标签:
在进入正式的开发之前,我们还需要掌握微信公众号开发的调试方法.
如果我们完全依赖接收到的消息来进行调试,那我们将受到很多的限制,
比如我们只能返回指定格式的消息才能在微信应用中看到我们回复的内容,
如果我们的服务器报错,我们将无法知道确切的错误信息,
所以我们需要一个能代替微信服务器来给我们的公众号服务器发送消息并且能显示我们返回的任何消息格式的工具.
幸运的是我们在网上可以找到这样一个工具`webbot-cli`,
这个工具的地址是开源的,源码地址是: https://github.com/node-webot/webot-cli/blob/master/README.md
这是一个nodejs编写的工具,要安装这个工具我们首先需要安装nodejs开发环境.
这里是nodejs的官网 https://nodejs.org/, 按照官网的指示一步步安装就OK了.
安装完成后我们可以利用`npm`工具安装这个模拟开发调试工具.
安装命令是:
安装这个工具需要管理员权限,所以mac和linux用户可能需要使用`sudo`.
安装完成后我们介绍一个这个工具的使用.
我们直接在命令行调用如下命令就会开始运行这个工具,
其中`weixin` 为我们之前配置的token参数,
`http://weixinshow001.sinaapp.com` 为我们公众平台的服务器地址.
大家需要把这两个参数更改为自己的.
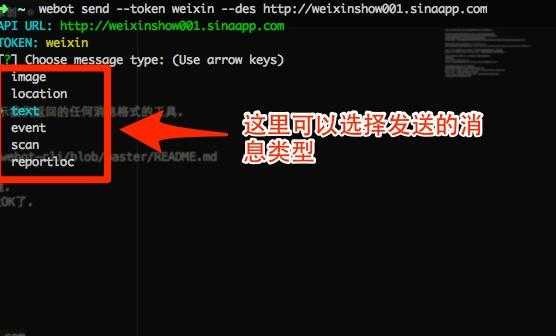
程序的运行界面长得是这个样子的:

运行成功时会回显刚才传进去的url和token.
这里我们简单地测试一条text消息,
选中状态下回车会进入文本输入界面.

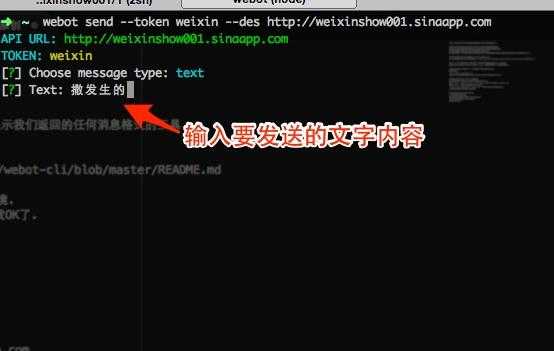
我们随便输入一些文字,然后点击回车发送.
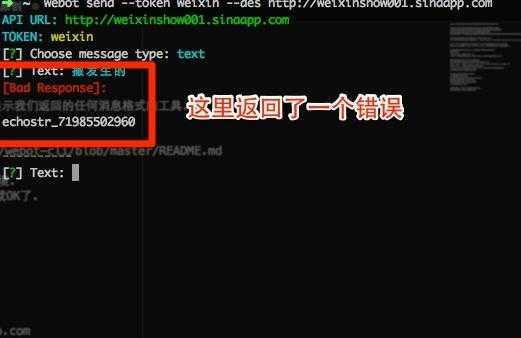
然后我们看到一个错误,这是为啥呢?

原因是这样的,这个工具并未完全按照微信官方的消息格式发送,
微信官方的服务器在发送消息时并没有在GET字段中添加`echostr`项,
而这个工具会在任意一条消息发送`echostr`字段.
我们之前使用的wechat-php库是使用这个字段来判断是否是token验证特殊请求的,
如果是token验证特殊请求就会返回echostr字段并且终止后续操作,
于是造成了这个错误的产生.
现在我们修改一下我们的库来兼容这个测试库.
我们打开`Wechat.php`文件,在文件中找到`isValidateIncomingConn`函数,
这个函数是用来判断这一个请求是否是token验证请求的.
我们更改为一下内容:
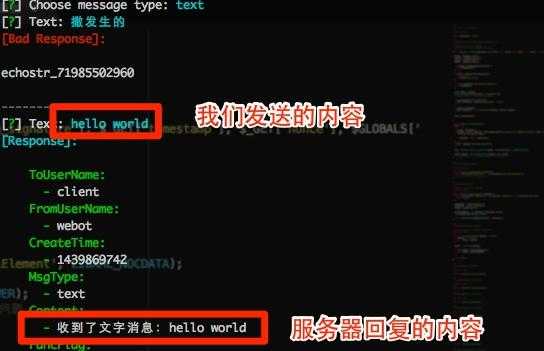
完成更高后上传到SAE的服务器使之生效,然后重新在`webot`中发送文本消息,我们就可以看到正确的回显了.

基于这种调试方式,我们甚至可以再本地服务器上调试了!
基于这种调试方式,我们甚至可以再本地服务器上调试了!
基于这种调试方式,我们甚至可以再本地服务器上调试了!
只要把调试工具的url参数设置成本地url就ok了.
另外如果喜欢在外网服务器上写代码,微信官方提供的测试页也是不错的:http://mp.weixin.qq.com/debug
感谢你的阅读,请用心感悟!希望可以帮到初学的您!!分享也是一种快乐!!!请接力。。。
标签:
原文地址:http://www.cnblogs.com/imaker/p/5544387.html