标签:
对于electron是个新手,下面纯属个人理解。如有错误,欢迎指出。
# Install the `electron` command globally in your $PATH
npm install electron-prebuilt -g
const electron = require(‘electron‘) const app = electron.app const BrowserWindow = electron.BrowserWindow let mainWindow function createWindow(){ mainWindow = new BrowserWindow({ width:800, height:400 }) mainWindow.loadURL(`file://${__dirname}/index.html`); mainWindow.webContents.openDevTools() mainWindow.on(‘closed‘, function () { mainWindow = null }) } app.on(‘ready‘,createWindow); app.on(‘window-all-closed‘, function () { if (process.platform !== ‘darwin‘) { app.quit() } })
BrowserWindow 类让你有创建一个浏览器窗口的权力。options Objectwidth Integer - 窗口宽度,单位像素. 默认是 800.height Integer - 窗口高度,单位像素. 默认是 600.x Integer - 窗口相对于屏幕的左偏移位置.默认居中.y Integer - 窗口相对于屏幕的顶部偏移位置.默认居中...等等app 模块是为了控制整个应用的生命周期设计的<!DOCTYPE html>
<html>
<head>
<title>zqz_electron</title>
<meta charset="utf-8">
</head>
<script type="text/javascript">
const remote = require(‘electron‘).remote;
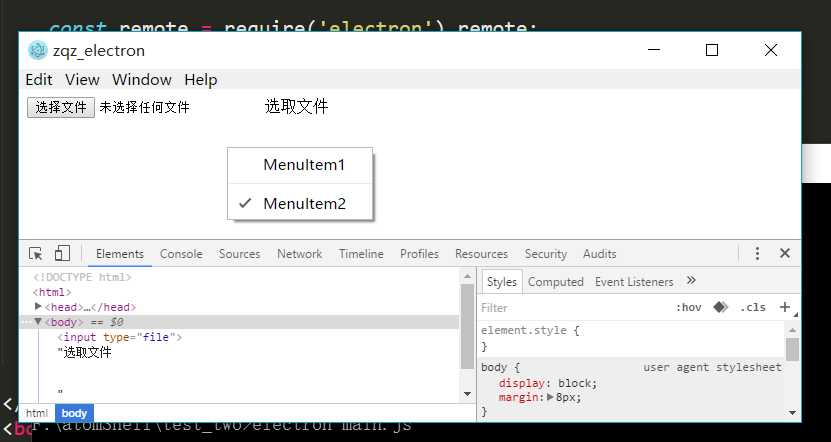
const Menu = remote.Menu;
const MenuItem = remote.MenuItem;
var menu = new Menu();
menu.append(new MenuItem({ label: ‘MenuItem1‘, click: function() { alert(‘zqz click item 1‘); } }));
menu.append(new MenuItem({ type: ‘separator‘ }));
menu.append(new MenuItem({ label: ‘MenuItem2‘, type: ‘checkbox‘, checked: true }));
window.addEventListener(‘contextmenu‘, function (e) {
e.preventDefault();
menu.popup(remote.getCurrentWindow());
}, false);
</script>
<body>
<input type="file">选取文件</input>
</body>
</html>
remote 模块提供了一种在渲染进程(网页)和主进程之间进行进程间通讯(IPC)的简便途径{ "name": "zqz", "version": "1.0.0", "main": "main.js", "scripts": { "start": "electron main.js" }, "devDependencies": { } }





标签:
原文地址:http://www.cnblogs.com/zqzjs/p/5544047.html