标签:
没错,就是这么无聊,给console的文字添加样式。你以为你真的了解console.log吗?不,你只是把它当成了alert的替代品,多的是你不知道的事。

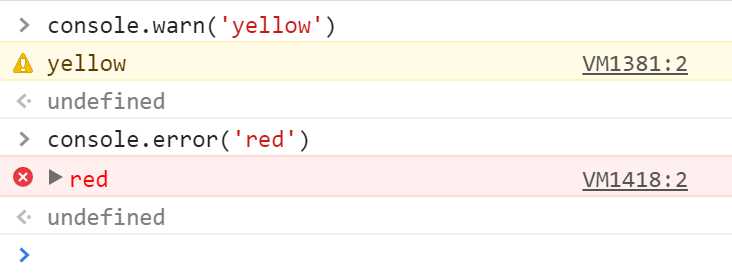
在正常模式下,一般只能向console 控制台输出简单的文字信息。为了让显示友好一点,可以用console.warn()来输出警告信息,也可以用console.error()来输出错误信息。

笔者以前也只是认为console只有这几种样式,无意中发现居然还能自己添加样式,顿时感觉发现了新大陆。
下面是console.log() API的官方文档摘要:
|
%s |
Formats the value as a string. (将值格式化为字符串。) |
|
%d or %i |
Formats the value as an integer. (格式的值为整数。) |
|
%f |
Formats the value as a floating point value. (格式的值作为浮点值。) |
|
%o |
Formats the value as an expandable DOM element (as in the Elements panel). (格式的值是一个可扩展的DOM元素(如在元素面板)。) |
|
%O |
Formats the value as an expandable JavaScript object. (格式的值是一个可扩展的JavaScript对象。) |
|
%c |
Formats the output string according to CSS styles you provide. (根据你提供的CSS样式的格式输出字符串。) |
有兴趣的孩子可以试试粘贴下边的代码到控制台中玩下。
1 . 3D Text:
console.log("%chello world "," text-shadow: 0 1px 0 #ccc,0 2px 0 #c9c9c9,0 3px 0 #bbb,0 4px 0 #b9b9b9,0 5px 0 #aaa,0 6px 1px rgba(0,0,0,.1),0 0 5px rgba(0,0,0,.1),0 1px 3px rgba(0,0,0,.3),0 3px 5px rgba(0,0,0,.2),0 5px 10px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.2),0 20px 20px rgba(0,0,0,.15);font-size:5em")

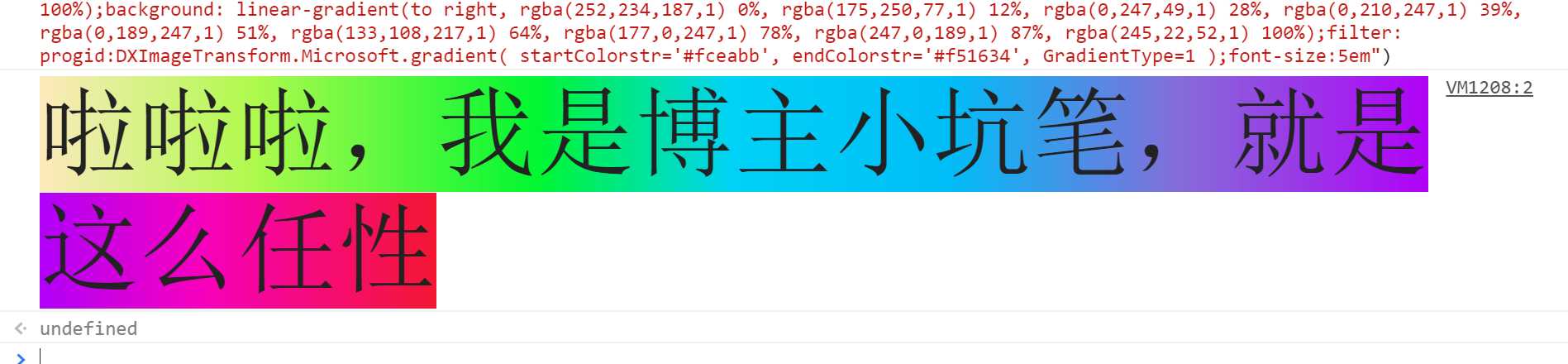
2.Colorful CSS
console.log("%c大王叫我去巡山","background: rgba(252,234,187,1);background: -moz-linear-gradient(left, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%,rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);background: -webkit-gradient(left top, right top, color-stop(0%, rgba(252,234,187,1)), color-stop(12%, rgba(175,250,77,1)), color-stop(28%, rgba(0,247,49,1)), color-stop(39%, rgba(0,210,247,1)), color-stop(51%, rgba(0,189,247,1)), color-stop(64%, rgba(133,108,217,1)), color-stop(78%, rgba(177,0,247,1)), color-stop(87%, rgba(247,0,189,1)), color-stop(100%, rgba(245,22,52,1)));background: -webkit-linear-gradient(left, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%, rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);background: -o-linear-gradient(left, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%, rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);background: -ms-linear-gradient(left, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%, rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);background: linear-gradient(to right, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%, rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=‘#fceabb‘, endColorstr=‘#f51634‘, GradientType=1 );font-size:5em")

3.Rainbow Text
console.log(‘%c且听下回分解 ‘, ‘background-image:-webkit-gradient( linear, left top, right top, color-stop(0, #f22), color-stop(0.15, #f2f), color-stop(0.3, #22f), color-stop(0.45, #2ff), color-stop(0.6, #2f2),color-stop(0.75, #2f2), color-stop(0.9, #ff2), color-stop(1, #f22) );color:transparent;-webkit-background-clip: text;font-size:5em;‘);

精神病人思维广,弱智儿童欢乐多。只是没想到一个控制台都能玩一天 (?-?*)
标签:
原文地址:http://www.cnblogs.com/cjh1111/p/5522048.html