标签:style blog http color 使用 2014 log table
①了解需要怎样的表格标签结构

②bootstrap为我们提供了一些类来变换表格样式
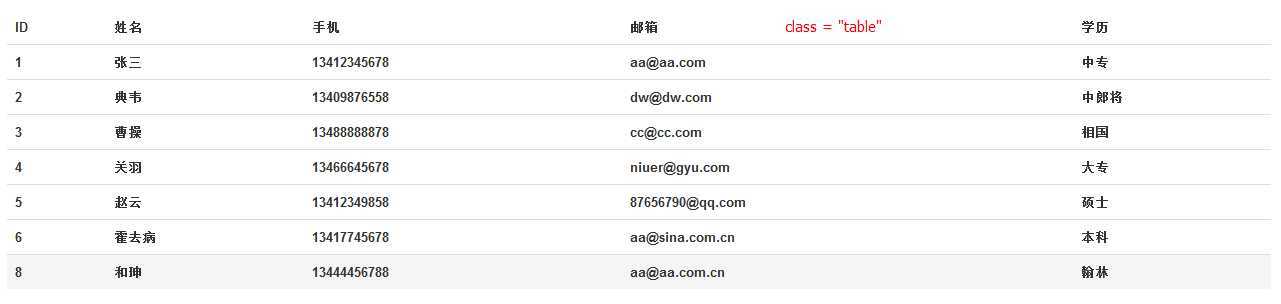
1、table中添加 <table class=‘table‘></table>
如图:

2、table中添加 <table class=‘table table-striped‘></table> -- 奇偶行背景色区别
如图:

3、table中添加<table class=‘table table-bordered‘></table> -- 表格显示边框且边框四周是圆角

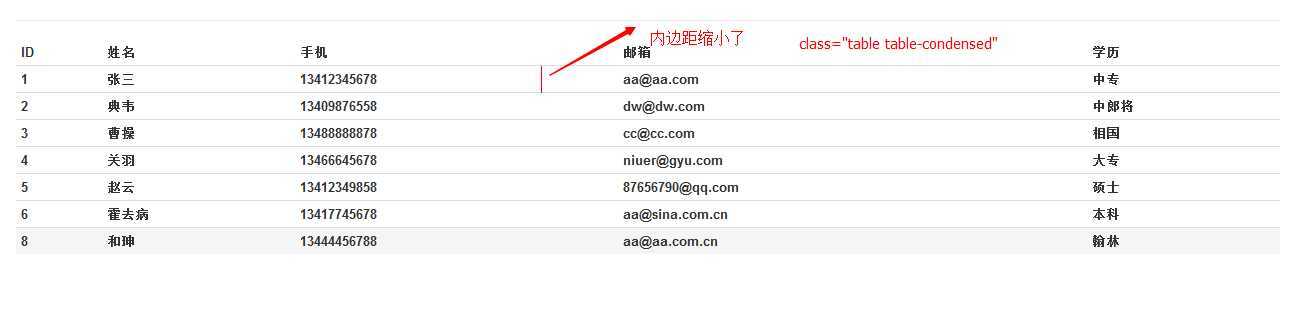
4、table中添加 <table class="table table-condensed"></table> -- 压缩表格->缩小表格内边距

5、综合使用table类,即将上面所有的table类综合运用在一个表格中,实际开发中根据需要选择合适的类
<table class=‘table table-condensed table-bordered table-striped‘></table>
如图:

Bootstrap页面布局10 - BS表格,布布扣,bubuko.com
标签:style blog http color 使用 2014 log table
原文地址:http://www.cnblogs.com/Zell-Dinch/p/3887177.html