标签:
介绍: 是一个非常小巧的JavaScript模块载入框架,是AMD规范最好的实现者之一。最新版本的RequireJS压缩后只有14K,堪称非常轻量。
官网:http://www.requirejs.cn/ (PS:如果没接触过,刚开始看都是一头蒙蔽的,建议看下菜鸟教程)
新手教程:http://www.runoob.com/w3cnote/requirejs-tutorial-1.html
优点:可完成团队协作、模块复用、单元测试等等一系列复杂的需求
介绍:JavaScript实用库,提供了一整套函数式编程的实用功能
API:http://www.bootcss.com/p/underscore/
使用:这里仅仅将underscore作为模板引擎来使用,使用了_.template 语法,(基础函数按需使用,反正生产模式只有5K)
因为换工作接手了一个银行项目,刚开始无从下手,然后稍微看了一下所使用的东西,将这个项目中的前端架构全部抠出来,做成一个小demo,然后自己学习到了,现在分享出来大家学下,自己也做个备忘。废话不多说,开始扯淡。
在require的官方文档中建议我们这样布局目录:

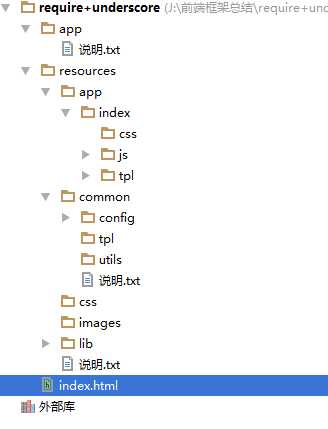
对于官方的布局方案只是官方建议的单个纯require的布局,但是我们的项目中可不仅仅使用require,然后我参考了银行项目的目录结构,然后思考了方便性和可读性,感觉这套方案还是可以的,直接上图

简单说明一下:
好了,目录就这样,这样的目录思考了一下还是很有道理的,否则不会那么多银行项目都沿用这个目录结构的。
2. 导入require,配置require配置文件,然后用require来统一管理js文件
index.html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK"/>
<title></title>
<meta charset="GBK" />
</head>
<body>
<div class="head" id="header"></div>
<div class="body"></div>
<div class="foot"></div>
</body>
</html>
<script data-main="resources/common/config/requireconfig" src="resources/lib/require2.2.0.js"></script>
<script>
require([‘../../app/index/js/index‘], function (login) {
new login();
});
</script>
在整个页面中,我们相当于只是搭建了一个页面布局(3个div),然后再在这些布局中塞我们将要展示的模块代码。这是我们看到的html内容,对于所有的js,只需要引用一个require的js文件,然后在文件中使用data-main指定一个配置文件,在require中使用data-main指定了这个文件,相当于告诉require的起始搜索位置为这个目录。
下面我们看下requireconfig.js的配置
require.config({
//指定基目录
baseUrl: "resources",
//配置各种库的基本信息
paths: {
‘underscore‘: ‘lib/underscore‘,
‘jquery‘: ‘lib/jquery-1.12.1.min‘,
‘class‘: ‘lib/class‘,
‘text‘: ‘lib/text‘ //text是require的一个模块,当你加载配置文件的时候,就自动引进项目本身了
},
//配置输出
shim: {
‘underscore‘: {
exports: ‘_‘
}
}
});
在这个配置文件中,我们配置了baseUrl,指定一个根目录,然后配置path,也就是我们所有要管理的js文件,然后配置shim的输出文件。至于基础概念不是很懂的,可以去查一下API,在这里我就不累赘的说了
3. 创建模板文件tpl和模块使用的js文件
我们在resource中的app中新建一个index模块的目录,然后在这里建立我们所需要的tpl模板和js文件。
PS:tpl只是一个后缀,本质上还是txt的文件,你创建txt文件也可以,不过因为习惯了,而且给人一看就明白了,以tpl结尾的就是模板
index.js代码如下:
define(function (require) {
require("jquery"); //使用require加载所需js,类似node的require加载模块,以及webpack安装好的模块,然后加载这个模块
require("underscore");
var Class = require("class"); //class是一个对象类,使用该对象可以创建一个对象,然后抛出去
var login = Class.extend({
//构造方法,这个方法是必执行的,只要你创建了这个类
initialize: function () {
this.render();
},
//其他方法
render: function () {
//初始化模板
var header_text = require(‘text!app/index/tpl/headContent.tpl‘);
var header_html = _.template(header_text)({ person: {name:"Gerry"}});
$("#header").html(header_html);
}
});
return login;
});
这样require异步加载这个js,回调中就可以抛出这个对象,然后new这个对象,就可以调用这个js模块中的方法和一些设置,就是index.html代码中加粗标红的js。
headContent.tpl模板代码
<div style="color:red;">
你好:<%=person.name%>,这是头部信息,展示头部模块的
尖括号的是underscore模板引擎的参数
</div>
这个tpl中,显示了头部的信息,这里只做测试,过于简单,然后写了一个参数。
4. 使用underscore加载tpl,并将所需要的数据塞进页面
我们在index.js中处理了这些数据
var header_text = require(‘text!app/index/tpl/headContent.tpl‘); 这句话使用require的text的子功能去搜索并读取这个模板内容
var header_html = _.template(header_text)({ person: {name:"Gerry"}}); 这句话使用underscore的template方法,将参数塞进模板并渲染成html标签
$("#header").html(header_html); 这句话当然就是将模板加载到静态布局中,然后就出来啦
效果如下:

后记:现在前端的发展趋势很猛烈,可能技术和框架更新很快,今天用这个明天用那个。可能上一个月还在用require,下个月就要用webpack,再下个月就要用node啥啥啥的,但是我感觉最基础的是不会变的,万变不离其宗,javascript基础要学好。其次没有哪个所谓的快速开发的框架是最好的,只有根据你索要做的项目的大小啊,需求啥的去选择一些框架,适合的才是最好的,不要盲目去追求很多很多最新的最好的啥的。好了,已经夜里了,该休息了,明天还要上班呢,晚安,兄弟们.......
使用模块化思维和模板引擎搭建前端架构(require+underscore)
标签:
原文地址:http://www.cnblogs.com/GerryOfZhong/p/5524428.html