标签:
CoreAnimation基本介绍:


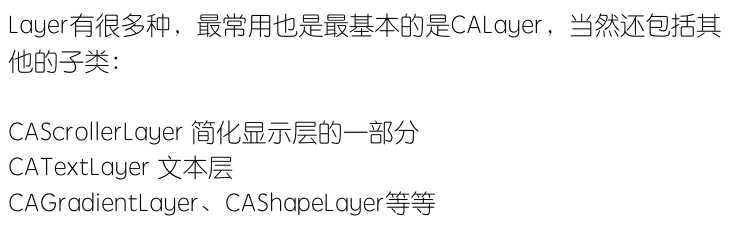
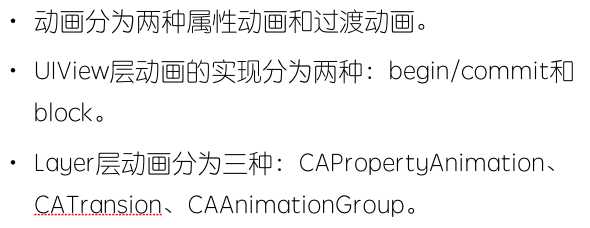
CoreAnimation分类:

CoreAnimation作用:

CoreAnimation

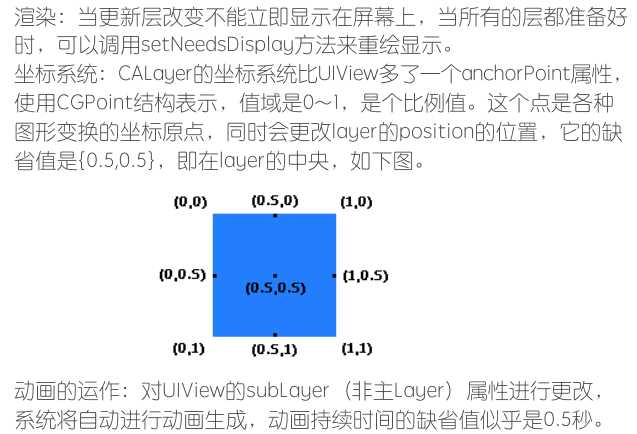
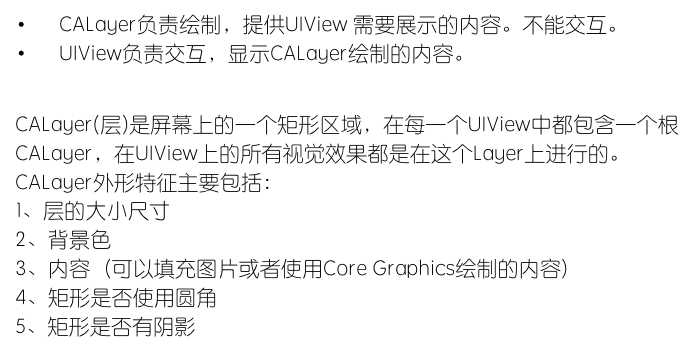
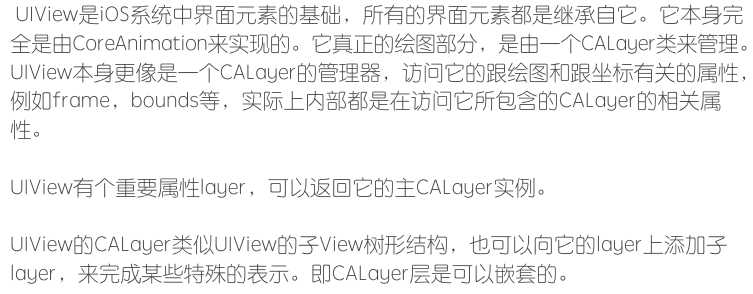
CALayer基本介绍




CALayer的常用属性

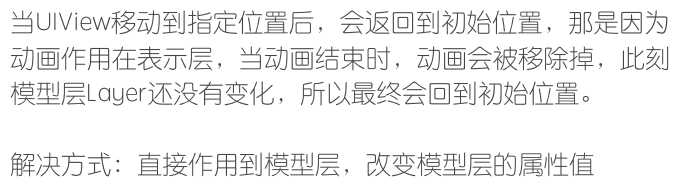
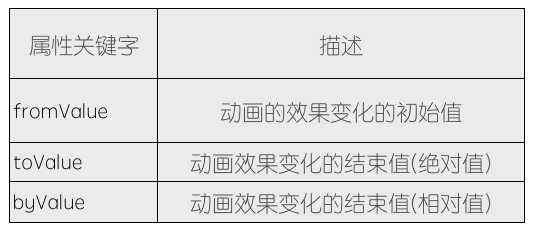
CABasicAnimation

