标签:
最近,又发现了另外一种数字转中文,大写,金额的方法,觉得会比之前找到的跟合适一点:npm安装包地址:https://npm.taobao.org/package/nzh(在这里,会有更加详细的使用介绍。而我就只是测了其中一种。。。。。。)
简介:Nzh适用于开发过程中需要将数字转换为中文的场景 以字符串的方式转换,解决超大数及浮点数等问题,请自行对原数据进行四舍五入等操作.
1.首先在项目中安装依赖包:npm install nzh
2.其实这是自己在做小测试的时候,使用nzh的,在安装完依赖包之后,自己将 nzh.js文件直接引入页面中,
nzh.js文件直接引入页面中,
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="js/jquery-1.11.3.js"></script> <script type="text/javascript" src="js/nzh.js"></script> </head> <body> <div style="margin: 100px 200px;"> <p>输入金额</p> <input type="text" id="low"></br> <input type="button" value="转为大写金额" id="btn" onclick="trans()"/> <div id="all"></div> </div> <script type="text/javascript"> jQuery(function(){ jQuery("#btn").click(function () { var text = jQuery("#low").val(); var nzhcn = Nzh.cn; jQuery("#all").html(nzhcn.toMoney(text)); }); }); </script> </body> </html>
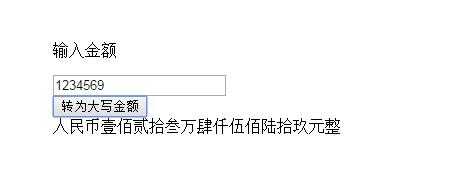
效果就是:

3.自己觉得该方法会比之前的两种方法更好一点,不过还是要看具体情况,选择使用哪一种。
标签:
原文地址:http://www.cnblogs.com/xiaoguiyeye/p/5534422.html