标签:
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent"> <!-- the main content view --> <include layout="@layout/layout_content" /> <!-- the navigetion view --> <android.support.design.widget.NavigationView android:id="@+id/navigationView" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_gravity="start" android:fitsSystemWindows="true" app:headerLayout="@layout/layout_header" app:menu="@layout/layout_menu"> </android.support.design.widget.NavigationView> </android.support.v4.widget.DrawerLayout>
以前是用ListView,现在换成NavigationView……跟之前不同的除了省掉了写ListView适配器的步骤还有就是,有两个属性可以设置
1.app:headerLayout: 给NavigationView添加头部布局
2.app:menu:给NavigationView添加menu菜单布局
headerLayout如下:
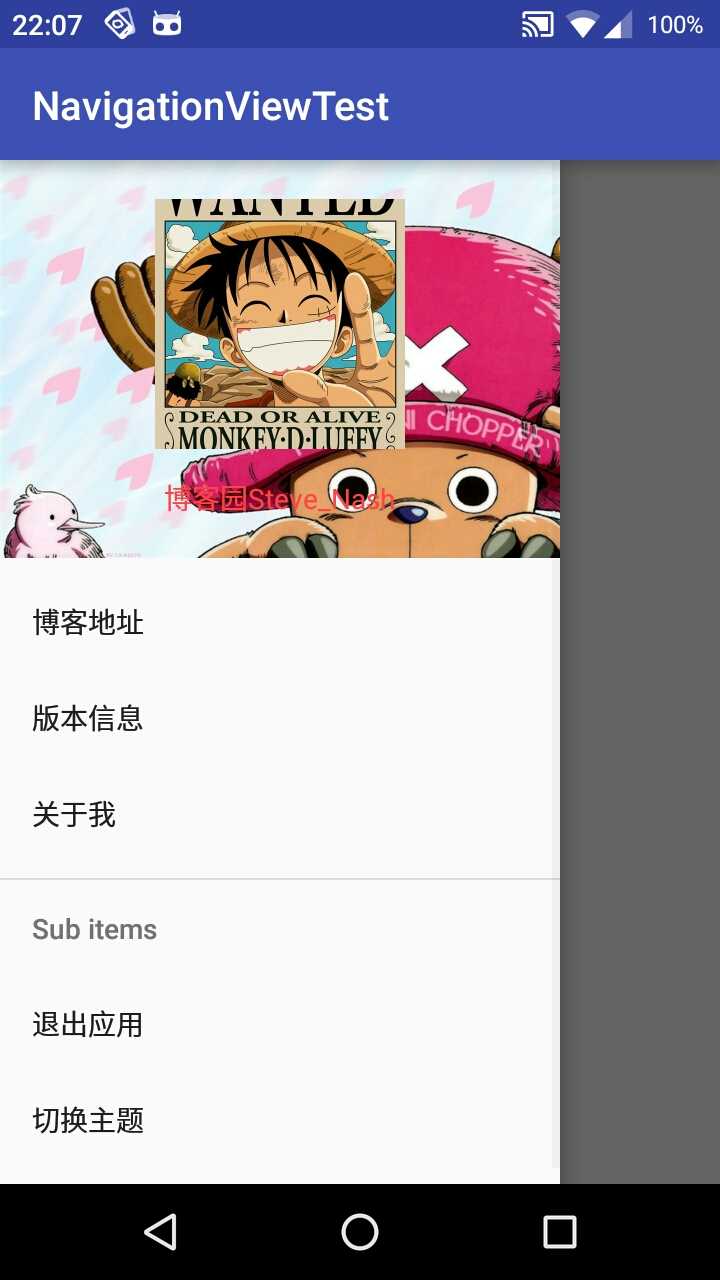
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="200dp" android:background="@drawable/img1" android:gravity="center" android:orientation="vertical"> <ImageView android:layout_width="125dp" android:layout_height="125dp" android:scaleType="centerCrop" android:src="@drawable/img" /> <TextView android:layout_marginTop="15dp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="博客园Steve_Nash" android:textColor="@android:color/holo_red_light" /> </LinearLayout>
menu布局如下:
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <group android:checkableBehavior="single" android:title="Home items"> <item android:id="@+id/nav_blog" android:title="博客地址" /> <item android:id="@+id/nav_ver" android:title="版本信息" /> <item android:id="@+id/nav_about" android:title="关于我" /> </group> <item android:title="Sub items"> <menu> <item android:id="@+id/sub_exit" android:title="退出应用" /> <item android:id="@+id/sub_switch" android:title="切换主题" /> </menu> </item> </menu>
这里还可以给各item添加icon,懒得去找了。至此,可以运行并看到效果了……


然后可以通过setNavigationItemSelectedListener去监听NavigationView的item的点击事件……
NavigationView中item的字体颜色和icon选中状态颜色是去当前主题theme中的
<--正常状态下字体颜色和icon颜色--> <item name="android:textColorPrimary">@android:color/darker_gray</item> <--选中状态icon的颜色和字体颜色--> <item name="colorPrimary">@color/accent_material_light</item>
当然你可以通过如下方法或者属性来改变这一状态:
setItemBackgroundResource(int):给menu设置背景资源,对应的属性app:itemBackground
setItemIconTintList(ColorStateList):给menu的icon设置颜色,对应的属性app:itemIconTint
setItemTextColor(ColorStateList):给menu的item设置字体颜色,对应的属性app:itemTextColor
参考文章:
http://blog.csdn.net/feiduclear_up/article/details/46514791
标签:
原文地址:http://www.cnblogs.com/i-love-kobe/p/5544123.html