标签:
盒子的定位
一、 定位 (position)
定位position 说明:
设置对象的定位方式,可以让布局层容易位置绝对定位,控制盒子对象更加准确。
定位 position 语法:
position : static 、absolute 、relative、fixed 。
static : 称为静态定位,这是默认的属性值,也就是该盒子按照标准流(包括浮动方式)进行布局。
relative :称为相对定位,使用相对的盒子的位置常以标准流动排版方式为基础,然后使盒子相对于它在原来的位置偏移指定的距离。相对定位的盒子仍在标准流中,它后面的盒子仍以标准流的方式对待它。
absolute : 称为绝对定位,盒子的位置以它的包括框为基准进行偏移。绝对定位的盒子从标准流中脱离。这意味着它们对其后的兄弟盒子的定位没有影响,其他的盒子就好象这个盒子不存在一样。
fixed : 称为固定定位,它和绝对定位类似,只是以浏览器窗口为基准进行定位,也就是当拖动浏览器窗口的移动滚动条时,依然保持对象的位置不变。
position 指定的偏移量,水平方向通过left或者right属性来指定;竖直方向通过top和bottom来指定。left,right,top,bottom这4个属性只有当position属性设置为absolute、relative和fixed时才有效。
下面提供一些基础代码:
<!DOCTYPE html> <html > <head> <title>position属性</title> <style type="text/css"> body{ margin:20px; font :Arial 12px; } #father{ background-color:#a0c8ff; border:1px dashed #000000; padding:15px; } #son{ background-color:#D2B48C; border:1px dashed #000000; padding:10px; } </style> </head> <body> <div id="father"> <div id="son">Box盒子</div> </div> </body> </html>
效果图:

1、static (静态定位)
在css的position中,设置static为默认值,它表示块保持在原本应该在的位置上,即该值没有任何的移动效果,这里就详细说了。
2、relative (相对定位)
使用相对定位的盒子的位置常以标准流的排版方式为基础,然后使盒子相对于它在原本的标准位置偏移指定的距离。相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它。position指定的偏移量可以使用left,right,top,bottom等属性进行设置。
(1)除了将position属性设置为relative属性,再设置一些偏移量距离即使用right属性和bottom属性,如下:
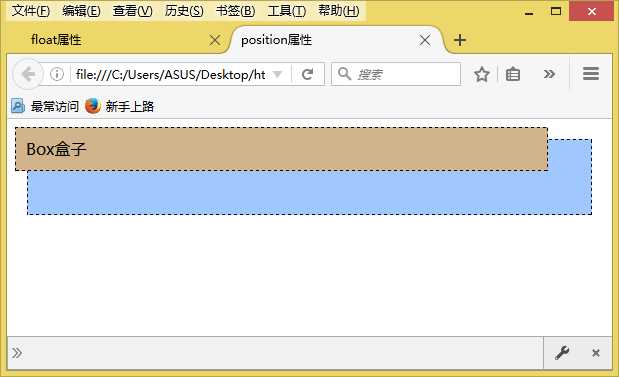
#son{ background-color:#D2B48C; border:1px dashed #000000; padding:10px; position:relative; right:28px; bottom:28px; }
效果图:

上图可以看出Box盒子和原来的位置相比,它向左和向上分别移动了28像素,也就是说,“right:28px”的作用就是使Box盒子的新位置在它原来位置的右边框左侧30像素的地方,“bottom:28px”的作用就是使Box盒子的新位置在原来位置的下边框上侧28像素的地方。这里用到了right和bottom这两个CSS属性,实际上在CSS中一共有4个配合position属性使用的定位属性,除right 和 bottom 之外,还有top和left。
当子块使用相对定位以后,它发生了偏移,即使移动到了父盒子的外面,父盒子也不会变大,就好像子盒子没有变化一样。
(2)两个子块的情况
下面讨论的是两个子块的情况。把上面的基础代码改为如下代码,在父div中放两个子div。首先对它们都不设置任何偏移。
<!DOCTYPE html> <html> <head> <title>两个子块相对定位的情况</title> <style type="text/css"> body{ margin:20px; font :Arial 12px; } #father{ background-color:#a0c8ff; border:1px dashed #000000; padding:15px; } #father div{ background-color:#B2D4BC; border:1px dashed #000000; padding:10px; } #son1{ } #son2{ } </style> </head> <body> <div id="father"> <div id="son1">Box盒子1</div> <div id="son2">Box盒子2</div> </div> </body> </html>
效果图:

