标签:des style blog http color 使用 os io
之前有提过用 InfoTemplate 类对 FeatureLayer 的基本信息进行展示,今天为大家介绍 esri/dijit/Popup 的使用,这东西还有
简单的图表展示功能呢!
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"> <title>Popup</title> <link rel="stylesheet" href="http://js.arcgis.com/3.10/js/dojo/dijit/themes/claro/claro.css"> <link rel="stylesheet" href="http://js.arcgis.com/3.10/js/esri/css/esri.css"> <style> html, body, #map { padding: 0; margin: 0; height: 100%; } .esriPopup.dark div.titleButton, .esriPopup.dark div.titlePane .title, .esriPopup.dark div.actionsPane .action { color: #A4CE67; } .esriPopup.dark .esriPopupWrapper { border: none; } .esriPopup .contentPane { text-align: center; } .esriViewPopup .gallery { margin: 0 auto; } </style> <script src="http://js.arcgis.com/3.10/"></script> <script> var map; require([ "esri/map", "esri/dijit/Popup", "esri/dijit/PopupTemplate", "esri/layers/FeatureLayer", "esri/symbols/SimpleFillSymbol", "esri/Color", "dojo/dom-class", "dojo/dom-construct", "dojo/on", "dojox/charting/Chart", "dojox/charting/themes/Dollar", "dojo/domReady!" ], function( Map, Popup, PopupTemplate, FeatureLayer, SimpleFillSymbol, Color, domClass, domConstruct, on, Chart, theme ) { var fill = new SimpleFillSymbol("solid", null, new Color("#A4CE67")); var popup = new Popup({ fillSymbol: fill, titleInBody: false }, domConstruct.create("div")); domClass.add(popup.domNode, "dark"); map = new Map("map", { basemap: "gray", center: [-98.57, 39.82], zoom: 4, infoWindow: popup }); var template = new PopupTemplate({ title: "Boston Marathon 2013", description: "{STATE_NAME}: {Percent_Fi} of starters finished", fieldInfos: [{ fieldName: "Number_Ent", //属性名 label: "Entrants" //图表显示名 },{ fieldName: "Number_Sta", label: "Starters" },{ fieldName: "Number_Fin", label: "Finishers" }], mediaInfos:[{ caption: "", type:"barchart", value:{ theme: "Dollar", fields:["Number_Ent","Number_Sta","Number_Fin"] } }] }); var featureLayer = new FeatureLayer("http://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Boston_Marathon/FeatureServer/0",{ mode: FeatureLayer.MODE_ONDEMAND, outFields: ["*"], infoTemplate: template }); map.addLayer(featureLayer); }); </script> </head> <body class="claro"> <div id="map"></div> </body> </html>
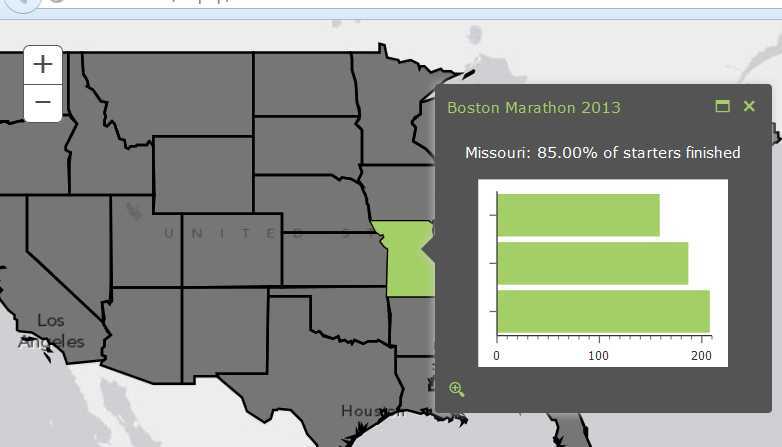
效果:

机智的Popup,带着简单的图表感觉酷酷的,布布扣,bubuko.com
标签:des style blog http color 使用 os io
原文地址:http://www.cnblogs.com/qdhotel/p/3885966.html