标签:
前两篇的资料介绍到仅仅按照标准流的方式进行排版限制性太大,接下来将介绍css中的float属性。
一、盒子的浮动(float)
1、浮动(float)主要功能是帮助对象在网页中对齐的,通过不同的命令使对象左右浮动,直到遇到border、padding、margin或其他对象边缘为止。别看这简单的浮动,却可以为我们的排版设计出各种靓丽的风格。
前面的资料介绍过在标准流中,一个块级元素在水平方向会自动伸展,直到包含它的元素的边界,而在垂直方向和兄弟元素依次排列,不能并排。使用“浮动”方式以后,块级元素的表现就会有所不同。
<!DOCTYPE html > <head>
<meta charset="UTF-8"> <title>float属性</title> <style type="text/css"> body{ margin:15px; font-family:Arial; font-size:12px; } .father{ background-color:#ffff99; border:1px solid #111111; padding:5px; } .father div{ padding:10px; margin:15px; border:1px dashed #111111; background-color:#7FFFD4; } .father p{ border:1px dashed #111111; background-color:#ff90ba; } .son1{ /* 这里设置son1的浮动方式*/ } .son2{ /* 这里设置son1的浮动方式*/ } .son3{ /* 这里设置son1的浮动方式*/ } </style> </head> <body> <div class="father"> <div class="son1">Box盒子1</div> <div class="son2">Box盒子2</div> <div class="son3">Box盒子3</div>
<p>css中,有一个float属性,默认为none,也就是标准流通常的情况。若果将float属性的值设置为left或right,元素就会向其父级元素的左侧或右侧靠近,同时默认的情况下,盒子的宽度不再伸展,而是根据盒子里面的内容的宽度确定。</p>
</div>
</body>
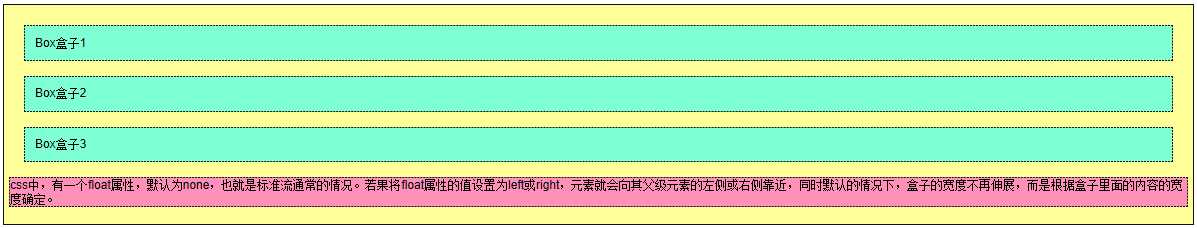
上面的代码定义了4个<div>块,其中的一个父块,另外3个是它的子块。为了便于观察,将各个块都加上了边框以及背景颜色,并且让<body>标记以及各个div之间有一定的margin值。如果3个子div都没有任何浮动设置,就为标准流中的盒子状态。在父盒子中,4个盒子各自向右伸展,竖直方向依次排列。
效果图:

(1)尝试将带有“son1”类别选择器的div设置为左浮动:
.son1{
/* 这里设置son1的浮动方式*/
float:left;
}
效果图:

上图可以看到标准流中的Box盒子2的文字在围绕着Box盒子1排列,而此时Box盒子1的宽度不再伸展,而是能容纳下内容的最小宽度。
确定这个Box盒子2范围的是由于Box盒子1脱离了标准流,而标准流中的Box盒子2会顶到原来Box盒子1的位置,因此Box盒子2的左边框与Box盒子1的左边框重合。
(2)尝试将带有“son2”类别选择器的div设置为left浮动:
.son2{ /* 这里设置son2的浮动方式*/ float:left; }
效果图:

