标签:
ASP.NET Core 开发,中间件(StaticFiles)的使用,我们开发一款简易的静态文件服务器。
告别需要使用文件,又需要安装一个web服务器。现在随时随地打开程序即可使用,跨平台,方便快捷。
前一篇讲解了中间件的开发,了解了中间件的知识。
下面我们就来使用StaticFiles 开发一款简易静态文件服务器。还可以直接运行纯静态的网站。
新建的ASP.NET Core 项目,不是空的,也就会自带StaticFiles 。wwwroot 就是靠这个中间件读取的。
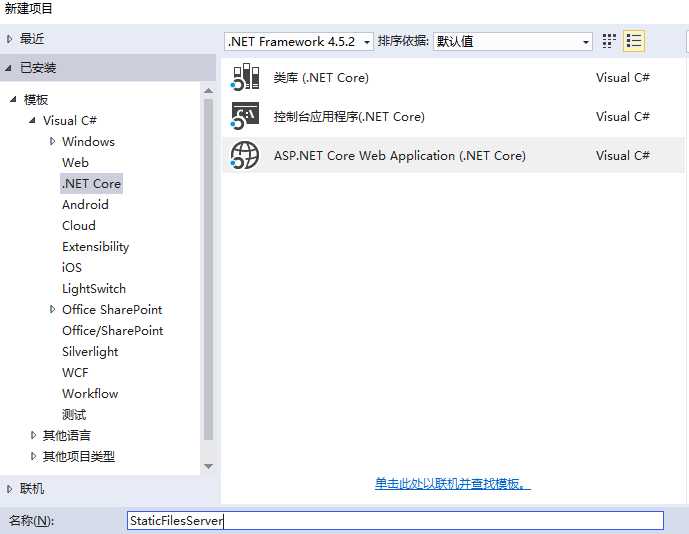
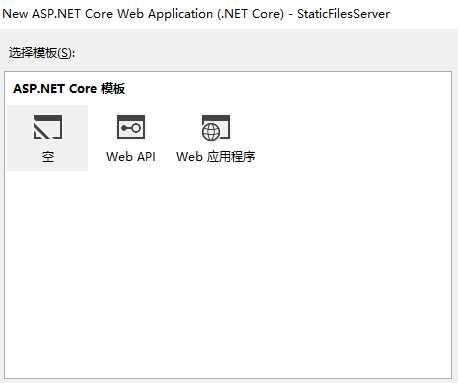
新建一个asp.net core项目,选择空的模板。


添加 Microsoft.AspNetCore.StaticFiles 引用
Install-Package Microsoft.AspNetCore.StaticFiles -Pre
添加好引用以后,我们在Startup.cs 添加
public void Configure(IApplicationBuilder app)
{
app.UseStaticFiles();//使用默认文件夹wwwroot
app.Run(async (context) =>
{
await context.Response.WriteAsync("Hello World!");
});
}
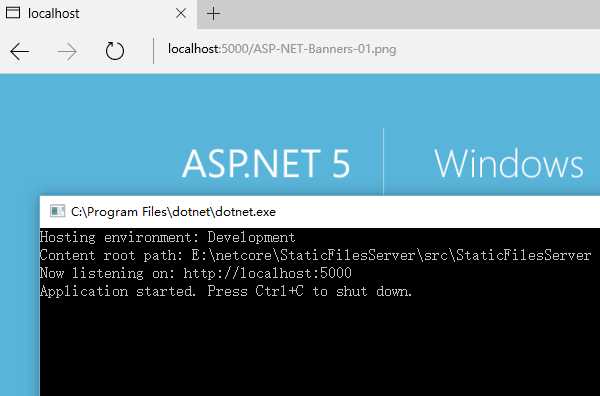
我们在wwwroot 添加一张图 ASP-NET-Banners-01.png
然后程序运行起来
http://localhost:5000/ASP-NET-Banners-01.png

