标签:
谷歌浏览器devtools 中的调试技巧
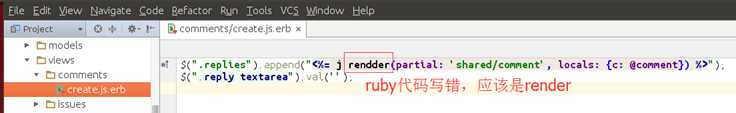
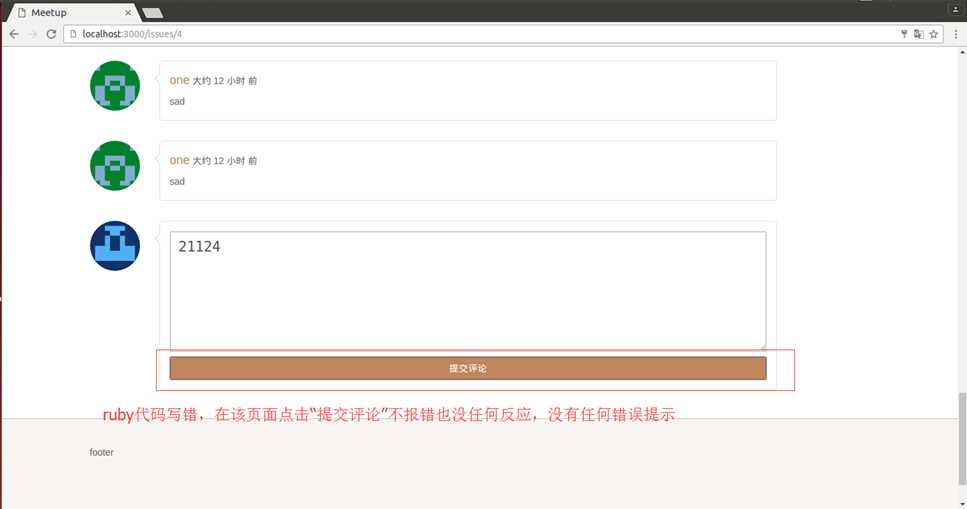
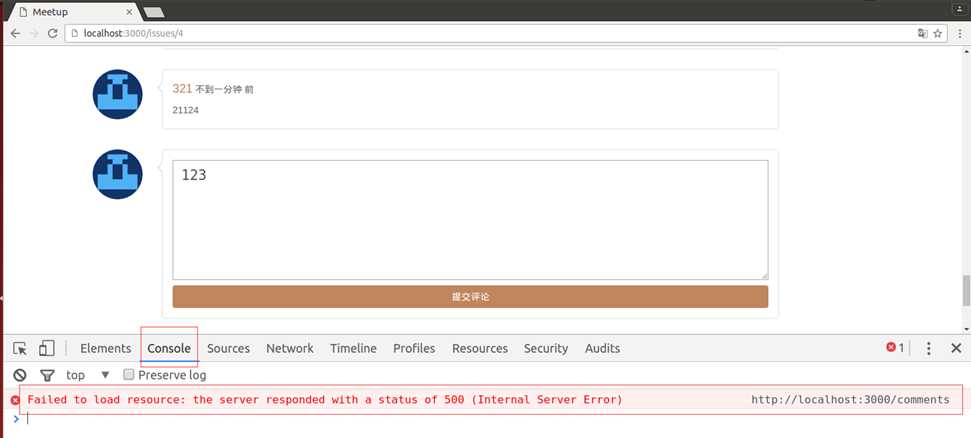
如果不小心敲错了 ruby 代码,比如 create.js.erb中把?render?写成了?rennder?那么点击"发布评论"按钮是看不到报错信息的。 可以打开 devtools -> console ,这里可以看到一个 500 的错误。具体的错误内容可以到 network 下面,再次提交以下评论,就能看到了。


那么不知道错误信息,我们肯定很难修改,于是我们到如下位置查看错误信息:


