标签:
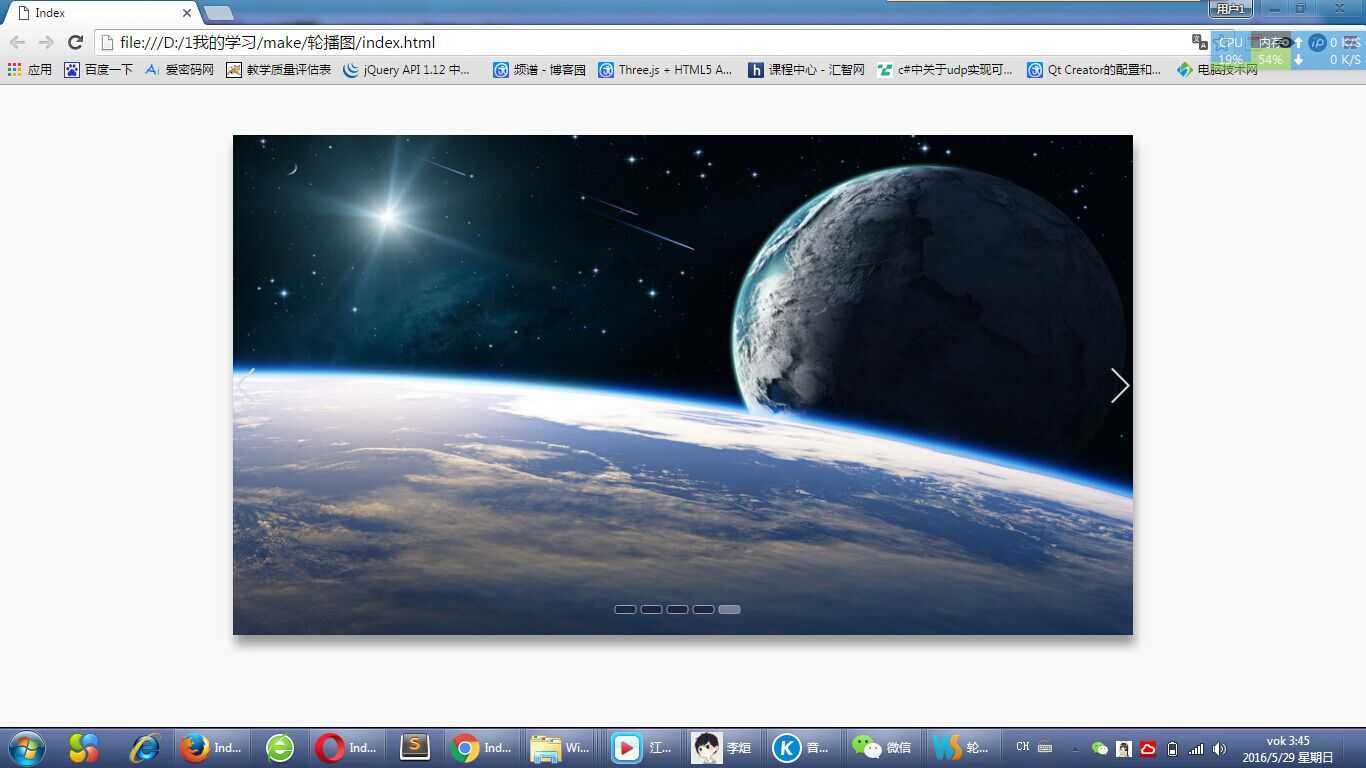
在线项目 : Banner 切换
时间 : 2个小时 (15:00 - 17:00)
满分 : 100分
---------------------------------------------------
工具 : sublime , webstorm , 记事本 , hbuilder
---------------------------------------------------
技术 : 使用jq html5 完成
---------------------------------------------------
禁止 : 查看以往的案例去做 , 询问旁边的小伙伴 , 教做
允许 : 查看手册
---------------------------------------------------
文件 /image /css /js 10
---------------------------------------------------
布局 :
图片布局 10
导航点 10
左右翻页按钮 10
---------------------------------------------------
效果 :
动态生成导航点 10
实现定时切换图片 10
鼠标悬停时暂停计时器松开后继续切换 10
实现导航点切换 10
实现左右切换 10
实现定时无缝切换和左右按钮无缝切换 10

---------------------------------------------------
html结构部分
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>考试内容</title> 6 <link rel="stylesheet" href="css/base.css"> 7 <script SRC="js/jquery-1.9.1.js"></script> 8 <script src="js/js.js"></script> 9 </head> 10 <body> 11 <div class="container" > 12 <ul id="silder"> 13 <li></li> 14 <li></li> 15 <li></li> 16 <li></li> 17 <li></li> 18 <!--<li>6</li>--> 19 </ul> 20 <a href="javascript:;" class="fl" id="lBtn"><</a> 21 <a href="javascript:;" class="fr" id="rBtn">></a> 22 <div id="circle"> 23 24 </div> 25 </div> 26 <!--动态生成导航点--> 27 <script type="text/javascript"> 28 var _ul=document.getElementById(‘silder‘); 29 var Ali=_ul.children; 30 var circleBox=document.getElementById(‘circle‘); 31 for(var i=0;i<Ali.length;i++){ 32 var newCircle=document.createElement(‘span‘); 33 circleBox.appendChild(newCircle); 34 } 35 var Aspan=circleBox.children; 36 Aspan[0].classList.add(‘active‘); 37 </script> 38 </body> 39 </html>
css样式部分
*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
}
a{
text-decoration: none;
}
.fl{
float: left;
}
.fr{
float: right;
}
/*------------------*/
.container{
width: 900px;
height: 500px;
overflow: hidden;
margin: 45px auto;
border: 1px solid #000;
position: relative;
}
.container ul{
width: 1000%;
height: 500px;
position: absolute;
left: 0;
top: 0;
}
.container ul li{
float: left;
width: 900px;
height: 500px;
background-size: cover;
}
.container ul li:nth-child(1){
background-image: url(../image/1.jpg);
}
.container ul li:nth-child(2){
background-image: url(../image/2.jpg);
}
.container ul li:nth-child(3){
background-image: url(../image/3.jpg);
}
.container ul li:nth-child(4){
background-image: url(../image/4.jpg);
}
.container ul li:nth-child(5){
background-image: url(../image/5.jpg);
}
.container ul li:nth-child(6){
background-image: url(../image/1.jpg);
}
.container a {
display: block;
width: 20px;
height: 100px;
border: 1px solid #ccc;
font: 400 30px/100px ‘microsoft YaHei‘;
color: #f5f5f5;
position: absolute;
top: 50%;
transform: translateY(-50%);
}
.container a:nth-child(2){
left: 0;
}
.container a:nth-child(3){
right: 0;
}
.container #circle{
position: absolute;
left: 50%;
bottom:0;
transform: translateX(-50%);
}
.container #circle span{
float: left;
width: 40px;
height: 10px;