CAKeyframeAnimation



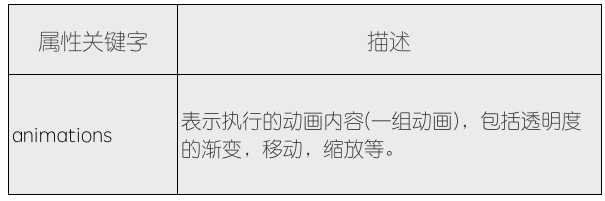
CAAnimationGroup

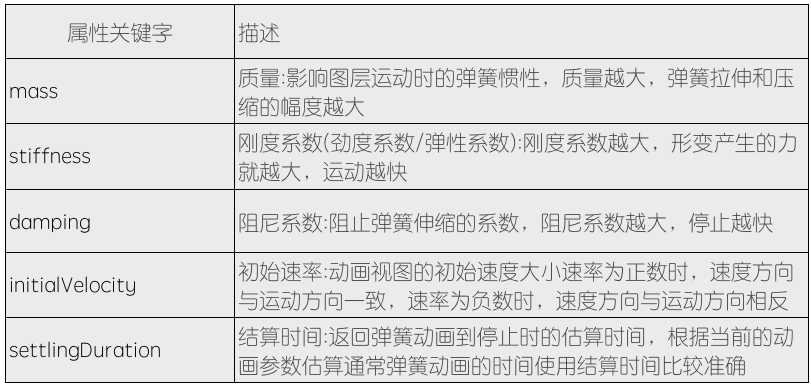
CASpringAnimation

XIB分别设置几个button然后关联方法,代码展示:
1 @interface ViewController () 2 @property (weak, nonatomic) IBOutlet UIImageView *imageView; 3 4 @end 5 6 @implementation ViewController 7 #pragma mark - CABasicAnimation 8 - (IBAction)CABasicAnimation:(id)sender { 9 // 第一步:创建动画对象 10 CABasicAnimation *basicAnimation = [CABasicAnimation animation]; 11 // 第二步:告诉layer层需要执行什么样的动画(后边设置的内容为CALayer的相关属性) 12 basicAnimation.keyPath = @"position"; // position 改变位置的 13 // 第三步:告诉layer从哪里来,到哪里去 14 basicAnimation.fromValue = [NSValue valueWithCGPoint:CGPointMake(100, 100)]; 15 basicAnimation.toValue = [NSValue valueWithCGPoint:CGPointMake(300, 600)]; 16 // 注意点: 如果要实现图片不会到原来点,需要以下两句代码 17 basicAnimation.removedOnCompletion = NO; 18 // 设置保存动画状态的内容 19 basicAnimation.fillMode = kCAFillModeForwards; 20 21 // 第四步:设置动画持续的时长 22 basicAnimation.duration = 6.0f; 23 // 第五步:将要执行的动画添加到calayer上 24 [self.imageView.layer addAnimation:basicAnimation forKey:@"basic"]; 25 // *************翻转效果 26 CABasicAnimation *basic = [CABasicAnimation animation]; 27 basic.keyPath = @"transform"; 28 // 设置翻转的地方 29 basic.toValue = [NSValue valueWithCATransform3D:CATransform3DMakeRotation(M_PI_2, 0, 0, 1)]; 30 basic.duration = 0.2f; 31 [self.imageView.layer addAnimation:basic forKey:@"aaaa"]; 32 // 根据key去移除动画 33 // [self.imageView.layer removeAnimationForKey:@"basic"]; 34 } 35 36 #pragma mark - CAKeyframeAnimation 37 - (IBAction)CAKeyAnimation:(id)sender { 38 // 第一步:创建对象 39 CAKeyframeAnimation *keyAnimation = [CAKeyframeAnimation animation]; 40 // 第二步:设置动画轨迹 41 keyAnimation.keyPath = @"transform.rotation"; 42 // 第三步:设置翻转的角度 (弧度计算公式:度数/180*M_PI) 43 keyAnimation.values = @[@(-300 / 180.0 * M_PI), @(300 / 180.0 * M_PI), @(-180 / 180.0 * M_PI)]; 44 // 第四步:设置时长 45 keyAnimation.duration = 15.0f; 46 // 第五步:添加动画到layer层 47 [self.view.layer addAnimation:keyAnimation forKey:@"bbbb"]; 48 } 49 50 #pragma mark - CAAnimationGroup 51 - (IBAction)CAAnimationGroup:(id)sender { 52 // 平移动画 53 CABasicAnimation *basic1 = [CABasicAnimation animation]; 54 basic1.keyPath = @"transform.translation.y"; // 按照y轴平移 55 basic1.toValue = @(400); 56 // 缩小动画 57 CABasicAnimation *basic2 = [CABasicAnimation animation]; 58 basic2.keyPath = @"transform.scale"; // 缩小 59 basic2.toValue = @(0.3); 60 // 旋转动画 61 CABasicAnimation *basic3 = [CABasicAnimation animation]; 62 basic3.keyPath = @"transform.rotation"; // 旋转 63 basic3.toValue = @(M_PI); 64 65 // 需要创建管理各个动画的动画组 66 CAAnimationGroup *group = [CAAnimationGroup animation]; 67 group.animations = @[basic1,basic2,basic3]; 68 // group 会自动分配时间 69 group.duration = 5.0f; 70 71 [self.imageView.layer addAnimation:group forKey:@"ccccc"]; 72 } 73 74 #pragma mark - CASpring 75 - (IBAction)CASpring:(id)sender { 76 // 设置对象 77 CASpringAnimation *spring = [CASpringAnimation animation]; 78 spring.keyPath = @"transform.scale"; 79 spring.fromValue = @1; 80 spring.toValue = @0.2; 81 spring.duration = 3.0f; 82 83 [self.imageView.layer addAnimation:spring forKey:@"ddddd"]; 84 } 85 86 @end
总结:

标签:
原文地址:http://www.cnblogs.com/crazygeek/p/5535996.html