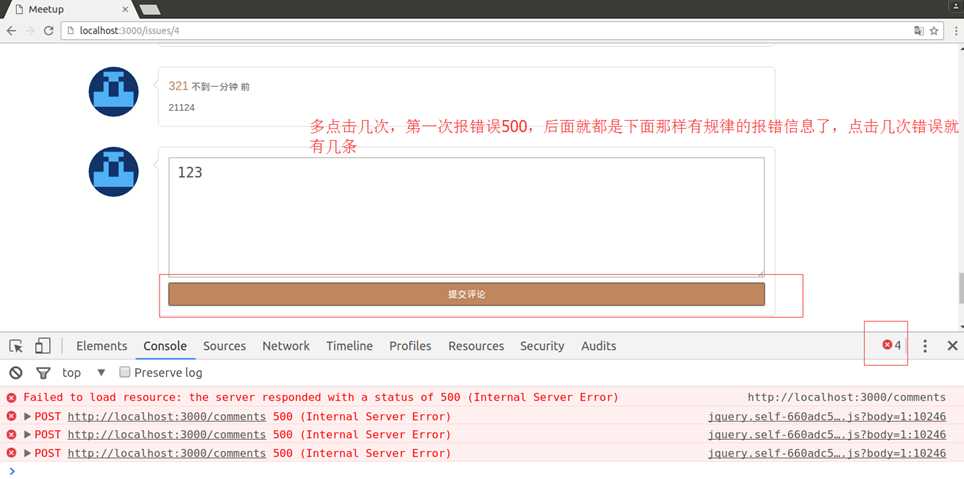
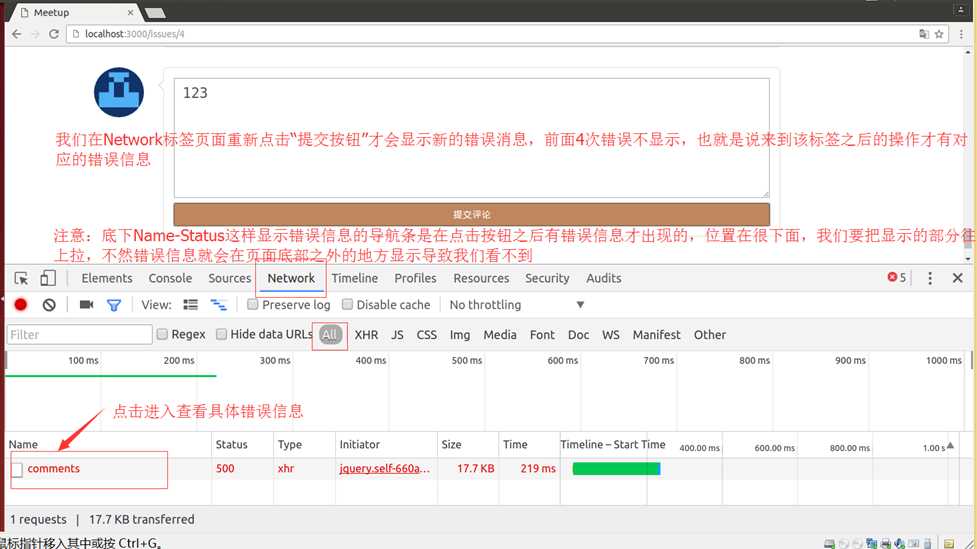
如上是查看错误类型,那么具体的错误信息应该到如下Network标签处选择All查看,前面点击4次都不会显示具体的错误信息,要在该标签下再次点击提交按钮才能看到具体的错误信息:

?
我们在Network标签,再次点击

?
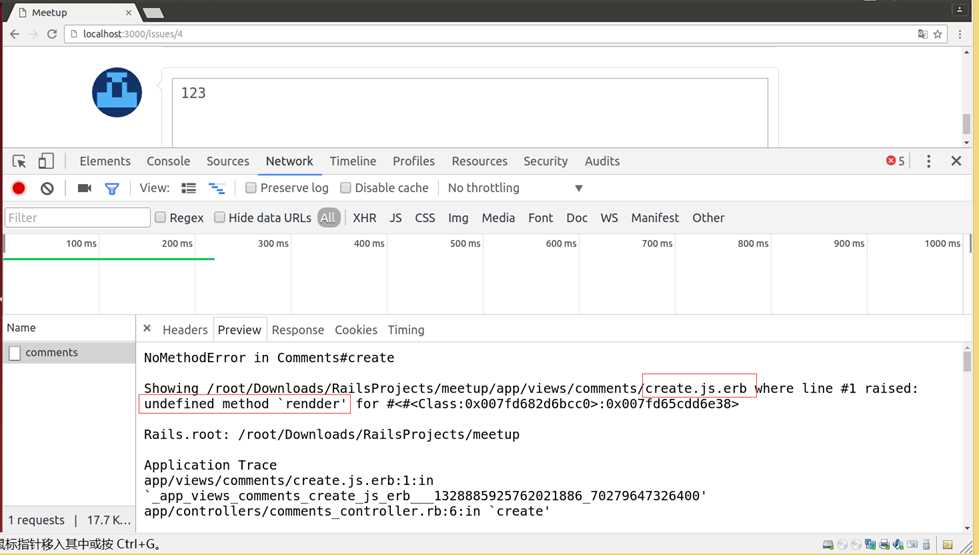
点击进入查看具体错误信息之后如下,可以看到出错位置在create.js.erb,出错原因是没有rendder方法,于是我们就知道是这个位置rendder拼写错误,应该是render才对:

?
?
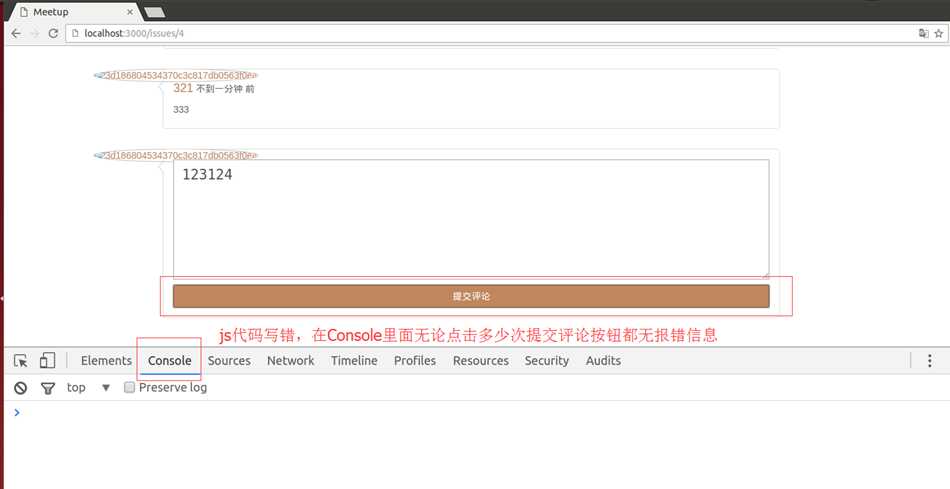
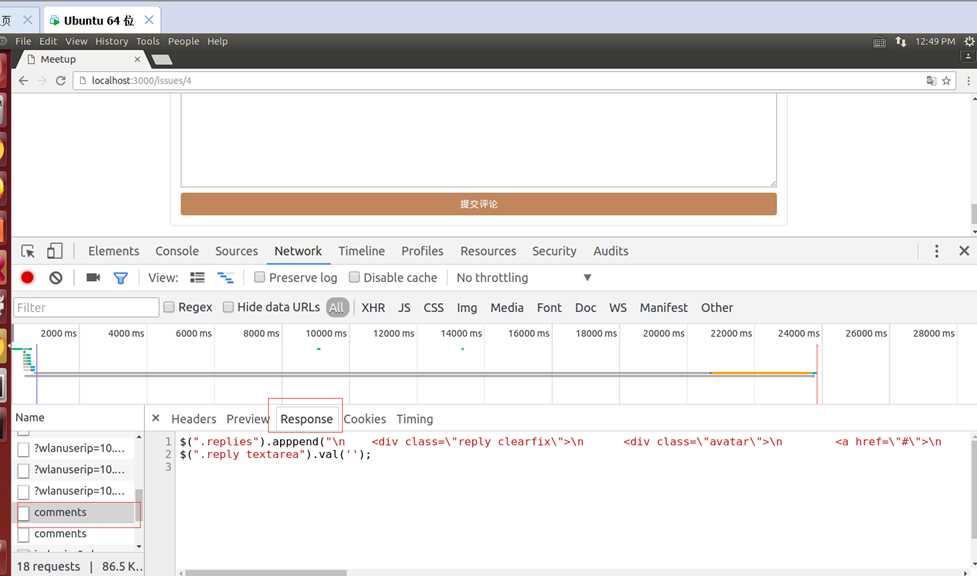
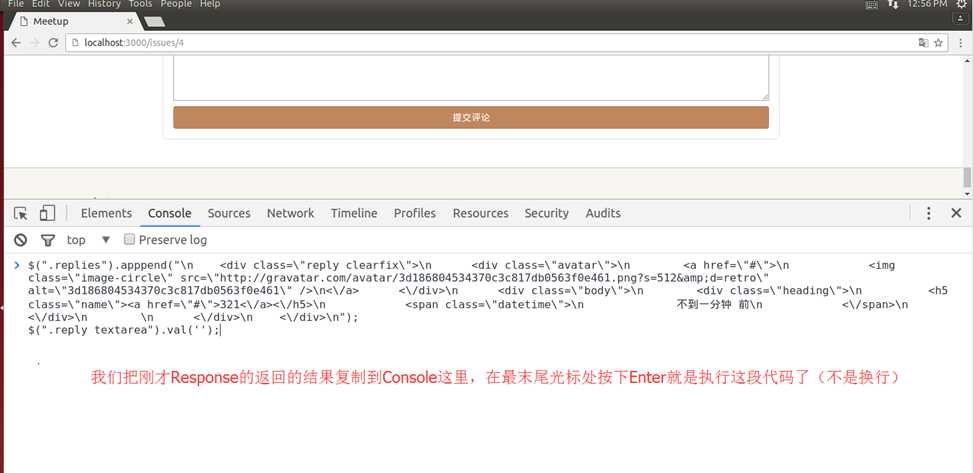
但是如果是 js 代码敲错了,比如?append?敲成了?apppend,这样是没有任何报错信息的,但是依然可以到 network 下面,再次 提交评论,把返回的 js 代码自己放到 console 中执行一下,这样到底哪里出错就比较明显了。



