标签:


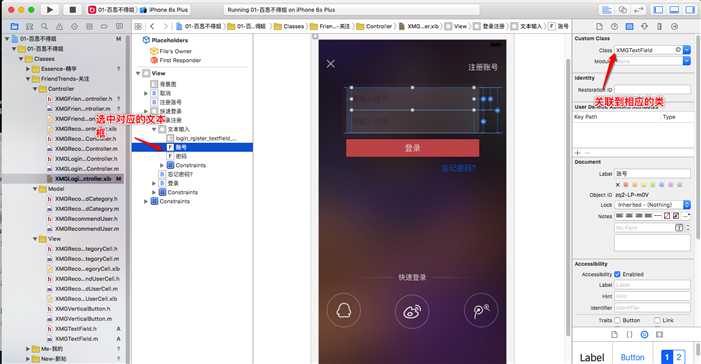
#import <UIKit/UIKit.h> @interface XMGTextField : UITextField /** 颜色 */ @property(nonatomic,strong)UIColor *placeholderColor; @end #import "XMGTextField.h" #import <objc/runtime.h> static NSString *const XMGPacerholderColorKeyPath=@"_placeholderLabel.textColor"; @implementation XMGTextField // //-(void)drawPlaceholderInRect:(CGRect)rect{ // [self.placeholder drawInRect:CGRectMake(0, 10, rect.size.width, 25) withAttributes:@{NSForegroundColorAttributeName:[UIColor grayColor], // NSFontAttributeName:self.font // }]; //} /** * 运行时(Runtime): 苹果官方一台c语言库 能做很多低层操作(比如访问隐藏的一些成员变量\成员方法) */ -(void)awakeFromNib{ // 设置光标颜色和文字颜色一致 self.tintColor=self.textColor; // 不成第一响应者 [self resignFirstResponder]; } /** * 当前文本框失去焦点是就会调用 */ -(BOOL)resignFirstResponder{ // 修改占位文字颜色 [self setValue:[UIColor grayColor] forKeyPath:XMGPacerholderColorKeyPath]; return [super resignFirstResponder]; } /** * 当前文本框聚集焦点就会调用 */ -(BOOL)becomeFirstResponder{ [self setValue:self.textColor forKeyPath:XMGPacerholderColorKeyPath]; return [super becomeFirstResponder]; } -(void)setPlaceholderColor:(UIColor *)placeholderColor{ _placeholderColor = placeholderColor; // 修改占位文字颜色 [self setValue:placeholderColor forKeyPath:XMGPacerholderColorKeyPath]; } @end
标签:
原文地址:http://www.cnblogs.com/qianLL/p/5544104.html