标签:
1.perspective 是设置镜头距离,距离越远视图越小,视图越近,视图越大。就像相机焦距一样。其只对子元素产生效果.
2.transform-style: preserve-3d 设置3d效果,也是只对子元素产生效果。
3. 倾斜的视图,并且旋转,最开始我以为要对坐标系统进行旋转,其实不然。设置联合动画就行。
@keyframes Rotate{
/*//联合作用才会产生效果*/
from{transform:rotateZ(-30deg) rotateY(0);}
to{transform:rotateZ(-30deg) rotateY(360deg);}
}
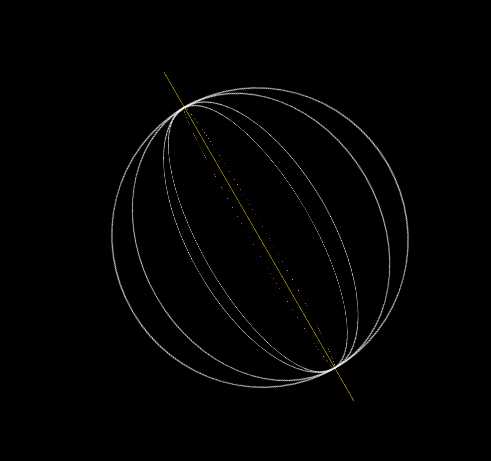
只对下图的整个球进行旋转就行,其余圆形通过透视产生3d效果

立体透视 perspective transform-style 倾斜旋转
标签:
原文地址:http://www.cnblogs.com/yqlog/p/5538950.html