标签:
这世间,美好的东西实在数不过来了,我们总是希望得到的太多,让尽可能多的东西为自己所拥有。人生如白驹过隙一样短暂,生命在拥有和失去之间,不经意地流干了。如果你失去了太阳,你还有星光的照耀,失去了金钱,还会得到友情,当生命也离开你的时候,你却拥有了大地的亲吻。拥有时,倍加珍惜;失去了,就权当是接受生命真知的考验,权当是坎坷人生奋斗诺言的承付。拥有诚实,就舍弃了虚伪;拥有充实,就舍弃了无聊;拥有踏实,就舍弃了浮躁。不论是有意的丢弃,还是意外的失去,只要曾经真实的拥有,在一些时候,大度的舍弃不也是一种境界吗?在不经意所失去的,你还可以重新去争取。丢掉了爱心,你可以在春天里寻觅,丢掉了意志,你要在冬天重新磨砺。但是丢掉了懒惰,你却不能把它拾起。欲望太多,反成了累赘,还有什么比拥有淡泊的心胸,更能让自己充实、满足呢?选择淡泊,然后准备走一段山路。
美丽的短文欣赏完了是不是准备好来听小编的讲解呢,看标题进来的肯定大部分是女生吧,女生都喜欢买买买,淘淘淘之类,今天小编就带大家了解关于我们淘宝的购物车的结构以及实现的部分代码~
下面先展示页面部分: 
女生是不是很熟悉这个页面,阿哈哈,下面小编将详细讲解购物车功能及代码:
功能模块一:全选及单选
步骤一:给全选框触发事件,点击全选触发
步骤二:判断选定的是全选框还是单选框

以下是详细的代码:
1 //点击复选框全选或全不选效果 2 $("#allCheckBox").click(function () { 3 var checked = $(this).is(":ckecked"); 4 $(".cart_td_1").children().attr("checked",checked); 5 }); 6 7 //判断是否全选 8 function AllChecked() { 9 var checkedBoxs = $(".cart_td_1").children(); 10 var sum = checkedBoxs.size(); 11 var k = 0; 12 checkedBoxs.each(function (index, dom) { 13 if ($(dom).is(":checked")) k++; 14 }); 15 if (k == sum) { 16 $("#allCheckedBox").attr("checked", true); 17 } else { 18 $("#allCheckedBox").attr("checked", false); 19 } 20 }
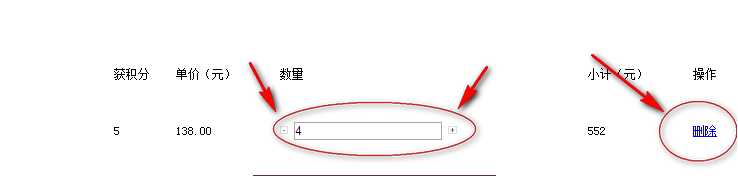
功能模块二:增删改
所谓的增删改就是在有一件的商品的前提下点击+可以添加一件商品,点击-就在在这件商品的基础上删除一件,点击删除就可以将这件的商品的全部信息全部删除

1 //删除商品 2 $(".cart_td_8 a").click(function () { 3 $(this).parent().parent().prev("tr").remove(); 4 $(this).parent().parent().remove(); 5 }); 6 //+1时触发的事件 7 $(".num_input").next().click(function () { 8 var num = parseInt($(this).prev().val()) + 1; 9 $(this).prev().val(num); 10 productPrice(); 11 }); 12 //-1时触发的事件 13 $(".num_input").prev().click(function () { 14 var num = parseInt($(this).next().val()) - 1; 15 if (num == 0) { 16 $(this).next().val(1); 17 } else { 18 $(this).next().val(num); 19 } 20 });
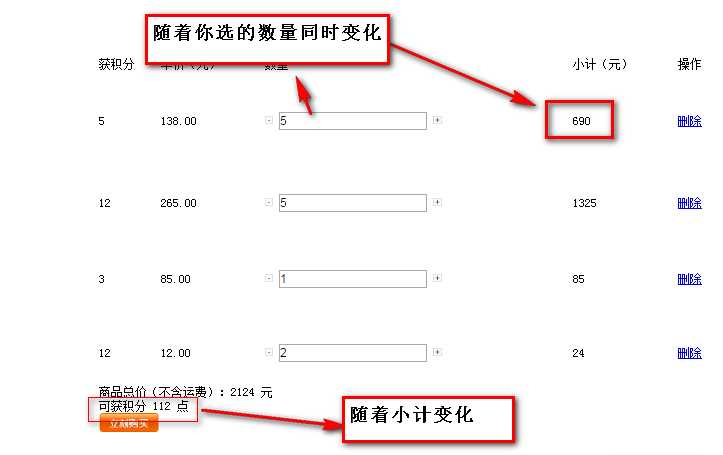
功能模块三:计算总价以及积分
当我们选好需要的商品时,最后会显示金额以及购买后获得的积分

1 function productPrice() { 2 var $tr = $("#shopping").find("tr[id]"); 3 var summer = 0; 4 var integral = 0; 5 $tr.each(function (i, dom) { 6 var num = $(dom).children(".cart_td_6").find("input").val();//商品数量 7 var price = num * $(dom).children(".cart_td_5").text();//商品小计 8 $(dom).children(".cart_td_7").html(price);//显示商品小计 9 summer += price;//总价 10 integral += $(dom).children(".cart_td_4").text() * num;//积分 11 }); 12 $("#total").text(summer); 13 $("#integral").text(integral); 14 }
模块四:当然为了防止顾客恶搞,一直不停的减少商品的购买量,这时就需要一个方法提示顾客
1 function changeNumber(dom,flag) { 2 var $input = $(dom).parent().find("input"); 3 var value = $input.val(); 4 if (flag) { 5 value++; 6 } else { 7 value--; 8 if (value <= 0) { 9 value = 1; 10 alert("你还买不买阿?!"); 11 } 12 } 13 $input.val(value); 14 productPrice(); 15 }
好了,以上就是购物车的一些基本的功能模块以及实施的代码,小伙伴们是否已经有点感觉了呢,那就快快自己动手试试喽~
标签:
原文地址:http://www.cnblogs.com/ay-nzz/p/by_tzz.html