标签:
在这一步中,我们会实现电话细节的视图,这在用户点击列表中的一部电话时被展示。
·当您点击列表中的一部电话时,带有电话特定信息的电话细节页面将被展示。
我们打算使用$http来获取我们的数据,以此来实现电话细节视图,然后刷新phoneDetail组件模板。
最大的不同列举如下,您也可以点击这里从GitHub上看到全部不同。
数据
除了phones.json,app/phones/目录中也包含了每一步电话的JSON文件:
app/phones/nexus-s.json: (样本片段)
{
"additionalFeatures": "Contour Display, Near Field Communications (NFC), ...",
"android": {
"os": "Android 2.3",
"ui": "Android"
},
...
"images": [
"img/phones/nexus-s.0.jpg",
"img/phones/nexus-s.1.jpg",
"img/phones/nexus-s.2.jpg",
"img/phones/nexus-s.3.jpg"
],
"storage": {
"flash": "16384MB",
"ram": "512MB"
}
}
每一个这样的文件使用相同的数据结构描述了每一部电话的多种属性。我们会在电话细节视图中展示这些数据。
组件控制器
我们会通过使用$http服务来扩展phoneDetail组件的控制器,以此来获取正确的JSON文件,这和phoneList组件的控制器是一样的。
app/phone-detail/phone-detail.component.js:
angular.
module(‘phoneDetail‘).
component(‘phoneDetail‘, {
templateUrl: ‘phone-detail/phone-detail.template.html‘,
controller: [‘$http‘, ‘$routeParams‘,
function PhoneDetailController($http, $routeParams) {
var self = this;
$http.get(‘phones/‘ + $routeParams.phoneId + ‘.json‘).then(function(response) {
self.phone = response.data;
});
}
]
});
为了给HTTP请求构建URL,我们使用$routeParams.phoneId,这是从当前路由中通过使用$routeservice提取出来的。
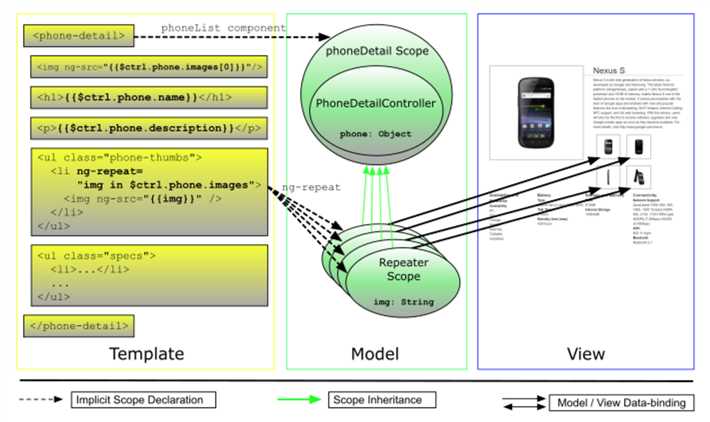
组件模板
内联的,TBD占位模板已经被一个扩展的外联模板所取代,这包含构成电话细节的列表和绑定。请注意我们如何使用{{expression}}标记和ngRepeat将我们的数据模型展示到视图层。
app/phone-detail/phone-detail.template.html:
<img ng-src="{{$ctrl.phone.images[0]}}" class="phone" />
<h1>{{$ctrl.phone.name}}</h1>
<p>{{$ctrl.phone.description}}</p>
<ul class="phone-thumbs">
<li ng-repeat="img in $ctrl.phone.images">
<img ng-src="{{img}}" />
</li>
</ul>
<ul class="specs">
<li>
<span>Availability and Networks</span>
<dl>
<dt>Availability</dt>
<dd ng-repeat="availability in $ctrl.phone.availability">{{availability}}</dd>
</dl>
</li>
...
<li>
<span>Additional Features</span>
<dd>{{$ctrl.phone.additionalFeatures}}</dd>
</li>
</ul>

总结
既然电话细节视图搞定了,进入下一步来学习怎么样编写您自己的展示过滤器吧。
[Angular Tutorial] 10 -More Templating
标签:
原文地址:http://www.cnblogs.com/krischan/p/5547021.html