标签:
在使用Qt开发时,肯定是想让开发的项目界面统一风格;不希望每个界面都要程序员用代码去修饰美化以及进行事件处理等等,这样非常繁琐,容易出错而且没有格调;所以我就开发一个动态链接库,封装统一的风格界面、事件处理等等;自己开发的这个库叫做CQU;
CQU库最终提供给用户的文件只有如下三个文件:
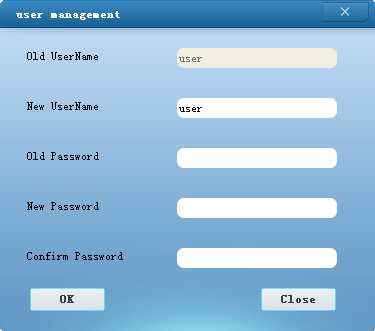
先给大家看看效果图,然后再讲述怎么使用CQU动态链接库来达到快速开发的目的
一、效果图



二、CQU外部接口
CQU库提供的外部接口函数如下所示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
static void init();//设置窗口标题栏文本void setWidgetTitleText(const QString &str);//显示隐藏最小化,最大化,关闭按钮void setWidgetBtnShow(bool bMinBtnShow,bool bMaxBtnShow,bool bCloseBtnShow);//设置状态栏左标签文本void setWidgetStatuLeftText(const QString &str);//设置状态栏左标签图像(会清除原来的文本)void setWidgetStatuLeftPixmap(const QPixmap &pixmap);//设置状态栏右标签文本void setWidgetStatuRightText(const QString &str);//设置状态栏右标签图像(会清除原来的文本)void setWidgetStatuRightPixmap(const QPixmap &pixmap);//设置窗口布局SizeConstraintvoid setMainLayoutSizeConstraint(QLayout::SizeConstraint eSizeConstraint);//设置是否窗口固定大小,不允许拉缩窗口void setFixSizeBool(bool bFixSizeBool);//窗口是否将被关闭bool getClosing();//窗口当前大小状态bool getBoolMaxWin(); |
三、CQU使用演示
这里我创建一个测试工程来演示CQU库的使用
1、使用Qt Creator创建一个GUI工程,工程名字就叫Test吧;把CQU动态库文件(CQU.dll)放到Test工程目录下,把CQU静态库文件(libCQU.a)放到Test工程目录下,同时,把CQU提供的cquwidget.h文件也放到Test工程目录下,得到的目录结构如下图所示:

其中, CQU.dll位于bin目录下,libCQU.a位于lib目录下,cquwidget.h位于工程主目录下
2、编辑Test.pro文件
添加如下两行:
DESTDIR = $$PWD/bin
LIBS += -L$$PWD/lib –lCQU
3、增加窗口
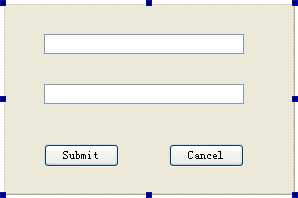
往Test工程里添加一个窗口,这么简单的事情,我就不详细说了;窗口名字叫QCustomFrame类吧,你在这个窗口里随便拖点控件,我拖了些按钮和一些编辑框在窗口上,如下图所示:

这个窗口再普通、朴素不过了吧
4、应用CQU
下面就是使用CQU库来应用你刚才随便创建的窗口,见证奇迹的时刻到了;在main函数里添加如下代码:
|
1
2
3
4
5
6
7
|
QCQUWidget::init();QCustomFrame *pWidget = new QCustomFrame();QCQUWidget objCustomBaseWidget(pWidget,true);objCustomBaseWidget.setWidgetTitleText("CQU Test");objCustomBaseWidget.setWidgetBtnShow(true,true,true);objCustomBaseWidget.resize(pWidget->width(),pWidget->height()+HIGHT_MAX);objCustomBaseWidget.show(); |
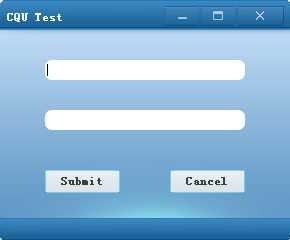
5、最终界面
最后生成的界面如下图所示:

这样方便多了吧;非常容易使用,而且稳定,项目中已使用,呵呵;能够保持整个项目的UI界面风格统一,节省了大量的繁琐工作。
标签:
原文地址:http://www.cnblogs.com/shouce/p/5529588.html