标签:
CollapsingToolbarLayout包裹 Toolbar 的时候提供一个可折叠的 Toolbar,一般作为AppbarLayout的子视图使用。
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.design.widget.AppBarLayout android:id="@+id/appbar" android:layout_width="match_parent" android:layout_height="160dp"> <android.support.design.widget.CollapsingToolbarLayout android:id="@+id/collapsing_toolbar" android:layout_width="match_parent" android:layout_height="match_parent" app:expandedTitleMarginEnd="64dp" app:contentScrim="?attr/colorPrimary" app:expandedTitleMarginStart="48dp" app:statusBarScrim="?attr/colorPrimary" app:layout_scrollFlags="scroll|exitUntilCollapsed" > <ImageView android:id="@+id/image" app:layout_collapseParallaxMultiplier="0.6" android:layout_width="match_parent" android:layout_height="match_parent" android:scaleType="fitXY" android:src="@drawable/image" app:layout_collapseMode="parallax" /> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" app:layout_collapseMode="pin" app:popupTheme="@style/ThemeOverlay.AppCompat.Light"></android.support.v7.widget.Toolbar> </android.support.design.widget.CollapsingToolbarLayout> </android.support.design.widget.AppBarLayout> <android.support.v4.widget.NestedScrollView android:layout_width="match_parent" android:layout_height="wrap_content" app:layout_behavior="@string/appbar_scrolling_view_behavior"> </android.support.v4.widget.NestedScrollView> <android.support.design.widget.FloatingActionButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@android:drawable/ic_input_add" app:backgroundTintMode="multiply" app:layout_anchor="@id/appbar" app:layout_anchorGravity="bottom|end|right"></android.support.design.widget.FloatingActionButton> </android.support.design.widget.CoordinatorLayout>
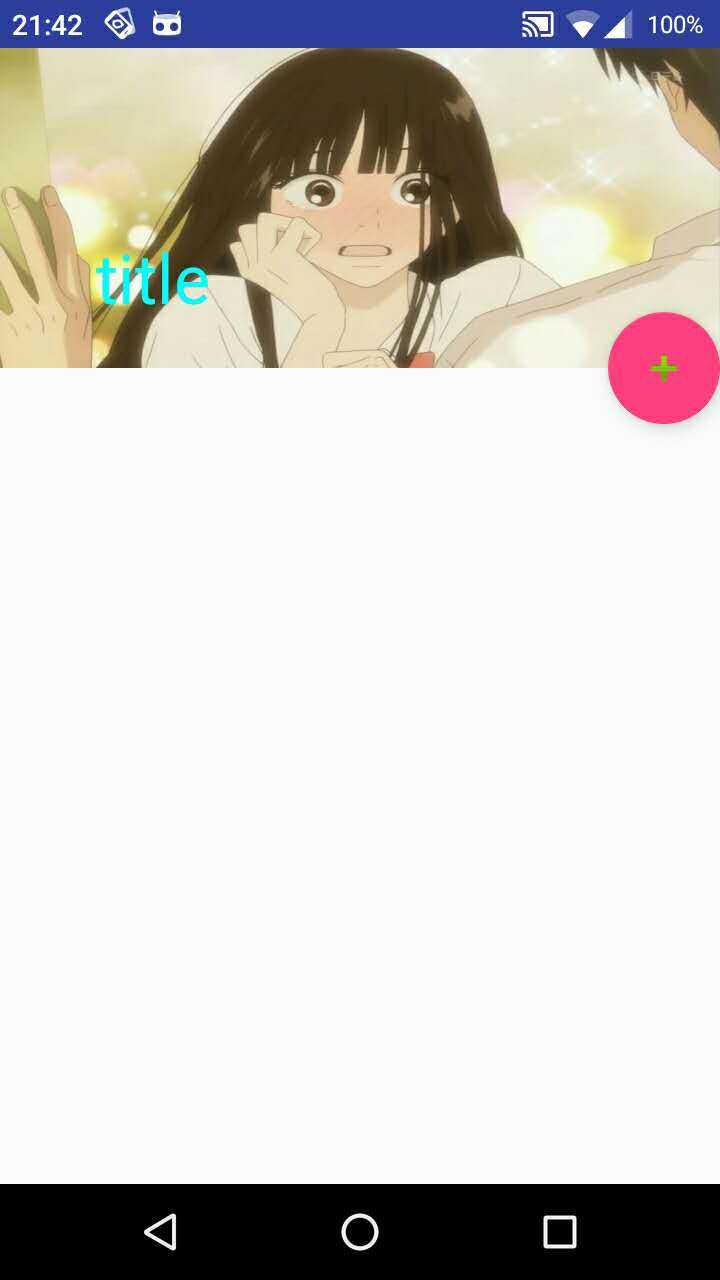
当未折叠时显示的是大的Title,可以通过CollapsingToolbarLayout的setTitle()来设置,并通过setExpandedTitleColor来设置其颜色
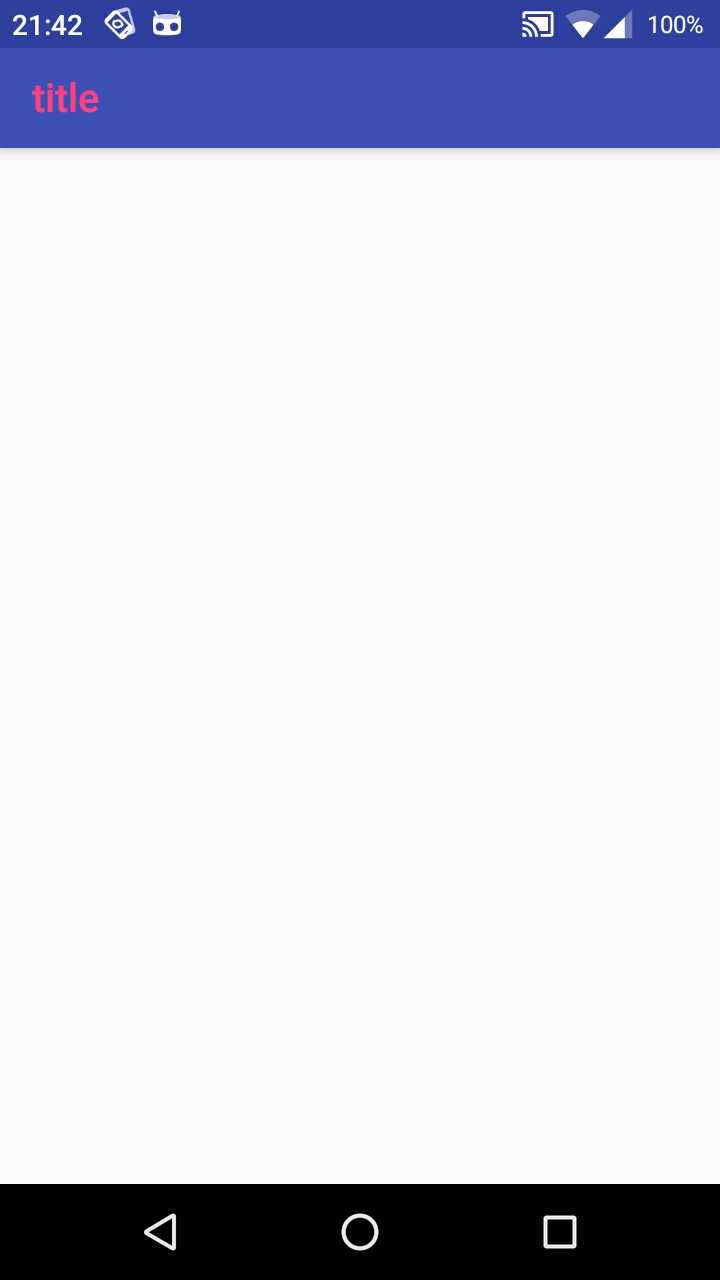
折叠时显示的小Title通过setCollapsedTitleTextColor来设置
layout_collapseParallaxMultiplier:CollapsingToolbarLayout滑动时,子视图的视觉差(然而并没有觉得有什么区别……OTZ)
CollapseMode:子视图的折叠模式,有两种“pin”:固定模式,在折叠的时候最后固定在顶端;“parallax”:视差模式,在折叠的时候会有个视差折叠的效果。我们可以在布局中使用属性app:layout_collapseMode=”parallax”来改变。(然而也没有觉得有什么区别……OTZ)
注意:
app:layout_anchor="@id/appbar"
且设置当前锚点的位置
app:layout_anchorGravity=”bottom|end|right”
两个属性共同作用才是的FAB 浮动按钮也能折叠消失,出现。


参考文章:
http://blog.csdn.net/feiduclear_up/article/details/46514791
标签:
原文地址:http://www.cnblogs.com/i-love-kobe/p/5544026.html