),说明这是一个文档元素,是这个文档的根元素以及其包含的所有数据。其结构为:
<html>...</html>

标签:
原文地址:http://www.cnblogs.com/flyings/p/5521910.html