标签:
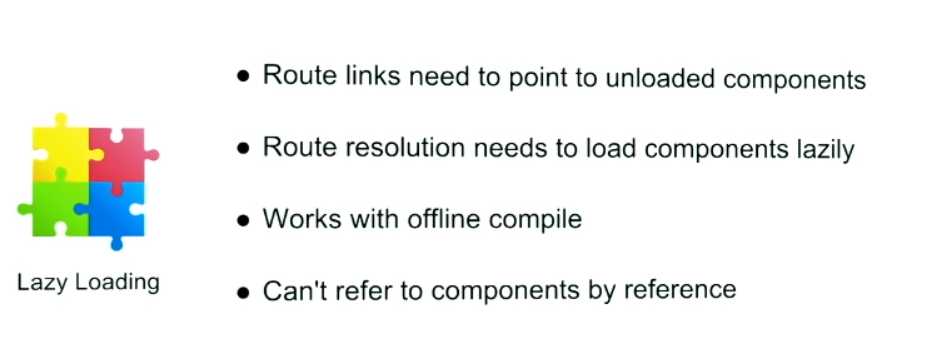
So How to do lazy loading for router in Angular 2.
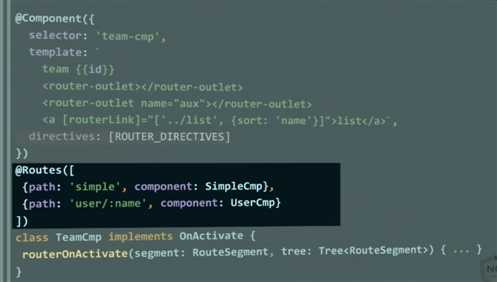
The nomarl way to write a router in Angular 2:

You have SimpleCmp and UserCmp as child components. You also import {SimpleCmp, UserCmp} from ‘xxxxxx‘.
It will not be lazy loaded. Because you already have the reference to the child component.
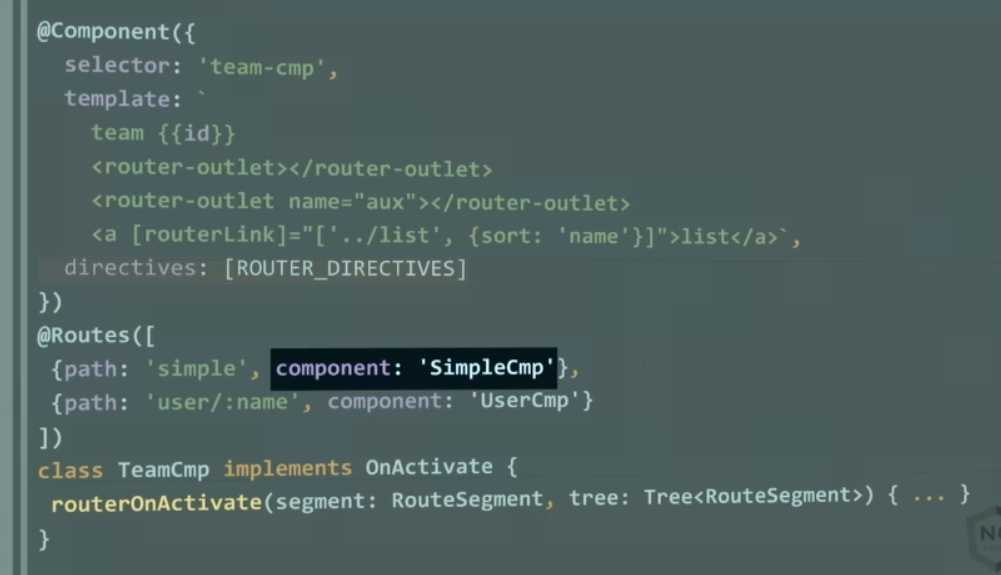
But it turn out to be very easy to enable the lazy loading:

Just add ‘‘ to SimpleCmp and UserCmp.
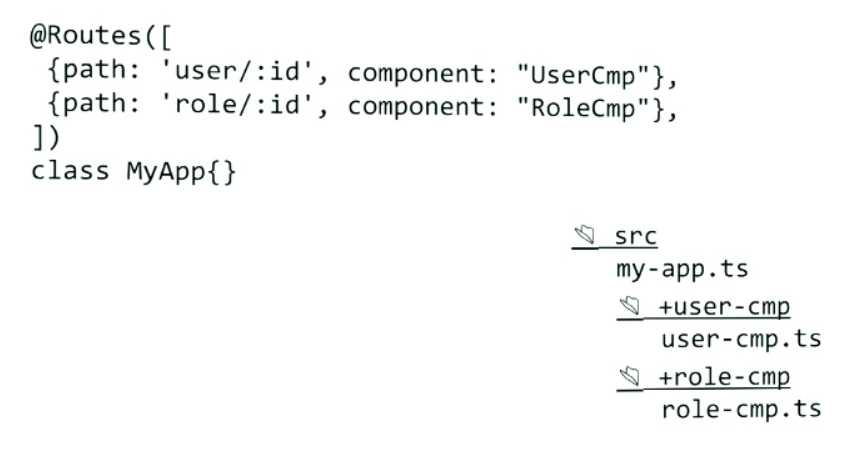
Then you need to follow the convention of how to name the folder.

The ‘+‘ symbol means those folders are lazy loaded. So Component is called UserCmp, the folder should be named as ‘user-cmp‘. OKOK, not tooo bad.


[Angular 2] Keynote: Lazy Routing -- NGCONF
标签:
原文地址:http://www.cnblogs.com/Answer1215/p/5544546.html