标签:
今天做一个网页时,全局样式中设置了a:hover{color:red;},在做一个导航时设置如下属性
.content-top a{color:#000;}
在浏览器中刷新并不会产生悬停链接变为red的效果。
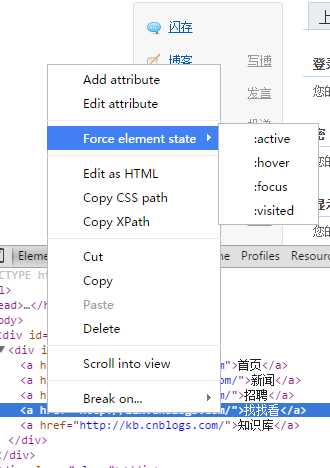
使用chrome浏览器检查元素,没有找到.content-top a:hover 属性,经过一番折腾终于找到查找伪元素的方法,如下图所示:


由此看出由于权重问题,a:hover的属性被层叠掉,添加.content-top a:hover{color:red;}即可产生预期效果。
标签:
原文地址:http://www.cnblogs.com/kxcy/p/5544519.html