标签:
typedef NS_ENUM(NSInteger, UIViewContentMode) {
UIViewContentModeScaleToFill,
//为将图片按照整个区域进行拉伸(会破坏图片的比例)【改变内容的高宽比例,缩放内容,UIView中完整显示内容,填满UIView】
UIViewContentModeScaleAspectFit,
//将图片等比例拉伸,可能不会填充满整个区域【保持内容的高宽比,缩放内容,完整显示内容,最大化填充UIview,没填充上的区域透明】
UIViewContentModeScaleAspectFill,
//将图片等比例拉伸,会填充整个区域,但是会有一部分过大而超出整个区域。【保持内容高宽比,缩放内容,超出视图的部分内容会被裁减,填充UIView。需要把View的 clipsToBounds 设置为YES;】
UIViewContentModeRedraw, //当View的bounds改变,系统会调用setNeedsDisplay,重新绘制视图
UIViewContentModeCenter, //不缩放,内容在视图中间
UIViewContentModeTop, //不缩放,内容在视图顶部
UIViewContentModeBottom, //......底部
UIViewContentModeLeft, //......左边
UIViewContentModeRight, //......右边
UIViewContentModeTopLeft, //......顶部靠左
UIViewContentModeTopRight, //......顶部靠右
UIViewContentModeBottomLeft, //......底部靠左
UIViewContentModeBottomRight,//......底部靠右
};
Fill(填充),Fit(试用),Aspect(方向),Scale(比例)
至于Top,Left,Right等等就是将图片在view中的位置进行调整。
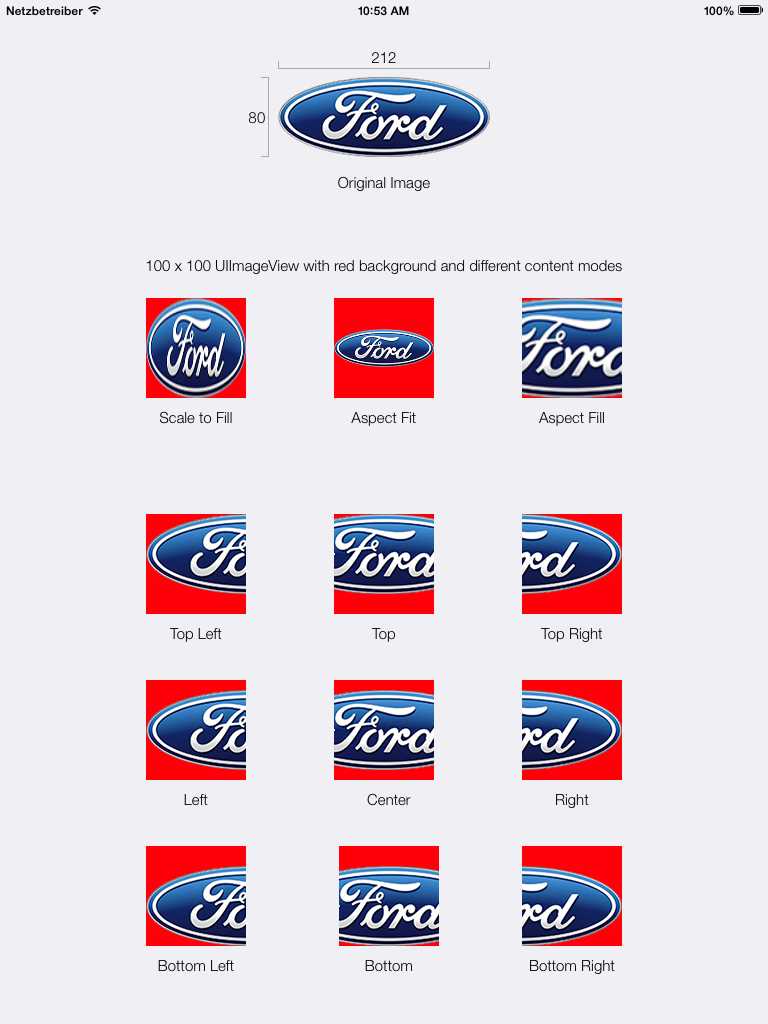
效果图:(此图为转载图(*^__^*) ,生动形象)

标签:
原文地址:http://www.cnblogs.com/liuzhi20101016/p/5549717.html