标签:
我又回来啦!
由于最近一直在做公司的项目,而且比较急。如今项目已经迭代到第三期,可以缓一缓了。。。
今天在公司里听前端的说,这个项目本来是用React-Native做的(去年10月份),但是做到一半发现坑太多,就中途放弃了,于是让我们android和iOS重新开发。。。
作为非常喜欢这个技术的我来说,表示相当的不服。
于是我打算利用闲暇时间做一个一模一样的出来,反正接口我都有(嘻嘻)
说实话,最近一直再用android做开发,而且时间也不宽裕,react-native有点生疏了。
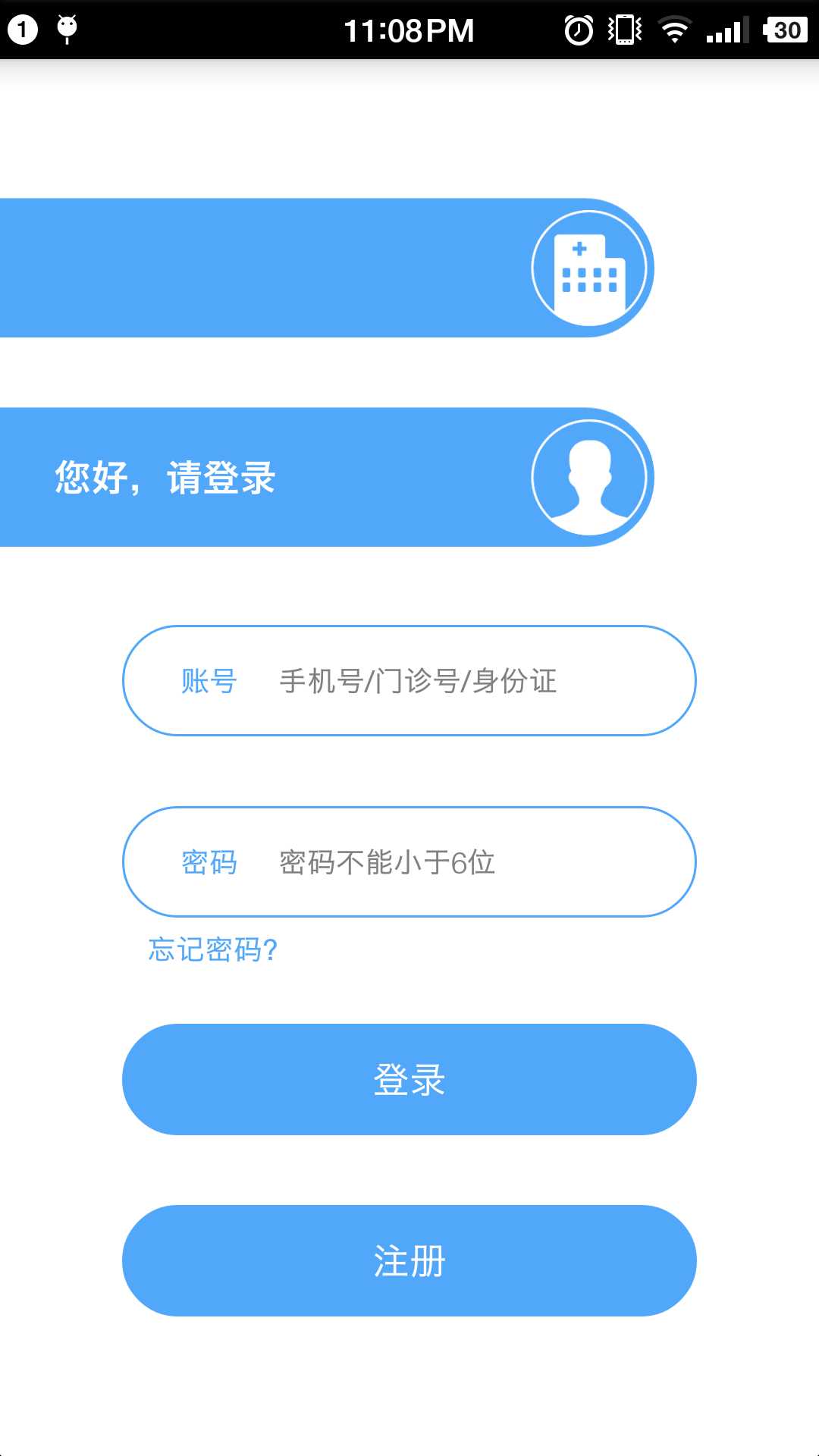
好了,废话不多说,今天在做登录界面的时候,我发现,登录注册的文本框样式都是一个样的,如果一个一个的写,就会显得有些麻烦了,于是我就简单的封装了一下TextInput这一个组件

上图就是我放到登录界面的效果啦。
代码:
1 import React, { Component } from ‘react‘; 2 3 import { 4 Text, 5 TextInput, 6 View, 7 PropTypes, 8 StyleSheet, 9 ToastAndroid 10 } from ‘react-native‘ 11 12 class TextInputLogin extends Component { 13 static propTypes = { 14 name: React.PropTypes.string, 15 txtHide: React.PropTypes.string, 16 ispassword: React.PropTypes.bool 17 } 18 19 static defaultProps = { 20 name: ‘名称‘, 21 txtHide: ‘内容‘, 22 ispassword: false, 23 } 24 constructor (props) { 25 super (props) 26 this.state = { 27 txtValue: "", 28 } 29 } 30 render () { 31 var { style, name, txtHide, ispassword } = this.props 32 return( 33 <View style={styles.container,style}> 34 <View style={styles.txtBorder}> 35 <Text style={styles.txtName}>{name}</Text> 36 <TextInput 37 underlineColorAndroid = {‘transparent‘} 38 style={styles.textInput} 39 multiline={false} 40 placeholder={txtHide} 41 password={ispassword} 42 onChangeText={(text) => { 43 this.setState({ 44 txtValue: text 45 }) 46 }} 47 value={this.state.txtValue} 48 /> 49 </View> 50 </View> 51 ) 52 } 53 getValue () { 54 return this.state.txtValue 55 } 56 } 57 58 const styles = StyleSheet.create({ 59 container: { 60 flex: 1, 61 alignItems: ‘center‘, 62 flexDirection: ‘row‘ 63 }, 64 txtBorder: { 65 height: 50, 66 flex: 1, 67 borderWidth: 1, 68 borderColor: ‘#51A7F9‘, 69 marginLeft: 50, 70 marginRight: 50, 71 borderRadius: 25, 72 flexDirection: ‘row‘ 73 }, 74 txtName: { 75 height: 20, 76 width: 40, 77 marginLeft: 20, 78 fontSize: 15, 79 marginTop: 15, 80 color: ‘#51A7F9‘, 81 marginRight: 10, 82 fontSize: 14 83 }, 84 textInput: { 85 height: 50, 86 width: 200 87 } 88 }) 89 90 module.exports = TextInputLogin;
标签:
原文地址:http://www.cnblogs.com/weifengzz/p/5528969.html