标签:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<style type="text/css">
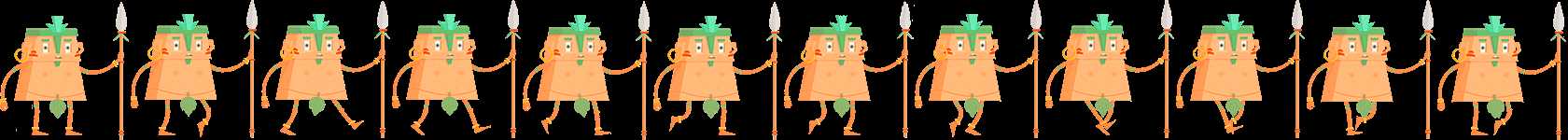
.test{
width: 140px;
height: 150px;
background: url(img/sprites.png) no-repeat;
animation: lily 0.6s steps(12) infinite;
}
@keyframes lily{
0%{
background-position: 0 0;
}
100%{
background-position: -1680px 0;
}
}
</style>
</head>
<body>
<div class="test">
</div>
</body>
</html>
 参考说明文档:https://idiotwu.me/understanding-css3-timing-function-steps/
参考说明文档:https://idiotwu.me/understanding-css3-timing-function-steps/
标签:
原文地址:http://www.cnblogs.com/lily1010/p/5534348.html