border-radius:5px;
border: 1px solid #000;
margin: 5px;
cursor: pointer;
}
.active {
background-color: cornsilk;
}
js部分
1 /** 2 * Created by ASUS on 2016/5/30. 3 */ 4 window.onload=function(){ 5 var container=document.getElementsByTagName(‘div‘)[0]; 6 console.log(container.offsetWidth); 7 var ul=document.getElementById(‘silder‘); 8 // var ulWidth=ul.offsetWidth; 9 var Ali=ul.children; 10 var liWidth=Ali[0].offsetWidth; 11 var circlebox=document.getElementById(‘circle‘); 12 var Aspan=circlebox.children; 13 /*导航点切换*/ 14 container.onmouseenter=function () { 15 clearInterval(timer) 16 } 17 container.onmouseleave=function () { 18 19 timer =setInterval(function () { 20 if(num<Ali.length){ 21 changeImg(ul,-num*liWidth); 22 changes(num); 23 num++; 24 25 // console.log(num-1); 26 // console.log(num); 27 }else{ 28 num=0; 29 } 30 },1000); 31 } 32 33 function changes(num){ 34 // console.log(Aspan.length); 35 for(var k=0;k<Aspan.length;k++){ 36 Aspan[k].classList.remove(‘active‘); 37 } 38 Aspan[num].classList.add(‘active‘); 39 } 40 //changes(3); 41 var timer=null; 42 /*图片轮播*/ 43 function changeImg(obj,target) { 44 //clearInterval(timer) 45 var speed=obj.offsetLeft>target?-15:15; 46 // obj.style.left=target+speed+"px"; 47 obj.style.left=target+"px"; 48 var res=target-obj.offsetLeft; 49 if(Math.abs(res)<5){ 50 obj.style.left=target+"px"; 51 } 52 } 53 /*定时器*/ 54 var num=0; 55 var timer =setInterval(function () { 56 if(num<Ali.length){ 57 num++; 58 // console.log(num-1); 59 // console.log(num); 60 }else{ 61 num=0; 62 } 63 changes(num); 64 changeImg(ul,-num*liWidth); 65 66 },1000); 67 /*鼠标悬停*/ 68 function mouseChange(){ 69 console.log(Aspan.length); 70 for(var i = 0;i< Aspan.length;i++){ 71 Aspan[i].index=i; 72 Aspan[i].onmouseover=function (){ 73 console.log(Aspan.length); 74 for(var j=0;j<Aspan.length;j++){ 75 Aspan[j].classList.remove(‘active‘); 76 } 77 Aspan[this.index].classList.add(‘active‘); 78 changeImg(ul,-this.index*liWidth); 79 } 80 81 } 82 } 83 mouseChange(); 84 /*左右切换*/ 85 var leftBnt=document.getElementById(‘lBtn‘); 86 var rightBtn=document.getElementById(‘rBtn‘); 87 function btnchange() { 88 var number=5; 89 leftBnt.onmousedown=function () { 90 if(number>0){ 91 number--; 92 console.log(number); 93 //clearInterval(timer); 94 ul.style.left=-number*liWidth+"px"; 95 } 96 else{ 97 number=4; 98 ul.style.left=-number*liWidth+"px"; 99 } 100 for(var j=0;j<Aspan.length;j++){ 101 Aspan[j].classList.remove(‘active‘); 102 } 103 Aspan[number].classList.add(‘active‘); 104 } 105 106 rightBtn.onmousedown=function () { 107 if(number>3){ 108 number=0; 109 ul.style.left=number*liWidth+"px"; 110 } 111 else{ 112 number++; 113 console.log(number); 114 ul.style.left=-number*liWidth+"px"; 115 } 116 for(var j=0;j<Aspan.length;j++){ 117 Aspan[j].classList.remove(‘active‘); 118 } 119 Aspan[number].classList.add(‘active‘); 120 } 121 } 122 btnchange(); 123 }
<--图片-->





标签:
原文地址:http://www.cnblogs.com/webyg/p/5544276.html