标签:
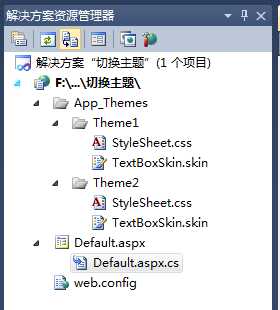
先来目录:

css文件代码:(当然自己随意写吧,没多难)

1 body 2 { 3 text-align:center; 4 color:Yellow; 5 background-color:Navy; 6 } 7 A:link 8 { 9 color:White; 10 text-decoration:underline; 11 } 12 A:visited 13 { 14 color:White; 15 text-decoration:underline; 16 } 17 A:hover 18 { 19 color:Fuchsia; 20 text-decoration:underline; 21 font-style:italic; 22 } 23 input 24 { 25 border-color:Yellow; 26 }
skin文件代码:(这个看看格式,注意下格式就行)

1 <%-- 2 默认的外观模板。以下外观仅作为示例提供。 3 4 1. 命名的控件外观。SkinId 的定义应唯一,因为在同一主题中不允许一个控件类型有重复的 SkinId。 5 6 <asp:GridView runat="server" SkinId="gridviewSkin" BackColor="White" > 7 <AlternatingRowStyle BackColor="Blue" /> 8 </asp:GridView> 9 10 2. 默认外观。未定义 SkinId。在同一主题中每个控件类型只允许有一个默认的控件外观。 11 12 <asp:Image runat="server" ImageUrl="~/images/image1.jpg" /> 13 --%> 14 <asp:TextBox runat = "server" text = "这是主题1" BackColor="#c0c0c0" BorderColor = "#7f7f7f" 15 ForeColor = "#004400" Font-Size = "12pt" width = "150pt" /> 16 <asp:TextBox SkinID = "TextBoxSkin" runat = "server" text = "这是主题11" BackColor = "red" 17 BorderColor = "green" ForeColor = "yellow" Font-Size = "15pt" width = "150pt" />
重点来了:

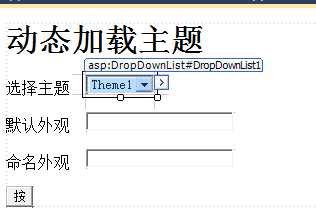
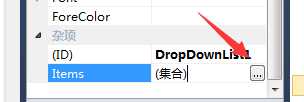
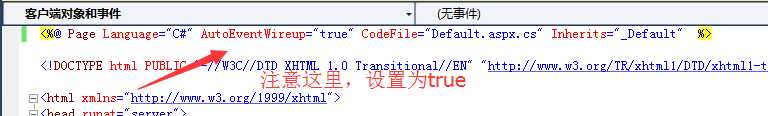
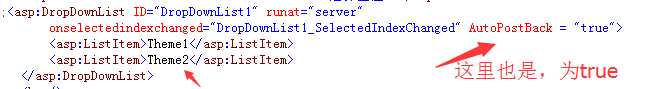
空网站添加DropDownList控件。设置属性如下:

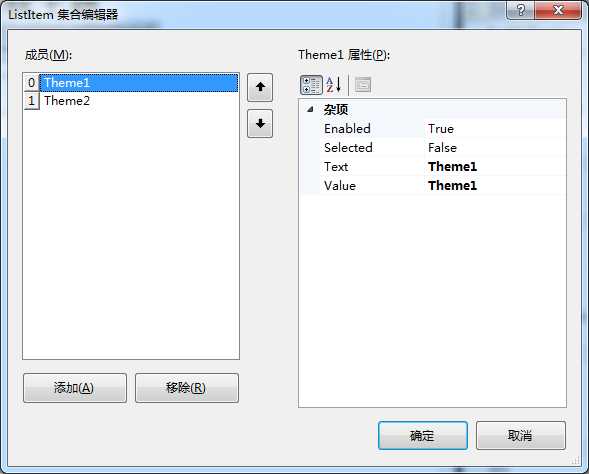
点击后设置为

里面的Theme1和Theme2就对应目录里的。

当然上面也可以设置属性为,Theme = "Theme1",但这样就只能显示一个主题了╮(╯▽╰)╭。

cs文件代码:

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.UI; 6 using System.Web.UI.WebControls; 7 using System.Web.Query; 8 9 10 public partial class _Default : System.Web.UI.Page 11 { 12 protected void Page_Load(object sender, EventArgs e) 13 { 14 15 } 16 //Dropdownlist里的这个事件的作用是,每当选项发生改变时会触发一个事件 17 protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e) 18 { 19 string url = Request.Path + "?theme=" + DropDownList1.SelectedItem.Value; 20 Response.Redirect(url); 21 } 22 void Page_PreInit(object sender, EventArgs e) { 23 string theme = "theme1"; 24 if (Request.QueryString["theme"] == null) 25 { 26 theme = "theme1"; 27 } 28 else { 29 theme = Request.QueryString["theme"]; 30 } 31 Page.Theme = theme; 32 ListItem item = DropDownList1.Items.FindByValue(theme); 33 if (item != null) { 34 item.Selected = true; 35 } 36 } 37 protected void button1_Click(object sender, EventArgs e) 38 { 39 40 } 41 }
好了,这就完成了。来,看结果。


还行。。。umumumy。
标签:
原文地址:http://www.cnblogs.com/chenluomenggongzi/p/5528263.html