标签:
Image图片:
Source Image: 此时的Texture贴图,必须是sprite形式的。
Color:设置的颜色,与image中非透明区域叠加。而不是我以前认为的背景颜色。并且,其中的Alpha值是能控制image的alpha值的。
Material:没使用过。
Image Type: 图片的填充方式。
根据以前做android的情况,只要有:
按图片大小填充 --- Set Native Size
缩放填充 -- Simple。 等比缩放填充 -- Simple + Preserve Aspect。
九宫格缩放;Sliced。九宫格只要边框去除中间内容的填充。Sliced + Fill Center
平铺 --- Tiled。
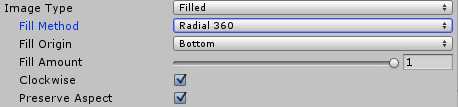
动画填充:Filled。Fill Mode + Fill Origin+ Aill Amount + ClockWise + Preserve Aspect
Fill Mode: Horizontal 、Vertical 、 Radial90/180/360.
Fill Origin: [Left, right,....,根据Mode的不同而不同]

=====================================================================
1. 必须是Sprite为什么呢?
设置成Sprite形式的image后,第一,unity可以优化图片资源。二、对于图片的缩放,屏幕自适应做了相应的处理。
标签:
原文地址:http://www.cnblogs.com/yizhuxiaohua/p/5544204.html