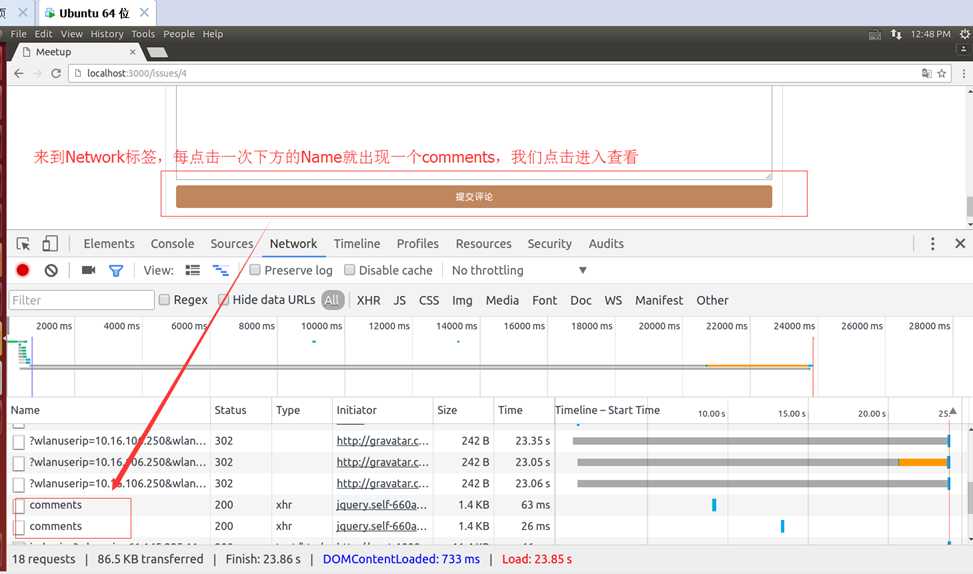
虽然没有js代码错误没有报错,但是我们点击进入后查看Response可以查看请求的返回结果:


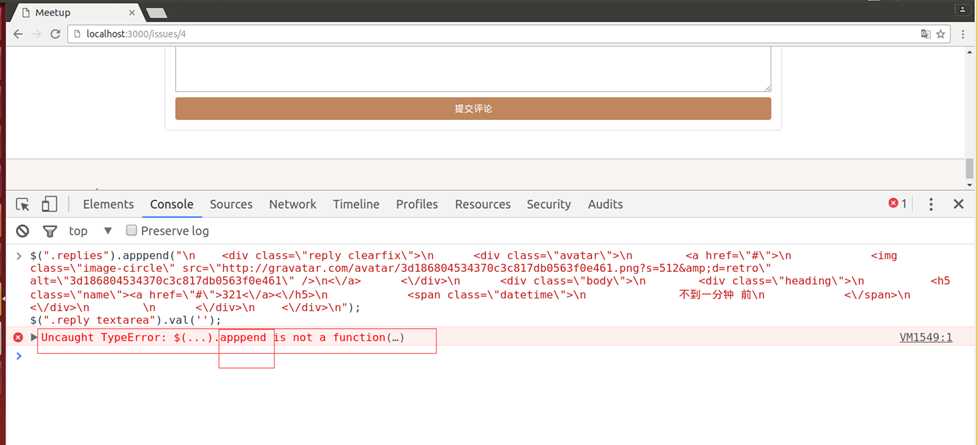
返回结果如下,说明在js中apppend不是一个函数,也就是我们拼写错误所以没有这个函数,于是我们就就知道要修改这个函数名的拼写了:

?
?
?
标签:
原文地址:http://www.cnblogs.com/blueColdFire/p/5542068.html