标签:
1 FusionCharts.ready(function(){ 2 var name = $("#classs",parent.document).val(); 3 $.ajax({ 4 type:"POST", 5 data:{name:name}, 6 url :"${pageContext.request.contextPath}/Statistics/studentListData.action", 7 success: function(responseText){ 8 var fusioncharts = new FusionCharts({
1 @ResponseBody 2 @RequestMapping("studentListData") 3 public void studentListData(String name,HttpServletRequest request,HttpServletResponse response) { 4 5 response.setContentType("text/html;charset=UTF-8"); 6 response.setHeader("Pragma","No-cache"); 7 response.setHeader("Cache-Control","no-cache"); 8 response.setDateHeader("Expires", 0); 9 10 List list = Service.getstudents(name); 11 12 StringBuffer sb = new StringBuffer(); 13 14 Integer row1 = 4; 15 int size = list.size(); 16 Integer row = size / row1 + (size % row1 == 0 ? 0 : 1); 17 sb.append("<chart caption=‘每个学生近三天的面试量‘ xaxisname=‘Features‘ yaxisname=‘Model‘ showplotborder=‘1‘ xaxislabelsontop=‘1‘ plottooltext=‘$rowLabel :{br}offer : $dataValue{br}$columnLabel : $tlLabel{br}$trLabel‘ basefontcolor=‘#333333‘ basefont=‘Helvetica Neue,Arial‘ captionfontsize=‘14‘ subcaptionfontsize=‘14‘ subcaptionfontbold=‘0‘ showborder=‘0‘ bgcolor=‘#ffffff‘ showshadow=‘0‘ useplotgradientcolor=‘0‘ canvasbgcolor=‘#ffffff‘ canvasborderalpha=‘0‘ legendbgalpha=‘0‘ legendborderalpha=‘0‘ legendshadow=‘0‘ legenditemfontsize=‘10‘ legenditemfontcolor=‘#666666‘ tooltipcolor=‘#ffffff‘ tooltipborderthickness=‘0‘ tooltipbgcolor=‘#000000‘ tooltipbgalpha=‘80‘ tooltipborderradius=‘2‘ tooltippadding=‘5‘>"); 18 sb.append("<dataset>"); 19 for(int i = 0;i<row;i++){ 20 List<Classs> list2 = list.subList(i*row1, (i+1) * row1 > size ? size : (i + 1) * row1); 21 int colmn = 0; 22 for (Classs object : list2) { 23 sb.append("<set rowid=‘第"+(i+1)+"排‘ columnid=‘第"+(colmn+1)+"列‘ value=‘"+object.getCount()+"‘ displayvalue=‘"+object.getName()+"‘ trlabel=‘收到面试通知"+object.getCount()+"‘ link=‘j-toStudentPage-"+object.getCount()+"‘ />"); 25 colmn+=1; 26 } 27 } 28 sb.append("</dataset>"); 29 sb.append("<colorrange gradient=‘0‘ minvalue=‘0‘ code=‘E24B1A‘ startlabel=‘Poor‘ endlabel=‘Good‘>"); 30 sb.append("<color code=‘#FF0000‘ minvalue=‘0‘ maxvalue=‘1‘ label=‘无面试通知‘ />"); 31 sb.append("<color code=‘#e24b1a‘ minvalue=‘1‘ maxvalue=‘5‘ label=‘1-5面试通知‘ />"); 32 sb.append("<color code=‘6DA81E‘ minvalue=‘5‘ maxvalue=‘10‘ label=‘5-10面试通知‘ />"); 33 sb.append("</colorrange>"); 34 sb.append("</chart>"); 35 36 37 try { 38 response.getWriter().write(sb.toString()); 39 } catch (Exception e) { 40 e.printStackTrace(); 41 } 42 }
9 type: ‘heatmap‘, 10 renderAt: ‘chart-container‘, 11 width: ‘700‘, 12 height: ‘400‘, 13 dataFormat: ‘xml‘, 14 dataSource:responseText 15 }); 16 fusioncharts.render(); 17 } 18 }); 19 20 });
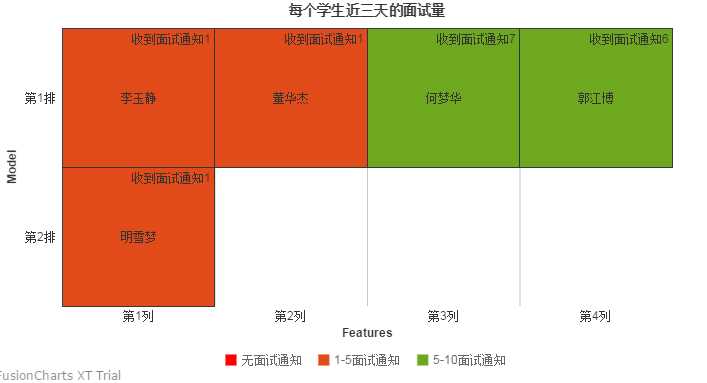
效果是这样子滴
heat map fusionchats 从后台动态获取数据
标签:
原文地址:http://www.cnblogs.com/guohongbo/p/5530649.html