标签:
打开package.json,添加main:gulpfile.js
? ?
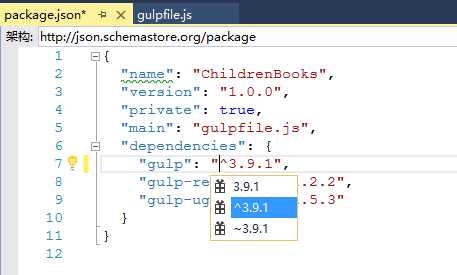
在dependencies中添加gulp,vs2015十分智能,可以智能从npm中获取依赖如下图:

? ?
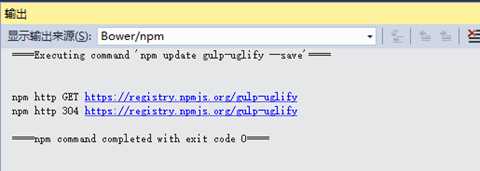
在添加过程中注意查看输出,如下图

? ?
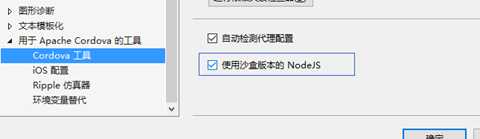
如果提示node js或者npm版本过低需要更新,如果更新后还是过低需要调整vs2015设置如下,取消使用沙盒版本.

? ?
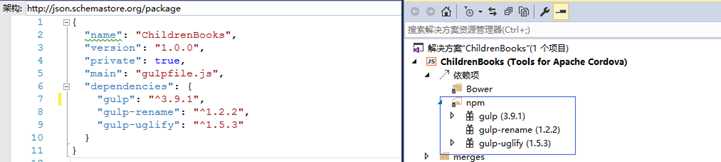
添加完毕后的依赖项显示如下:
? ?

? ?
打开gulpfile.js编写如下代码,意在改名和压缩js.
var gulp = require("gulp");
var rename = require("gulp-rename");
var uglify = require("gulp-uglify");
? ?
gulp.task("minjs", function () {
gulp.src(["www/scripts/*.js", "!www/scripts/*.min.js"])
.pipe(rename({ suffix: ‘.min‘ }))
.pipe(uglify())
.pipe(gulp.dest("www/scripts"));
});
? ?
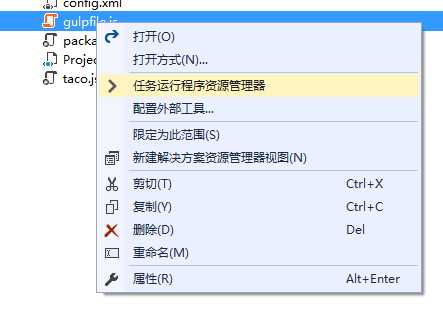
编写完毕后运行任务,如下图所示:

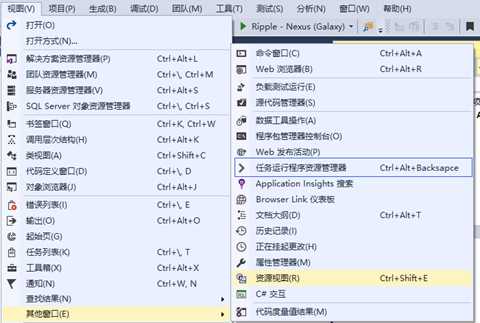
如果右键没有任务运行程序资源管理器,需要从视图菜单获取,如下图:

? ?
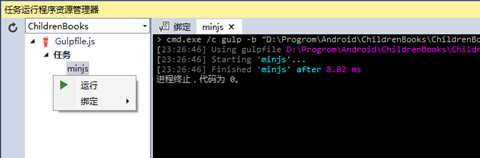
任务运行程序资源管理器 如下图所示,右键运行即可.

? ?
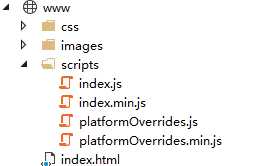
生成的js如下图所示:

? ?
? ?
标签:
原文地址:http://www.cnblogs.com/Believeme/p/5521984.html