标签:style blog http color strong io for 2014
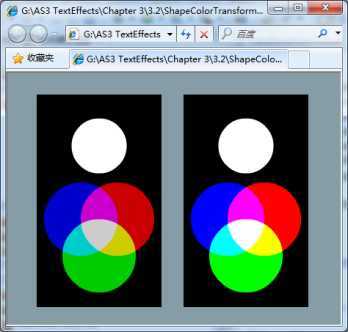
按F11/Ctrl+F11测试,效果如图 1.2所示。如果上下两组小圆色彩上看起来有所差别,那就请您校对下,看是否在输入代码的过程中出现了笔误,同时注意检查您的显示器是否因为老化,视角等问题而导致同种颜色在不同的位置有不同的效果。因为现在的代码仅仅做了一次赋值,中途并没有对ColorTransform进行其它处理。
图 1.2 变换前的效果
下面就先从效果最明显的color开始测试。
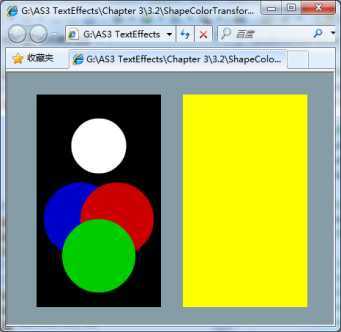
设置一下_myColorTransform.color = 0xFFFF00看看。(图 1.3)

图 1.3 color=0xFFFF00
设置了以后,整个显示对象都变黄了。此外,用下面的代码也能实现同样的效果:
1 _myColorTransform.redMultiplier = _myTransform.greenMultiplier = _myColorTransform.blueMultiplier = 0; 2 _myColorTransform.redOffset = _myColorTransform.greenOffset = 0xFF;
代码起作用了,我们就开始尝试复杂一点的变换。
ActionScript3游戏中的图像编程(连载八),布布扣,bubuko.com
标签:style blog http color strong io for 2014
原文地址:http://www.cnblogs.com/iloveas/p/3887218.html