上图可以看到那两个子块的设置还都空着。下面首先将Box盒子1的CSS设置为:
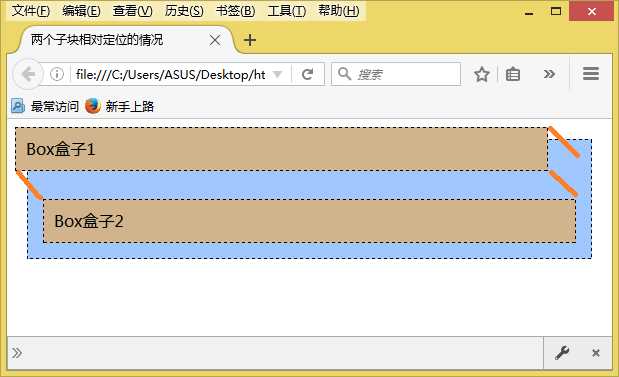
#son1{ #son position:relative; bottom:28px; right:28px; }
再看效果图:

与前一个效果图相比可以看到子块“Box盒子1”的位置以自身为基准向上和向左各偏移了28像素,而Box盒子2没有任何变化。上面的实验是针对标准流方式进行的,实际上,对浮动的盒子使用相对定位也是一样的,都会相对于原有的位置进行指定的偏移并到达新的位置,而这一偏移并不会对其后面的兄弟元素带来任何的影响。
***“相对定位” 的原则:
(1)、使用相对定位的盒子,会相对于它原本的位置,通过偏移指定的距离,到达新的位置。
(2)、使用相对定位的盒子仍在标准流中,它对父块和兄弟盒子没有任何影响。
***相对定位,就是以盒子本身在标准流中或者浮动时原本的位置作为偏移基准的。
3、absolute (绝对定位)
通过上面介绍的例子可以了解到 position 属性需要通过配合偏移一定的距离来实现定位,而其中核心的问题就是以什么作为偏移的基准。绝对定位,盒子的位置以它的包含框为基准进行偏移(如果对象的父级没有设置定位属性,即还是遵循 HTML 定位规则的,则依据 body 对象左上角作为参考进行定位)。
下面提供一些基础代码:
<!DOCTYPE html> <html> <head> <title>三个子块绝对定位的情况</title> <style type="text/css"> body{ margin:20px; font :Arial 12px; } #father{ background-color:#a0c8ff; border:1px dashed #000000; padding:15px; } #father div{ background-color:#D2B48C; border:1px dashed #000000; padding:10px; } #son2{ } </style> </head> <body> <div id="father"> <div>Box盒子1</div> <div id="son2">Box盒子2</div> <div>Box盒子2</div> </div> </body> </html>
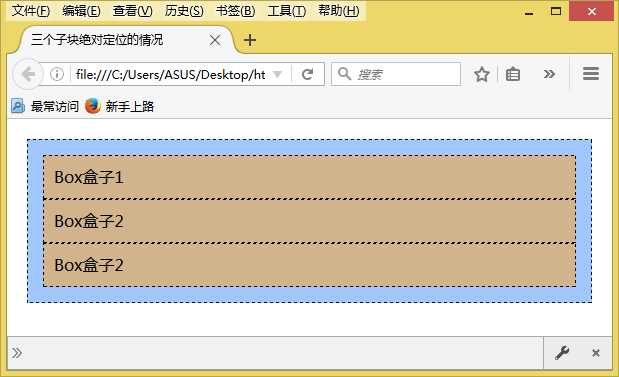
效果图:

(1)尝试使用绝对定位,对#son2的CSS设置位置,目前它还是空白的,下面将它改为:
#son2{ position: absolute; top: 28px; right: 28px; }
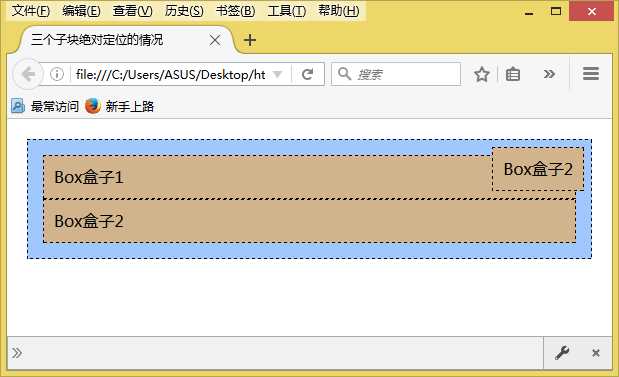
效果图:

上图是以浏览器窗口为基准,从右上角开始向下和向左各移动28像素。 这时候是否产生了一个这样的疑问“是不是所有的绝对定位都以浏览器为基准来定位呢?”答案是否定的,接下来对上面的代码做一处修改,为父div增加一个定位样式,代码如下:
#father{ background-color:#a0c8ff; border:1px dashed #000000; padding:15px; position: relative; }
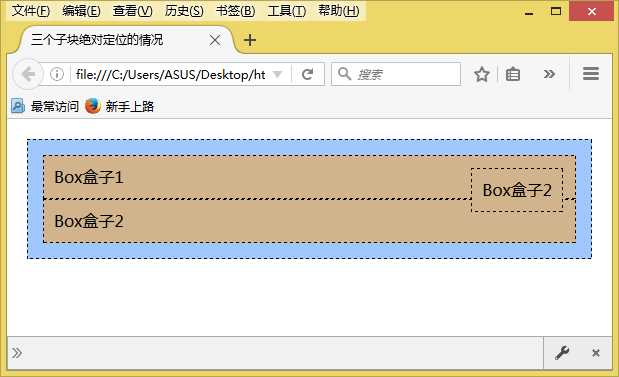
效果图:

上图所示效果发生了变化,偏移的距离没有变化,但是偏移的基准不再是浏览器窗口,而是它的父div了。
绝对定位的原则:
(1)、使用绝对定位的盒子以它的“最近” 的一个“已经定位”的“祖先元素”为基准进行偏移,如果没有已经定位的祖先元素那么会以浏览器为基准进行定位。
(2)、绝对定位的框从标准流中脱离,这意味着它们对其后的兄弟盒子的定位没有影响,其他的盒子就好像这个盒子不存在一样。
4、fixed (固定定位)
fixed定位与absolute定位有些类似,区别在于定位的基准不是祖先元素,而是浏览器窗口或者其他显示设备的窗口。当访问者拖动浏览器窗口的滚动条时,固定定位的元素将保持相对浏览器窗口不变的位置。这里就不详细介绍了。
5. z-index (空间位置)
z-index属性用于调整定位时重叠的上下位置,页面为x-y轴,垂直于页面的方向为z轴,z-index值大的页面位于其值小的上方。
z-index属性的值为整数,可以是正数也可以是负数。当块被设置了position属性时,该值便可以设置各块之间的重叠高低关系。默认的z-index值为0,当两个块的z-index值一样时,将保持原有的高低覆盖关系。
盒子的定位 介绍就到此结束了,谢谢你的欣赏!
标签:
原文地址:http://www.cnblogs.com/KTV123/p/5529123.html