标签:
Core Animation是一个复合引擎,它的职责就是尽可能快地组合屏幕上不同的可视内容,这个内容是被分解成独立的图层,存储在一个叫做图层树的体系之中。而我们常使用的UIView中都包括一个background layer。在iOS中有4种层级树:视图树、图层树、呈现树、渲染树。那么我们来对比下UIView和CALayer在什么情况下适用。
| UIView | CALayer |
|
阴影,圆角,带颜色的边框 |
响应链 |
|
3D变换 |
自动布局 |
|
非矩形范围 |
|
|
透明遮罩 |
|
|
多级非线性动画 |
一、CALayer属性
下面列举出几个CALayer常用的属性
contents:layer的寄宿对象,CGImage类型
contentsGravity:对象的填充模式,和UIView中的fillMode一个作用
contentsScale:适配高分辨率的缩放因子
masksToBounds: 是否以bounds进行剪切
contentsRect:显示图片中的rect区域。这个属性常用于“拼合”的技术中,将很多的小的图片集合在一张大的图片中,然后应用根据rect来显示
contentsCenter:图片的缩放区域。这样我们可以提供一个小图,而指定小图中不变的区域,其它区域根据情况进行缩放
这些属性中,我们现在很少使用到contentsRect以及contentsCenter,然后不得不说这两种属性是很有用的,可以一定程度的减少软件的大小
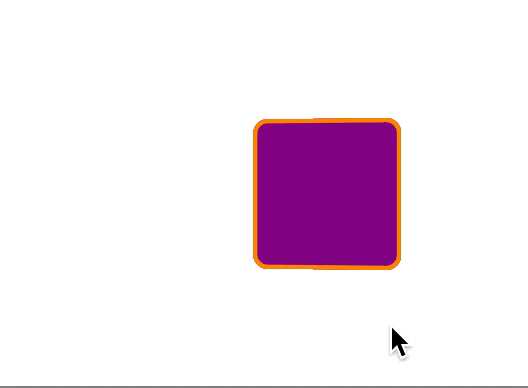
二、图层位置
我们在设置图层位置的时候经常设置frame,但最好的方式是设置bounds和position。而在位置中还有一个参数anchorPoint,锚点。锚点你可以理解为图层旋转的时候参考点。这里有个公式对于这三个参数的描述:
frame.origin.x = position.x - anchorPoint.x * bounds.size.width
frame.origin.y = position.y - anchorPoint.y * bounds.size.height
层做变换的时候,比如旋转或者缩放frame的size可能和bounds的size不一致。

我们看到设置anchorPoint中的点点位置不展示的不同。
三、变换
在iOS中有两种变换:
CGAffineTransform:二维的变换,包括transform,scale,rotation.UIView的transform就是这种,所以不能做3D
CATransform3D:三维的变换,包括transform,scale,rotation. 这里注意定义了m34才能拥有斜切的视觉。m34模拟了摄像机到物体的距离。
有两个属性需要注意
m34:在斜切的视觉中需要设置这个值,这个值用来模拟摄像机到物体的距离,越远则物体越有斜切的感觉。
灭点:这个点位置为anchorPoint,这个点是用来说明我们视觉最远处交汇的点,像我们看物体越来越远,最终物体交汇到了一点

四、隐式动画
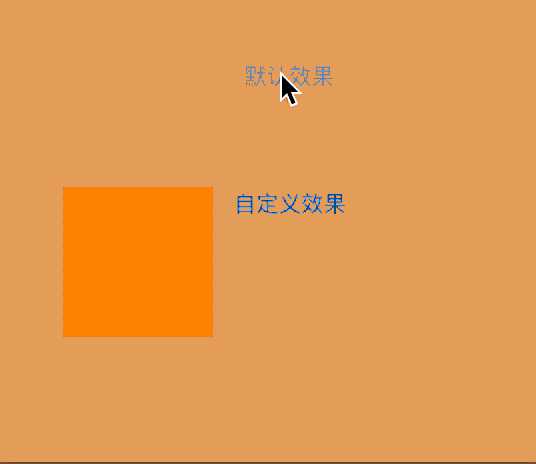
我们在设置background,position等的时候,并没有设置动画,但是其却实现了动画。这就是隐式动画,隐式动画中有些参数用来指定属性
begin,commit,setAnimationDuration,setDisableActions,setCompletionBlock等,比如制定了动画的过渡时间,动画完成后执行的操作等。当然我们是可以指定默认的动画是什么的
动画选择过程:

五、显示动画
显示动画我们使用了很多,一般可以分为属性动画、过渡动画、自定义动画
属性动画:CATransaction,CABasicAnimation,CAKeyFrameAnimation,CAAnimationGroup
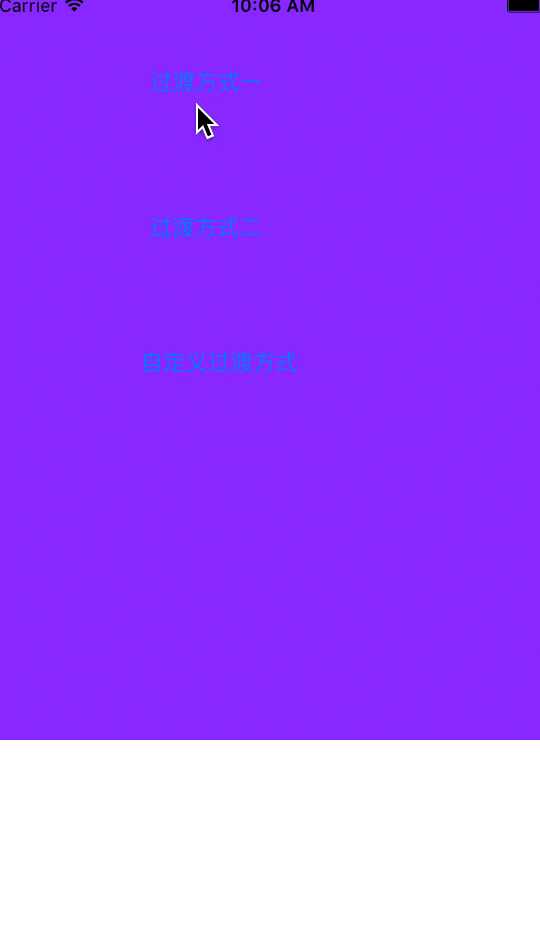
过渡动画:
CATransition.过渡动画一般用于属性动画难以实现的效果,譬如交换两个UIView的层级关系等等
[UIView transitionFromView: toView: duration: options: completion:]这个过渡动画相较于上面的过渡动画提供了其它的动画效果
自定义动画:自定义动画的实现一般通过renderInContext获取截屏然后将这个图片加入视图中并对其作动画

六、图层时间
每个图层都有属性来描述动画的相关属性:
beginTime:动画开始的延长,指定了设置动画后过多久其执行
speed:动画的执行速度
timeOffset:动画直接跳到相应时间点的位置
这里我们有个很有趣的动画效果,我们可以通过设置speed为0,然后通过timeOffset来实现一帧一帧变化的动画。

七、缓冲
所谓的缓冲就是指动画执行过程中的来回反弹类似弹簧的效果,或者说由快到慢,由慢到快到动态。常用的缓冲方式由以下几种
CAMediaTimingFunction:系统提供的时间缓冲函数,功能有限只提供了三次的贝塞尔曲线
CAKeyFrameAnimation:关键帧动画,通过不断的设定关键帧的values,keyTimes,timingFunctions来模拟更复杂的时间缓冲函数、
插值方式:我们把动画分割成更小的几部分,那么我们就可以用直线来拼接这些曲线。这里其实把所有的关键帧的计算都归结为一个对时间的差值运算。而这个插值运算的函数的推导并不简单。
八、CAShapeLayer
功能:用于绘制不规则的图层。结合paintCode工具使用
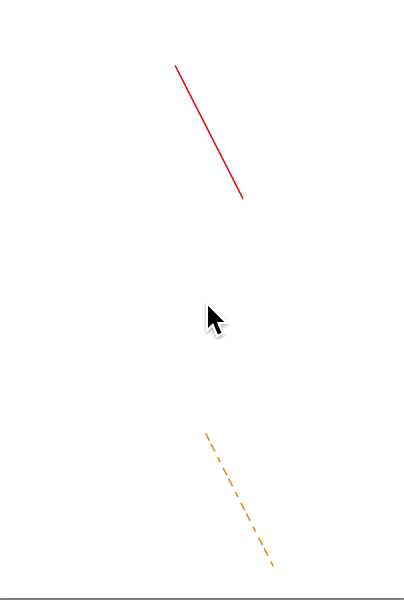
主要参数:path,strokeStart,strokerEnd
常见使用场景:不规则图层、用于图层的不规则遮罩、进度条

九、CAGradientLayer
功能:用于绘制具有渐变效果的图层
主要参数:startPoint、endPoint、locations、colors
常见使用场景:渐变遮罩,渐变色彩

十、CAReplicatorLayer
功能:用于将子图层进行动态复制呈现。他能够将子图层的动画等完美复制,并且本身提供了呈现形式的控制参数
主要参数:instanceCount、instanceTransform、instanceDelay、instanceColor
常见使用场景:需要不断重复出现的场合:音频轨道,映射


十一、CAEmitterLayer
功能:用于实现粒子效果
主要参数:emitterShape、emitterSize、contents、emitterCells、……
常见使用场景:抛洒效果,雨雪效果

十二、CATransformLayer
功能:用于表现3D的层次。因为CALayer总是讲最后的呈现效果扁平化
主要参数:同CALayer一样
常见使用场景:展现z轴方向上的层次


==================
上面所示例的链接:share.zip
标签:
原文地址:http://www.cnblogs.com/densefog/p/5538939.html