上图解释:由于Box盒子2也变为根据内容确定宽度,并使Box盒子3的文字围绕Box盒子2排列。从下图中可以清晰的看出,Box盒子3的左边框仍在Box盒子1左边框下面 ,否则Box盒子1和Box盒子2之间的空白不会是深色,这个深色实际上就是Box盒子3的背景色,Box盒子1和Box盒子2之间的空白是由二者的margin构成的。
(3)尝试将带有“son3”类别选择器的div设置为left浮动:
.son3{ /* 这里设置son3的浮动方式*/ float:left; }
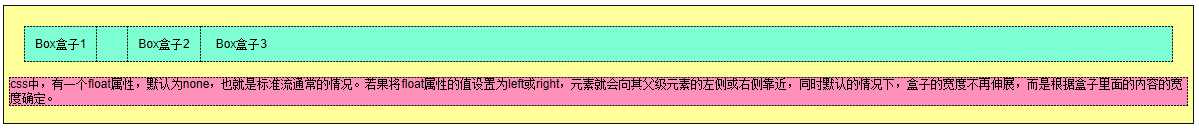
效果图:

上图可以清楚的看到,文字所在的盒子的范围,以及文字会围绕浮动的盒子排列。
(4)尝试一下,将带有“son2”类别选择器的div设置为右浮动,将带有“son3”类别选择器的div设置为left浮动.
.son2{ /* 这里设置son2的浮动方式*/ float:right; } .son3{ /* 这里设置son3的浮动方式*/ float:left; }
效果图:

上图只是将Box盒子2和Box盒子3交换了位置。
然后尝试将浏览器窗口慢慢变窄,当浏览器窗口无法在一行中容纳Box盒子1到Box盒子3时,那么Box盒子3就会被挤到下一行中,但仍然保持向左浮动,会到下一行的左端,这时文字仍然会自动排列。
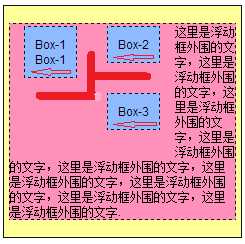
(5)尝试一下将Box盒子1、Box盒子2、Box盒子3都设置为左浮动,在“Box盒子1”中多加一层文字。结果是Box-3会被挤到下一行,那么它会在Box-1的下面,还是Box-2的下面呢?先看效果图:

上图绘制了三条红粗实线,这是Box盒子2和Box盒子3的实际分割线。Box盒子3是会被挤到下一行并向左移动的,发现Box盒子1比Box盒子2高出一块儿,这样Box盒子3就会被卡住,所以停留在Box盒子2的下面。
根据上面所介绍的内容可以了解到,若某个盒子被设置为float,那么它将脱离标准流,其后面的标准流中的盒子将不再受它影响。
(6)使用clear属性清除浮动的影响
(1)、clear属性语法:
clear : none 、left、right、 both
(2)、clear参数值说明:
none : 允许两边都可以有浮动对象
both : 不允许有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
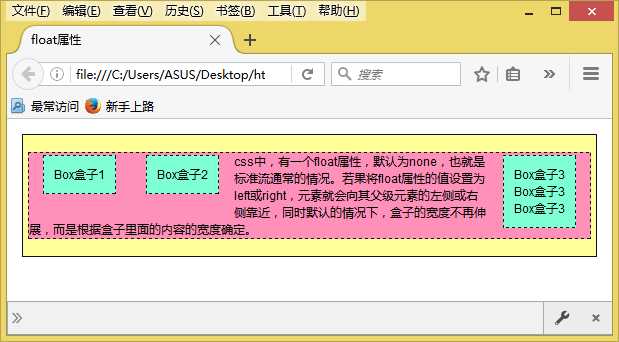
若想让文字的左右两侧同时围绕浮动的盒子。首先将Box盒子1到Box盒子2的浮动都改为float:left,而Box盒子3的浮动为float:right,之后再将Box盒子3的内容修改为:
<div class="son3">
Box-3<br>
Box-3<br>
Box-3<br>
Box-3
</div>
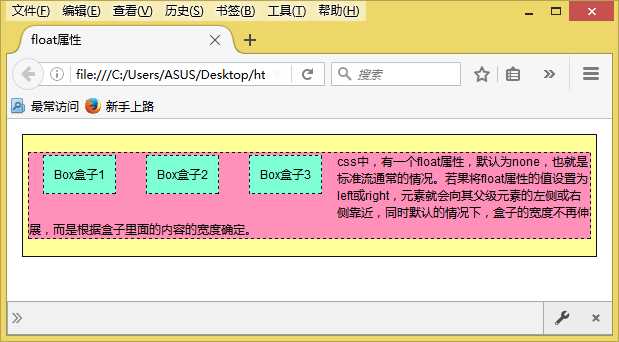
效果图:

