标签:
开发工具:VS2012
数据库:SQL Server 2008
.NET Framework版本:4.0
UI框架:FineUI(开源)4.2.3

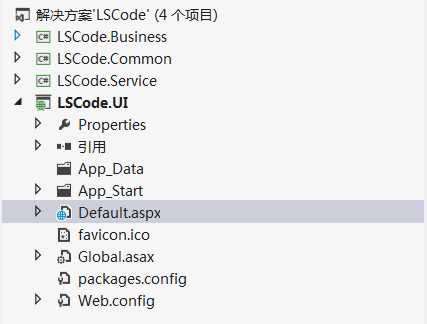
Service:数据操作层
Business:业务层
Common:通用类库
UI:界面
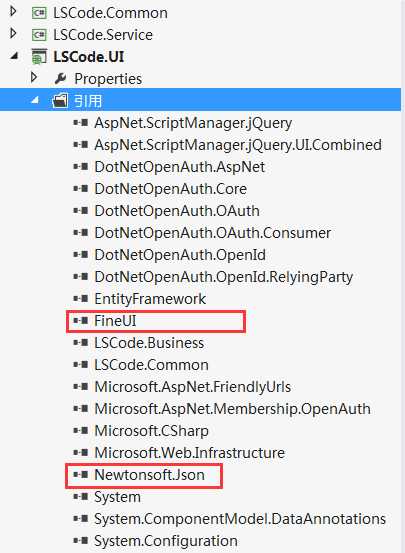
1.添加FineUI类库如下

类库下载地址链接: http://pan.baidu.com/s/1pL7t9WJ 密码: fyn6
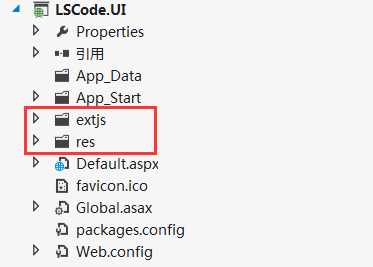
2.添加ExtJS以及资源相关文件如下

资源文件下载地址链接: http://pan.baidu.com/s/1cyWB50 密码: cpy6
3.配置Web.Config文件如下
<?xml version="1.0" encoding="utf-8"?> <!-- 有关如何配置 ASP.NET 应用程序的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkId=169433 --> <configuration> <configSections> <!-- For more information on Entity Framework configuration, visit http://go.microsoft.com/fwlink/?LinkID=237468 --> </configSections> <connectionStrings> <add name="DefaultConnection" providerName="System.Data.SqlClient" connectionString="Data Source=(LocalDb)\v11.0;Initial Catalog=aspnet-LSCode.UI-20160525100254;Integrated Security=SSPI;AttachDBFilename=|DataDirectory|\aspnet-LSCode.UI-20160525100254.mdf" /> </connectionStrings> <system.web> <pages controlRenderingCompatibilityVersion="4.0" clientIDMode="AutoID"> <controls> <add assembly="FineUI" namespace="FineUI" tagPrefix="f" /> </controls> </pages> <httpModules> <add name="FineUIScriptModule" type="FineUI.ScriptModule, FineUI" /> </httpModules> <httpHandlers> <add verb="GET" path="res.axd" type="FineUI.ResourceHandler, FineUI" validate="false" /> </httpHandlers> <httpRuntime maxRequestLength="102400 " /> <customErrors mode="Off" /> <compilation debug="true" targetFramework="4.0" /> <!-- If you are deploying to a cloud environment that has multiple web server instances, you should change session state mode from "InProc" to "Custom". In addition, change the connection string named "DefaultConnection" to connect to an instance of SQL Server (including SQL Azure and SQL Compact) instead of to SQL Server Express. --> <sessionState mode="InProc" customProvider="DefaultSessionProvider"> <providers> <add name="DefaultSessionProvider" type="System.Web.Providers.DefaultSessionStateProvider, System.Web.Providers, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" connectionStringName="DefaultConnection" /> </providers> </sessionState> </system.web> <system.webServer> <modules runAllManagedModulesForAllRequests="true" /> </system.webServer> </configuration>
4.测试FineUI
页面代码如下
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="LSCode.UI.Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <div> <f:PageManager runat="server"></f:PageManager> <f:Button ID="btnCheck" runat="server" Text ="你好FineUI" OnClick="btnCheck_Click"></f:Button> </div> </form> </body> </html>
后台代码如下
/// <summary> /// Test /// </summary> /// <param name="sender"></param> /// <param name="e"></param> protected void btnCheck_Click(object sender, EventArgs e) { FineUI.Alert.Show("你好FineUI"); }
效果如下

FineUI 官 网:www.fineui.com
FineUI Demo:www.fineui.com/demo
标签:
原文地址:http://www.cnblogs.com/longsheng/p/5526046.html