标签:
?
?
Provider是一种为App提供数据源的方式,
举个例子:
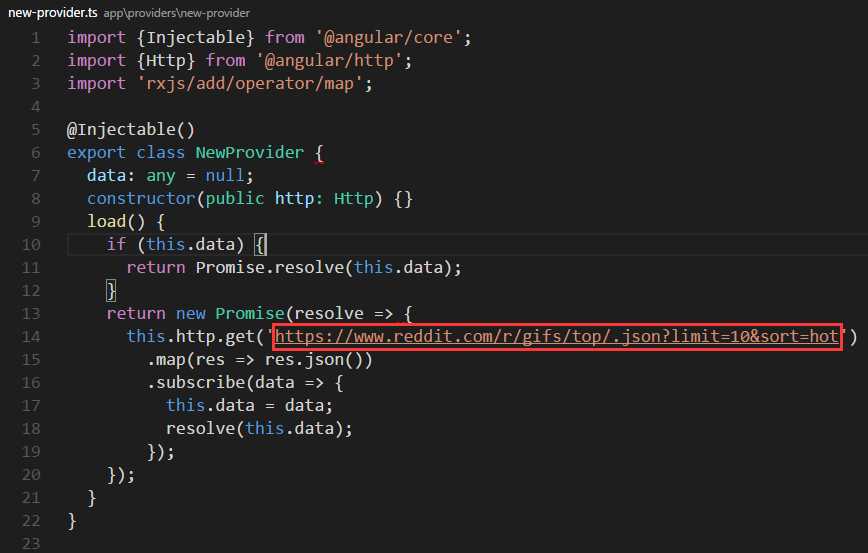
我们从:
https://www.reddit.com/r/gifs/top/.json?limit=10&sort=hot
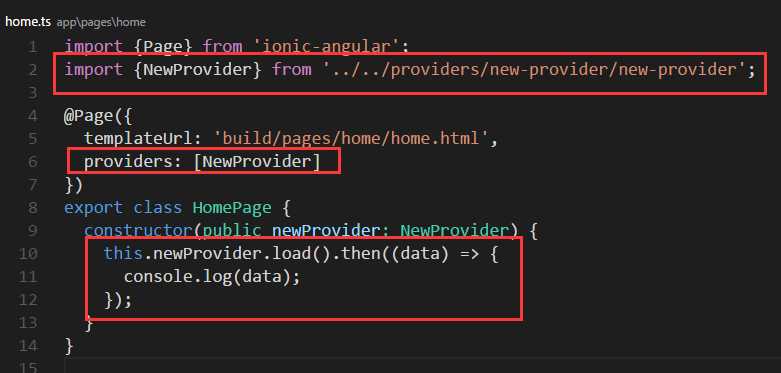
获取Json格式的数据,并在程序启动的时候,在控制台打印获取的数据信息:

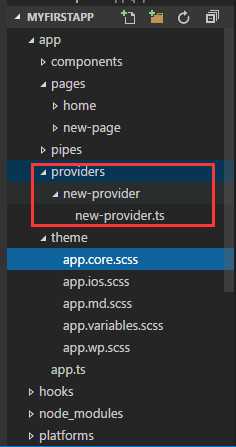
项目目录中会增加一个目录,如下:

默认是:path/to/data.json


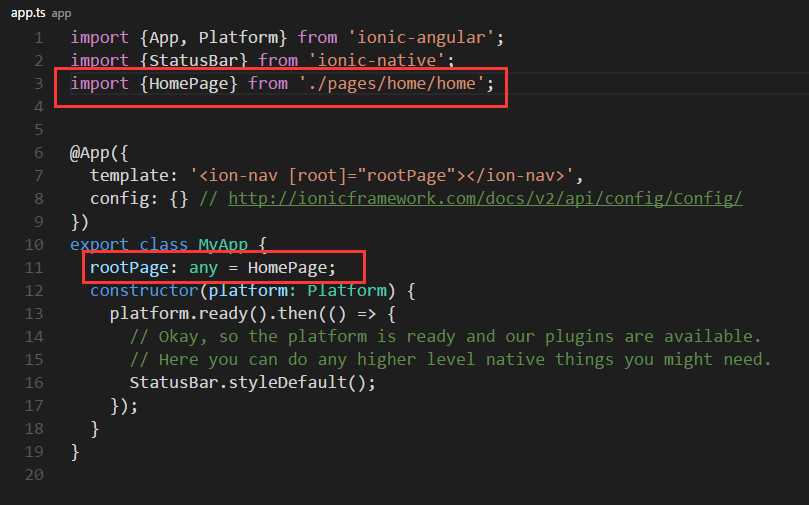
../app/app.ts

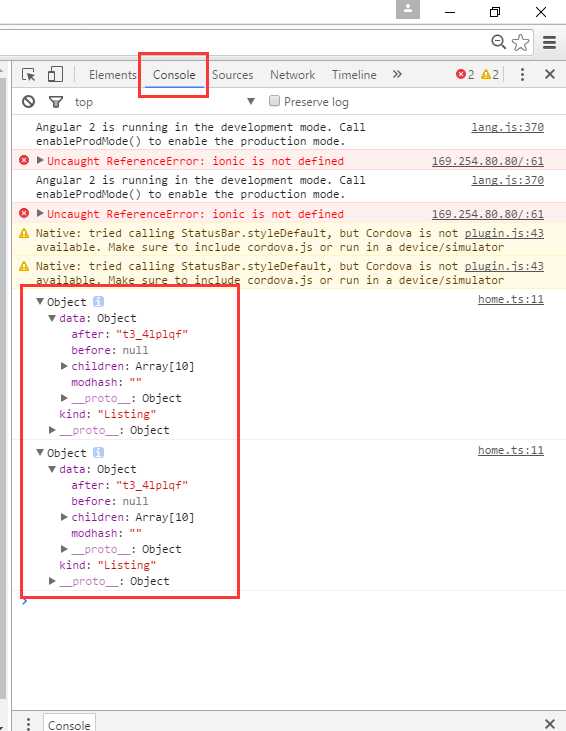
在开发者工具的控制台(Console)中,可以看到打印出来了数据源的数据

?
? ?
更多:Using Http to Fetch Remote Data from a Server in Ionic 2
------
上一篇:Ionic2学习笔记(4):*号
?
标签:
原文地址:http://www.cnblogs.com/greyzeng/p/5547646.html