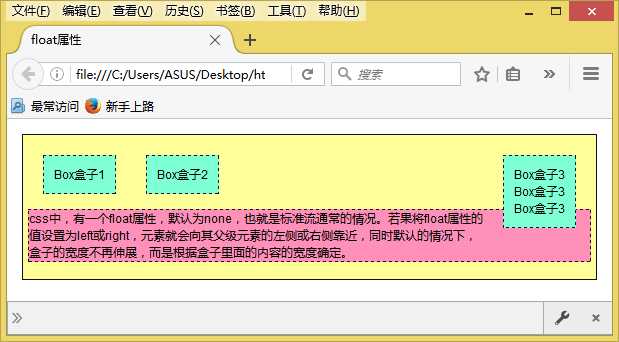
如果不希望文字围绕浮动的盒子,可以修改<p>标签的样式,如下:
.father p { border:1px dashed #111111; background-color:#ff90ba; clear:left; }
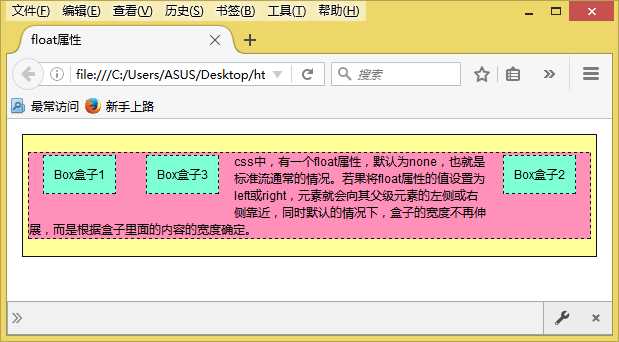
效果图:

上面的效果图中可以看出,段落的上边界向下移动,直到文字不受左边的两个盒子影响位置,但仍然受到Box盒子3的影响。
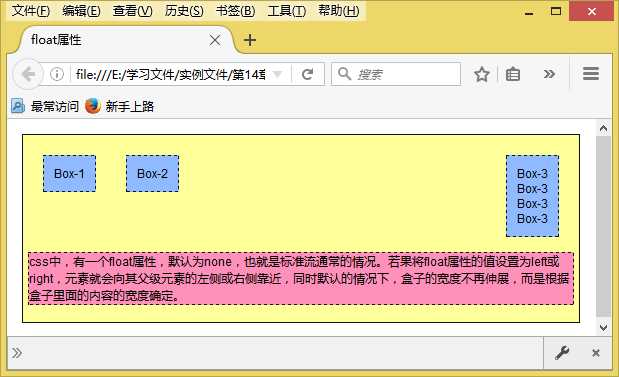
由于Box盒子3比较高,若不想Box盒子3受到影响可以再修改<p>标签的样式,如下:
.father p { border:1px dashed #111111; background-color:#ff90ba; clear:right; }
效果图:
 *
*
**其实clear属性主要放在文字所在的盒子里,例如一个p段落的css设置中,而不要放到对浮动盒子的设置里面。
标签:
原文地址:http://www.cnblogs.com/KTV123/p/5521957.html