标签:
当我们打开我们自己的博客的时候,比如用谷歌浏览器打开:

显示的图标为博客园的默认图标
那么怎么改成自定义的logo呢???
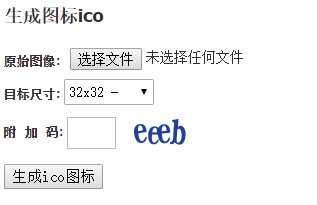
打开这个网站:在线ico图标制作,然后上传自己的图片(jpg,png),就可以download一个icon图标了。
如下图所示:

打开这个网站,图标下载,ICON(PNG/ICO/ICNS)图标搜索下载,搜索想要的图标,然后下载图标。
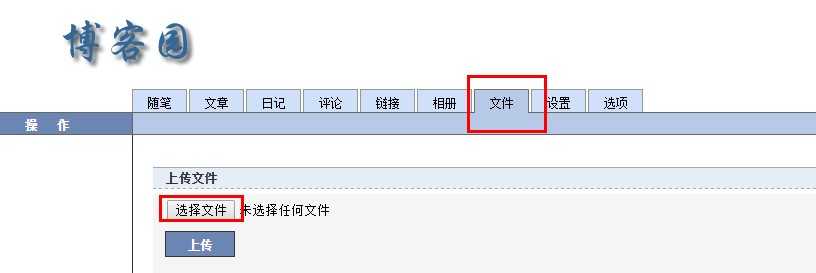
进入自己的博客后台管理->文件->选择文件->上传,然后点击已上传的文件,copy这个文件的网络地址,这个网络地址在第三步会用到。

进入自己的博客园->设置,将以下JavaScript代码添加到“页脚Html代码”
<script type="text/javascript" language="javascript">
//Setting ico for cnblogs
var linkObject = document.createElement(‘link‘);
linkObject.rel = "shortcut icon";
linkObject.href = "icon的网络路径";
document.getElementsByTagName("head")[0].appendChild(linkObject);
</script>
将上面icon的网络路径替换为自己的上传的icon的网络地址。
保存设置后,刷新页面,就会看到地址栏的图标变了:

小伙伴们,新技能get了吗?赶快去试下吧!顺手点个赞哦! 【点我推荐】
还有一件事,直接在页首HTML代码中添加下面这段代码不能成功
<link rel="shortcut icon" href="icon网络地址" />
标签:
原文地址:http://www.cnblogs.com/jackson0714/p/BeautifyBlog_04.html