标签:
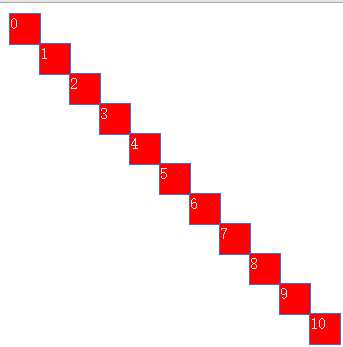
1. 天梯
效果图:

<style>
div{width: 30px; height: 30px; border: 1px solid royalblue; background: red; position: absolute;top:0px; left: 0px;color: #fff}
</style>
<script>
window.onload=function(){
var str =‘‘;
for(var i=0;i<11;i++){
str+="<div>"+i+"</div>";
}
document.body.innerHTML=str;
var divs=document.getElementsByTagName("div");
len=divs.length;
for(var i=0;i<len;i++){
divs[i].style.left+=i*50+10+"px";//每个div左右间隔10px像素
divs[i].style.top+=i*50+10+"px";//每个div上下间隔10px像素
}
}
</script>
</head>
<body>
</body>
</html>
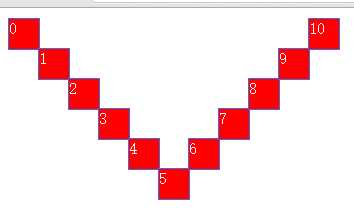
2.V字形 本质就是一个算法,当数字在一半+1的时候,数字增大值也增大, 超过一半的时候 数字增加值却变少6->130 7->100 8->70...

<script> window.onload=function(){ var str =‘‘; for(var i=0;i<11;i++){ str+="<div>"+i+"</div>"; } document.body.innerHTML=str; var divs=document.getElementsByTagName("div"); len=divs.length; var down=len%2==0?len/2:Math.ceil(len/2); var count=2; for(var i=0;i<len;i++){ if(i<down){ divs[i].style.left+=i*30+10+"px";//每个div距离最左边有10px间距 divs[i].style.top+=i*30+10+"px";//每个div距离顶部有10px间距 alert( divs[i].style.top); }else if(i>=down &&i<len){ divs[i].style.left+=i*30+10+"px"; divs[i].style.top+=(i-count)*30+10+"px";//本质就是一个算法 数字增加值却变少6->130 7->100 8->70... count+=2; } } } </script>
3.嵌套for循环打印所有的元素
<script>
var arr=[
[1,2,3,4,5],
["a","b","c","d","e","f"],
[6,7,8,false,true],
];
for(var i=0;i<arr.length;i++){
for(var j=0;j<arr[i].length;j++){
alert(arr[i][j])
}
}
</script>
标签:
原文地址:http://www.cnblogs.com/bravolove/p/5540881.html