标签:
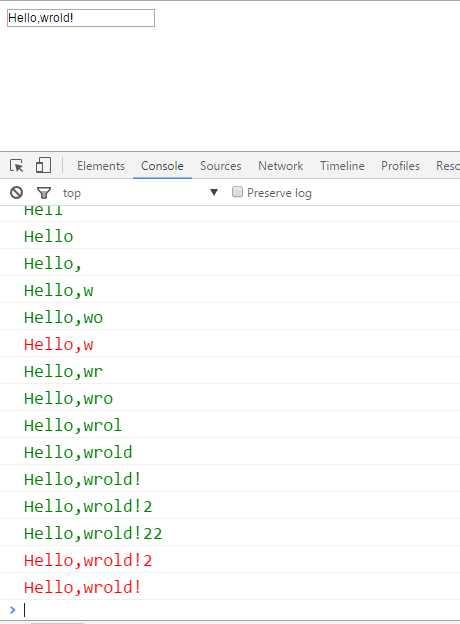
HTMLElement.prototype.attr = function(k,v){ if(v){ return this.setAttribute(k,v); } return this.getAttribute(k); } window.clog = function(s,t){ t = t?‘red‘:‘green‘; console.log(‘%c‘+s,‘font-size:1.5em;color:‘+t); } var inputEvent = function(i,jia,jian){ i.oninput = function(){ var len = this.value.length; var ilen = this.attr(‘len‘)||0; if(len<ilen){ jian(this.value); }else{ jia(this.value); } this.attr(‘len‘,len); } } window.onload = function(){ var i = document.getElementById("i"); inputEvent(i,function(v){ clog(v,0); },function(v){ clog(v,1); }); }

标签:
原文地址:http://www.cnblogs.com/newsning/p/5535818.html