标签:

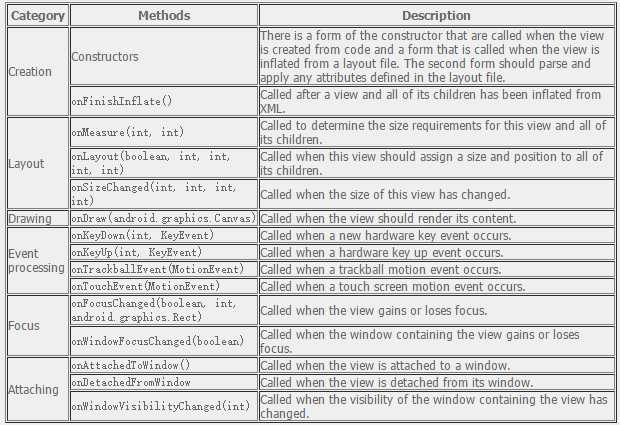
构造器:重写构造器是定制View的最基本方式,当Java代码创建一个View实例,根据XML布局文件加载并构建界面时将需要调用该构造器。-onFinishInflate():这是一个回调方法,当应用从XML布局文件加载该组件并利用它来构建界面之后,该方法就会被回调。-onLayout(boolean,int,int,int,int):当该组件需要分配其子组件的位置、大小时,该方法就会被回调。-onSizeChanged(int,int,int,int)当该组件的大小被改变时回调该方法。-onDraw(Canvas)当该组件将要绘制它的内容时回调该方法进行绘制。-onKeyDown(int,KeyEvent):当某个键被按下时触发该方法-onKeyUp(int,KeyEvent)当松开某个键触发该方法。-onTrackballEvent(MotionEvent)当发生轨迹球事件时触发该方法。-onTouchEvent(MotionEvent) 当发生触摸屏事件时触发该方法。-onWindowFocusChanged(boolean)当该组件得到、失去焦点时触发该方法。-onAttachedToWindow()当把该组件放入某个窗口时触发该方法。-onDetachedFromWindow()当把该组件从某个窗口上分离时触发该方法。-onWindowVisibilityChanged(int)当包含该组件的窗口的可见性发生改变时触发该方法。publicclassDrawView extends View{ publicfloat currentX =40; publicfloat currentY =50; // 定义、并创建画笔 Paint p =newPaint(); publicDrawView(Context context) { super(context); } publicDrawView(Context context ,AttributeSetset) { super(context,set); } @Override publicvoid onDraw(Canvas canvas) { super.onDraw(canvas); // 设置画笔的颜色 p.setColor(Color.RED); // 绘制一个小圆(作为小球) canvas.drawCircle(currentX, currentY,15, p); } // 为该组件的触碰事件重写事件处理方法 @Override public boolean onTouchEvent(MotionEvent event) { // 修改currentX、currentY两个属性 currentX = event.getX(); currentY = event.getY(); // 通知当前组件重绘自己 invalidate(); // 返回true表明该处理方法已经处理该事件 returntrue; }} <?xml version="1.0" encoding="utf-8"?> <resources> <attrname="test1"format="string"/> <declare-styleablename="MyView"> <attrname="textColor"format="color"/> <attrname="textSize"format="dimension"/> <attrname="text"format="string"/> </declare-styleable> </resources> publicclassMyViewextendsView { privatePaint mPaint; privateContext mContext; privatestaticString mString; privateString test; publicMyView(Context context) { super(context); mPaint =newPaint(); } publicMyView(Context context,AttributeSet attrs) { super(context,attrs); mPaint =newPaint(); /*这里取得declare-styleable集合*/ TypedArray typeArray = context.obtainStyledAttributes(attrs,R.styleable.MyView); /*这里从集合里取出相对应的属性值,第二参数是如果使用者没用配置该属性时所用的默认值*/ int textColor = typeArray.getColor(R.styleable.MyView_textColor,0XFFFFFFFF); float textSize = typeArray.getDimension(R.styleable.MyView_textSize,36); mString = typeArray.getString(R.styleable.MyView_text); /*设置自己的类成员变量*/ mPaint.setTextSize(textSize); mPaint.setColor(textColor); /*关闭资源*/ typeArray.recycle(); } @Override protectedvoid onDraw(Canvas canvas) { super.onDraw(canvas); mPaint.setStyle(Style.FILL); canvas.drawRect(newRect(10,10,90,90), mPaint); mPaint.setColor(Color.BLUE); canvas.drawText(mString,10,110, mPaint); } } <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:myandroid="http://schemas.android.com/apk/res-auto" android:orientation="vertical"> android:layout_width="fill_parent" android:layout_height="wrap_content" myandroid:textColor="#ff0000" myandroid:textSize="20px" myandroid:text="http://wujiandong.iteye.com"/> </LinearLayout> 

标签:
原文地址:http://www.cnblogs.com/Doing-what-I-love/p/5533056.html