如果我不想使用默认文件夹咋办呢,我们可以使用 StaticFileOptions
public void Configure(IApplicationBuilder app)
{
var staticfile = new StaticFileOptions();
staticfile.FileProvider = new PhysicalFileProvider(@"C:\");//指定目录 这里指定C盘,也可以是其它目录
app.UseStaticFiles(staticfile);
app.Run(async (context) =>
{
await context.Response.WriteAsync("Hello World!");
});
}
我在c盘新建一个readme.txt 写入 .net core 。

然后访问: http://localhost:5000/readme.txt

一个文件服务器,应该可以浏览所有文件。
我们就要用到UseDirectoryBrowser
public void ConfigureServices(IServiceCollection services)
{
services.AddDirectoryBrowser();
}
public void Configure(IApplicationBuilder app)
{
var dir = new DirectoryBrowserOptions();
dir.FileProvider= new PhysicalFileProvider(@"C:\");
app.UseDirectoryBrowser(dir);
var staticfile = new StaticFileOptions();
staticfile.FileProvider = new PhysicalFileProvider(@"C:\");//指定目录 这里指定C盘,也可以是其它目录
app.UseStaticFiles(staticfile);
}
这里要在 ConfigureServices 方法加入
public void ConfigureServices(IServiceCollection services)
{
services.AddDirectoryBrowser();
}
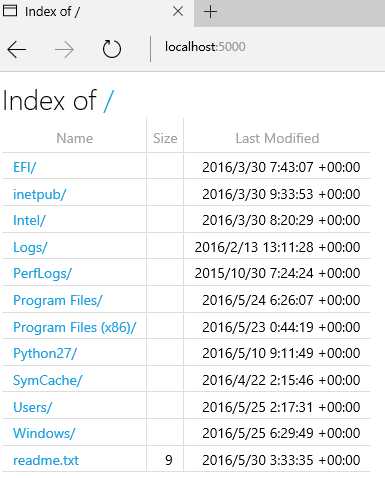
访问:http://localhost:5000/

这样我们就能浏览C盘的文件了。
你会发现有些文件打开会404,有些又可以打开。那是因为MIME 没有识别出来。
我们可以手动设置这些 MIME ,也可以给这些未识别的设置一个默认值。
public void Configure(IApplicationBuilder app)
{
var dir = new DirectoryBrowserOptions();
dir.FileProvider= new PhysicalFileProvider(@"C:\");
app.UseDirectoryBrowser(dir);
var staticfile = new StaticFileOptions();
staticfile.FileProvider = new PhysicalFileProvider(@"C:\");//指定目录 这里指定C盘,也可以是其它目录
staticfile.ServeUnknownFileTypes = true;
staticfile.DefaultContentType = "application/x-msdownload"; //设置默认 MIME
var provider = new FileExtensionContentTypeProvider();
provider.Mappings.Add(".log", "text/plain");//手动设置对应MIME
staticfile.ContentTypeProvider = provider;
app.UseStaticFiles(staticfile);
}
设置好以后,对于未识别的,默认为下载。 .log 就被我手动设置成文本方式。
对于前面的这么多设置,StaticFiles 提供了一种简便的写法。UseFileServer
app.UseFileServer(new FileServerOptions()
{
FileProvider = new PhysicalFileProvider(@"C:\"),
EnableDirectoryBrowsing = true
});
如果需要加上MIME,StaticFileOptions 需要绑定上。
不知道大家平时有没有这样的需求,手机想查看电脑的图片或者视频等文件。
这里我们将程序稍微加加一句代码就可以实现了。
在 Program.cs 中
public static void Main(string[] args)
{
var host = new WebHostBuilder()
.UseKestrel()
.UseContentRoot(Directory.GetCurrentDirectory())
.UseIISIntegration()
.UseUrls("http://*:5000")//加上这个就能用ip:5000访问
.UseStartup<Startup>()
.Build();
host.Run();
}
在同一局域网内,使用 ip:5000 就可以访问。这样就能访问电脑的文件。
标签:
原文地址:http://www.cnblogs.com/Leo_wl/p/5544215.html