标签:
本文测试Jpush将消息推送给手机端,手机端点击通知栏,即可看到具体的推送内容。
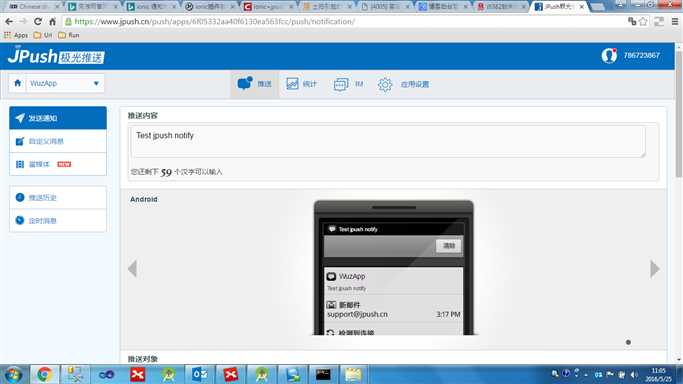
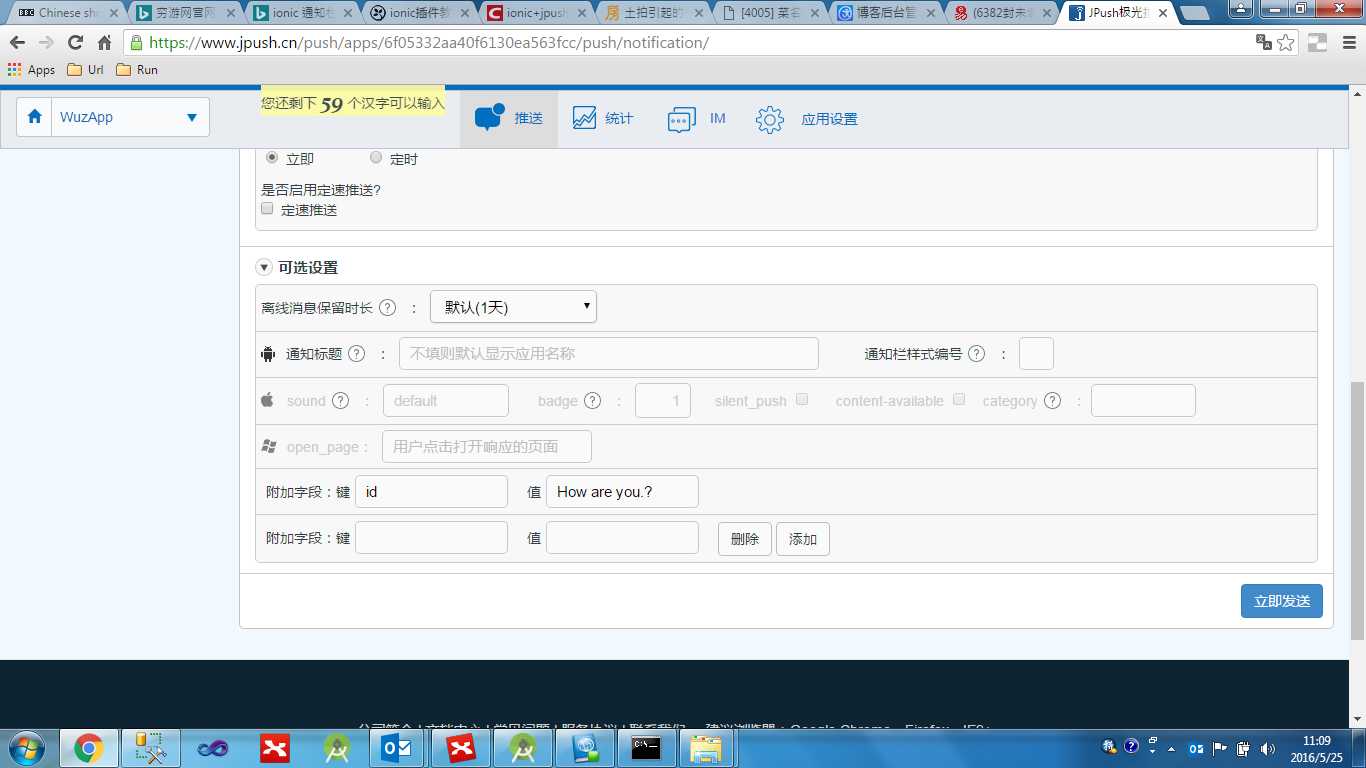
1.极光推送消息设置

设置附加字段:

点击发送,手机端收到消息通知。
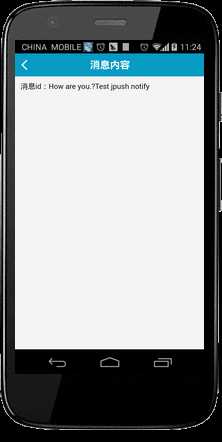
2.手机接收到的消息通知

点击之后进入具体的页面

具体代码设置:
3. 设置极光服务和消息接收接口:
//启动极光推送服务
window.plugins.jPushPlugin.init();
//接收消息并跳转相应的页面
window.plugins.jPushPlugin.openNotificationInAndroidCallback = function (data)
{
var obj = JSON.parse(data);
var idValue = obj.extras[‘cn.jpush.android.EXTRA‘].id;//对应极光推送: 附加字段的键名
var alert = obj.extras[‘cn.jpush.android.ALERT‘];
$state.go(‘message‘, {id: idValue + alert});
};
4.Message.html页面内容
<ion-view>
<ion-nav-title>
消息内容
</ion-nav-title>
<ion-nav-buttons side="left">
<a class="button button-icon ion-ios-arrow-back" ng-click="toClose()"></a>
</ion-nav-buttons>
<ion-content class="padding">
{{message}}
</ion-content>
</ion-view>
5.Message.html对应的Contoller
angular.module("ionicApp.controllers")
.controller("MessageController",[‘$scope‘,‘$stateParams‘, function ($scope,$stateParams)
{
var id = $stateParams.id;
$scope.message=‘消息id:‘+id;
}]);
6.路径设置
{
name : ‘message‘,
value : {
url: "/message/:id/",
templateUrl: "templates/base/message.html",
controller: "MessageController"
}
}
结论:基本上达到预期的效果,还需要进一步深入研究内容的应用
标签:
原文地址:http://www.cnblogs.com/crazyguo/p/5526374.html