标签:
标签: StudyNote
本文声明:
本文由Coder-pig编写,想了解其他内容,可见CoderPig’s Android Study Note——目录
尊重作者劳动成果,未经本人授权,禁止转载!违者必究!
目录源地址:http://blog.csdn.net/coder_pig/article/details/51348769
- id:为TextView设置一个组件id,根据id,我们可以在Java代码中通过findViewById()的方法
获取到该对象,然后进行相关属性的设置,又或者使用RelativeLayout时,参考组件用的也是id!- layout_width:组件的宽度,一般写:wrap_content或者match_parent(fill_parent),前者是
控件显示的内容多大,控件就多大,而后者会填满该控件所在的父容器;当然也可以设置成特定
的大小.- layout_height:组件的宽度,内容同上。
- gravity:设置控件中内容的对齐方向,TextView中是文字,ImageView中是图片等等。
- text:设置显示的文本内容,一般我们是把字符串写到string.xml文件中,然后通过@String/xxx取得对应的字符串内容的,这里为了方便我直接就写到”“里,不建议这样写!!!
- textColor:设置字体颜色,同上,通过colors.xml资源来引用,别直接这样写!
- textStyle:设置字体风格,三个可选值:normal(无效果),bold(加粗),italic(斜体)
- textSize:字体大小,单位一般是用sp!
- background:控件的背景颜色,可以理解为填充整个控件的颜色,可以是图片哦!
直接设置android:textStyle,normal(正常),bold(粗体),italic(斜体),
bold|italic(又粗又斜)。Java代码中调用:tv.getPaint().setFakeBoldText(true);
涉及到的几个属性:
- android:shadowColor:设置阴影颜色,需要与shadowRadius一起使用哦!
- android:shadowRadius:设置阴影的模糊程度,设为0.1就变成字体颜色了,建议使用3.0
- android:shadowDx:设置阴影在水平方向的偏移,就是水平方向阴影开始的横坐标位置
- android:shadowDy:设置阴影在竖直方向的偏移,就是竖直方向阴影开始的纵坐标位置
Java代码可以调用:setShadowLayer(float radius, float dx, float dy, int color)来设置
使用例子:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:shadowColor="#F9F900"
android:shadowDx="10.0"
android:shadowDy="10.0"
android:shadowRadius="3.0"
android:text="带阴影的TextView"
android:textColor="#4A4AFF"
android:textSize="30sp" />运行效果:

就是自己写一个shape.xml然后TextView设置一下Background为这个Shape而已。
shapeDrawable资源几个节点与属性:
- <solid android:color = “xxx”> 这个是设置背景颜色的
- <stroke android:width = “xdp” android:color=”xxx”> 这个是设置边框的粗细,以及边框颜色的
- <padding androidLbottom = “xdp”…> 这个是设置边距的
- <corners android:topLeftRadius=”10px”…> 这个是设置圆角的
- <gradient> 这个是设置渐变色的,可选属性有:
startColor:起始颜色 endColor:结束颜色 centerColor:中间颜色
angle:方向角度,等于0时,从左到右,然后逆时针方向转,当angle = 90度时从下往上
type:设置渐变的类型
简单的矩形边框与圆角边框模板代码:

<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 设置一个黑色边框 -->
<stroke android:width="1dp" android:color="#000000"/>
<!-- 渐变 -->
<gradient
android:angle="270"
android:endColor="#FFE0B2"
android:startColor="#FF9800" />
<!-- 设置一下边距,让空间大一点 -->
<padding
android:left="5dp"
android:top="5dp"
android:right="5dp"
android:bottom="5dp"/>
</shape>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 设置背景色 -->
<solid android:color="#2196F3" />
<!-- 设置四个圆角的半径 -->
<corners
android:bottomLeftRadius="25dp"
android:bottomRightRadius="25dp"
android:topLeftRadius="25dp"
android:topRightRadius="25dp" />
<!-- 设置一下边距,让空间大一点 -->
<padding
android:bottom="5dp"
android:left="5dp"
android:right="5dp"
android:top="5dp" />
</shape>实现这种:

文本上有个Drawable的,不一定要写一个布局,然后放ImageView和TextView,直接
设置drawableXxx属性为一个Drawable就可以了!另外可以用:drawablePadding
来设置图片与文字之间的间距。

<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:drawableTop="@drawable/show1"
android:drawableLeft="@drawable/show1"
android:drawableRight="@drawable/show1"
android:drawableBottom="@drawable/show1"
android:drawablePadding="10dp"
android:text="张全蛋" /> XML设置有个缺点就是不能设置图片的大小,需要写Java代码来设置大小:
TextView tvZQD = (TextView) findViewById(R.id.tv_ZQD);
Drawable[] drawable = tvZQD.getCompoundDrawables();
// 数组下标0~3,依次是:左上右下
drawable[1].setBounds(100, 0, 200, 200);
tvZQD.setCompoundDrawables(drawable[0], drawable[1], drawable[2],
drawable[3]); 
解释:
getCompoundDrawables( ):
获得四个不同方向上的图片资源,数组元素依次是:左上右下的图片
setBounds(100, 0, 200, 200):
设置左上右下坐标点,比如这里设置了代表的是:
长是:从离文字最左边开始100dp处到200dp处
宽是:从文字上方0dp处往上延伸200dp!
setCompoundDrawables( ):
为TextView重新设置drawable数组!没有图片可以用null代替。
当文字中出现了URL,E-Mail,电话号码,地图的时候,我们可以通过设置
autoLink属性;当我们点击 文字中对应部分的文字,即可跳转至某默认APP,
比如一串号码,点击后跳转至拨号界面!

all就是全部都包含,自动识别协议头~
在Java代码中可以调用setAutoLinkMask(Linkify.ALL);
这个时候可以不写协议头,autolink会自动识别,但是还要为这个TextView设置:
setMovementMethod(LinkMovementMethod.getInstance()); 不然点击了是没效果的!
autolink的文字默认是带下划线的,如果想把下划线去掉,自定义一个UnderlineSpan类,
public class NoUnderlineSpan extends UnderlineSpan {
@Override
public void updateDrawState(TextPaint ds) {
ds.setColor(ds.linkColor);
ds.setUnderlineText(false);
}
} 然后为TextView设置一个Span:
TextView tv = (TextView) findViewById(R.id.tv_show);
NoUnderlineSpan mNoUnderlineSpan = new NoUnderlineSpan();
if (tv.getText() instanceof Spannable) {
Spannable s = (Spannable) tv.getText();
s.setSpan(mNoUnderlineSpan, 0, s.length(), Spanned.SPAN_MARK_MARK);
}就像我们平时编写文档的时候,我们需要排版,设置下行或者字之间的间距:
而在Android中的TextView也可以进行这样的设置:
字间距:
android:textScaleX:调节字间距的,默认值1.0f,值是float
Java中setScaleX(2.0f); 行间距:
Android系统中TextView默认显示中文时会比较紧凑,为了让每行保持的行间距
android:lineSpacingExtra:设置行间距,如”3dp”
android:lineSpacingMultiplier:设置行间距的倍数,如”1.2”Java代码中可以通过:
setLineSpacing方法来设置
可以通过设置android:typeface来设置TextView的字体,默认提供选择的有:

如果想用自定义的字体的话,需要在Java代码中进行设置:
Typeface mTypeFace = Typeface.createFromAsset(getAssets(), "MONACO.ttf");
tv_show.setTypeface(mTypeFace);如果想只用一行来显示文本,文本过长的话用…结尾的话,直接用:
android:singleLine="true"就可以了,而在用这个属性的时候,发现该属性好像过时,可以用下面的
方法来替代:
android:maxLines = "1"
android:ellipsize="end"另外,我们还可以通过设置这个ellipsize来决定省略号出现的位置!
可选值有:

start开始,end结束,middle中间,marquee跑马灯方式显示(动画横向移动)
如果想实现跑马灯效果还需要一个属性:android:marqueeRepeatLimit,这个设置重复滚动
次数的,直接写数字就好,如果想无限次循环的话写:marquee_forever就可以了。
还需要:android:focusableInTouchMode=”true”,代码模板:
<TextView
android:id="@+id/txtOne"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="18sp"
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusable="true"
android:focusableInTouchMode="true"
android:text="呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵~"/>除了显示普通文本外,TextView还预定义了一些类似于HTML的标签,通过
这些标签,我们可以使 TextView显示不同的字体颜色,大小,字体,甚至
是显示图片,或者链接等!我们只要使用HTML中的一些
标签,加上android.text.HTML类的支持,即可完成上述功能!
PS:当然,并不是支持所有的标签,常用的有下述这些:
- <big>:设置字体大号
- <small>:设置字体小号
- <i><b>:斜体粗体
- <a>:超链接
- <img>:图片
- <blockquote>:引用块标签
- <br>:换行
- <cite>:引用的URI
- <dfn>:定义标签 dfn是defining instance的缩写
- <div align=”…”>
- <em>:强调标签 em 是emphasis的缩写
- <font size=”…” color=”…” face=”…”>:字体设置
- <h1><h2><h3><h4><h5><h6>:标题
- <p>:段落标签,里面可以加入文字,列表,表格等
- <strike>:定义删除线样式的文字,不符合标准网页设计的理念,不赞成使用. strike是strikethrough的缩写
- <strong>:重点强调标签
- <sub>:下标标签 sub 是subscript的缩写
- <sup>:上标标签 sup 是superscript的缩写
- <tt>:定义monospaced字体的文字 不赞成使用. 此标签对中文没意义 tt是teletype or monospaced text style的意思
- <u>:定义带有下划线的文字 u是underlined text style的意思
使用套路:
调用:Html.fromHtml(字符),将普通的String转换成Spanned类型,然后TextView
setText就可以了,另外如果是用超链接的话再加一句:
setMovementMethod(LinkMovementMethod.getInstance())让超链接能够生效。
使用示例:
超链接跳转:
String s1 = "<font color=‘blue‘><b>百度一下,你就知道~:</b></font><br>";
s1 += "<a href = ‘http://www.baidu.com‘>百度</a>";
tv_show.setText(Html.fromHtml(s1));
tv_show.setMovementMethod(LinkMovementMethod.getInstance());src插入图片:
我们需要自己定义一个ImageGetter
TextView tv_show = (TextView) findViewById(R.id.tv_show);
String s1 = "图片:<img src =\"" + R.drawable.ic_sbar_thumb +"\"/><br>";
Html.ImageGetter imageGetter = new Html.ImageGetter() {
@Override
public Drawable getDrawable(String source) {
int id = Integer.parseInt(source);
Drawable drawable = getResources().getDrawable(id);
drawable.setBounds(0,0,100,100);
return drawable;
}
};
tv_show.setText(Html.fromHtml(s1,imageGetter,null));除了上面的HTML可以定制我们TextView的样式外,还可以使用SpannableString和
SpannableStringBuilder来完成,两者区别:前者针对的是不可变文本,而后者则是针对可变文本
可供我们使用的API有下面这些:
- BackgroundColorSpan 背景色
- ClickableSpan 文本可点击,有点击事件
- ForegroundColorSpan 文本颜色(前景色)
- MaskFilterSpan 修饰效果,如模糊(BlurMaskFilter)、浮雕(EmbossMaskFilter)
- MetricAffectingSpan 父类,一般不用
- RasterizerSpan 光栅效果
- StrikethroughSpan 删除线(中划线)
- SuggestionSpan 相当于占位符
- UnderlineSpan 下划线
- AbsoluteSizeSpan 绝对大小(文本字体)
- DynamicDrawableSpan 设置图片,基于文本基线或底部对齐。
- ImageSpan 图片
- RelativeSizeSpan 相对大小(文本字体)
- ReplacementSpan 父类,一般不用
- ScaleXSpan 基于x轴缩放
- StyleSpan 字体样式:粗体、斜体等
- SubscriptSpan 下标(数学公式会用到)
- SuperscriptSpan 上标(数学公式会用到)
- TextAppearanceSpan 文本外貌(包括字体、大小、样式和颜色)
- TypefaceSpan 文本字体
- URLSpan 文本超链接
使用示例:
TextView t1 = (TextView) findViewById(R.id.txtOne);
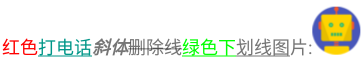
SpannableString span = new SpannableString("红色打电话斜体删除线绿色下划线图片:.");
//1.设置背景色,setSpan时需要指定的flag,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE(前后都不包括)
span.setSpan(new ForegroundColorSpan(Color.RED), 0, 2, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//2.用超链接标记文本
span.setSpan(new URLSpan("tel:4155551212"), 2, 5, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//3.用样式标记文本(斜体)
span.setSpan(new StyleSpan(Typeface.BOLD_ITALIC), 5, 7, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//4.用删除线标记文本
span.setSpan(new StrikethroughSpan(), 7, 10, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//5.用下划线标记文本
span.setSpan(new UnderlineSpan(), 10, 16, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//6.用颜色标记
span.setSpan(new ForegroundColorSpan(Color.GREEN), 10, 13,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//7.//获取Drawable资源
Drawable d = getResources().getDrawable(R.drawable.icon);
d.setBounds(0, 0, d.getIntrinsicWidth(), d.getIntrinsicHeight());
//8.创建ImageSpan,然后用ImageSpan来替换文本
ImageSpan imgspan = new ImageSpan(d, ImageSpan.ALIGN_BASELINE);
span.setSpan(imgspan, 18, 19, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
t1.setText(span);效果图:

核心是ClickableSpan的设置
代码示例:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView tv_show = (TextView) findViewById(R.id.tv_show);
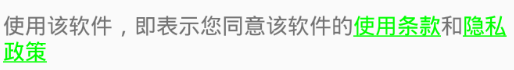
tv_show.setText(addClickPart("使用该软件,即表示您同意该软件的使用条款和隐私政策"));
tv_show.setMovementMethod(LinkMovementMethod.getInstance());
}
private SpannableStringBuilder addClickPart(String str) {
SpannableStringBuilder spanStr = new SpannableStringBuilder(str);
//设置下划线文字
spanStr.setSpan(new UnderlineSpan(), 16, 20, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//设置文字的单击事件
spanStr.setSpan(new ClickableSpan() {
@Override
public void onClick(View widget) {
startActivity(new Intent(MainActivity.this, UsageActivity.class));
}
}, 16, 20, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//设置文字的前景色
spanStr.setSpan(new ForegroundColorSpan(Color.GREEN), 16, 20, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//设置下划线文字
spanStr.setSpan(new UnderlineSpan(), 21, 25, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//设置文字的单击事件
spanStr.setSpan(new ClickableSpan() {
@Override
public void onClick(View widget) {
startActivity(new Intent(MainActivity.this, PrivacyActivity.class));
}
}, 21, 25, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//设置文字的前景色
spanStr.setSpan(new ForegroundColorSpan(Color.GREEN), 21, 25, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
return spanStr;
}效果图:

有时可能我们有这样的需求,比如我们的TextView要显示下面这样一句话:
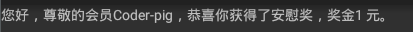
您好,尊敬的会员Coder-pig,恭喜您获得了安慰奖,奖金1元。
这里的Coder-pig,安慰,1,我们想直接通过传参的方式来拼接显示成这个字符串,
你可以StringBuilder.append慢慢拼接,但是其实还有更好的方法,在android中有
这样一个东西,那就是 XLIFF,全称叫 XML 本地化数据交换格式,用法示例如下:
strings.xml这样写
<string name="msg">您好,尊敬的会员%1$s,恭喜你获得了%2$s奖,奖金%3$d 元。</string>然后
TextView tv_show = (TextView) findViewById(R.id.tv_show);
String msg = getString(R.string.msg,"Coder-pig","安慰",1);
tv_show.setText(msg);
日常开发中TextView相关的大概就这些,当然除了一些特殊效果的TextView,自定义View那里
写例子的时候再说,如果基本用法有遗漏的欢迎留言告知,谢谢~
本节部分内容摘自:
标签:
原文地址:http://blog.csdn.net/coder_pig/article/details/51485248