标签:
1、首先要安装sass,安装流程:
http://www.w3cplus.com/sassguide/install.html
2、sublime text安装Package Control(已经安装了Package Control的朋友可以跳过此步骤)。
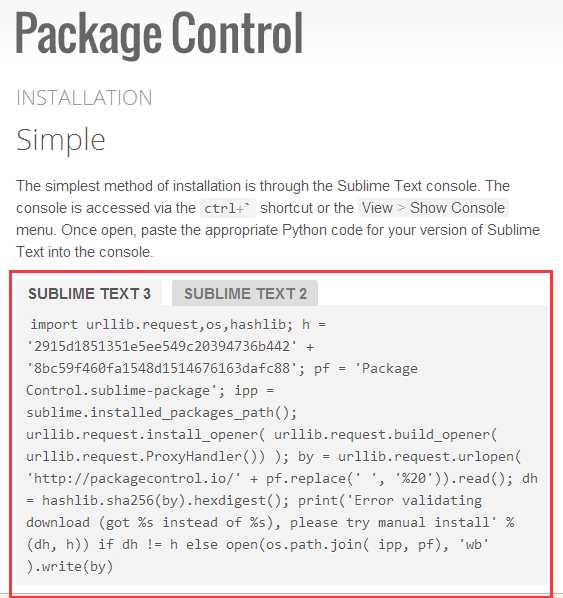
a、sublime text里按快捷键调出控制台:Ctrl+`
b、在控制台复制Package Control安装代码,代码在Package Control官网获取:https://packagecontrol.io/installation#Simple

3、安装成功Package Control后,快捷键Ctrl+Shift+P,调出Package Control。
4、在面板中输入install package调出线上sublime插件库,可能有网速原因调出时间需要等待一会。
分别安装sass和sass build插件
5、用Sublime Text 3下新建一个test.scss文件
$color: #369;
body {
background: darken($color, 10%);
}
按Ctrl+B则编译成功。提示:
[Finished in 1.0s]
6、编译格式选择,工具(tools)→编译方式(build with...):sass(展开版)和sass - compressed(压缩版),编译快捷键:Ctrl+B
Sublime Text 3编译Sass - Sublime Text安装Sass插件
标签:
原文地址:http://www.cnblogs.com/hoasou/p/5540451.html