标签:
React v0.14 RC 发布,主要更新项目:
两个包: React 和 React DOM
DOM node refs
无状态的功能组件
弃用 react-tools
编译器优化
<!DOCTYPE html>
<html>
<head>
<title>zqz_JSX_demo</title>
<script type="text/javascript" src="../lib/react-0.13.4.js"></script>
<!-- <script type="text/javascript" src="../lib/react-0.14.0.js"></script> -->
<script type="text/javascript" src="../lib/JSXTransformer.js"></script>
</head>
<body>
<div id="example"></div>
</body>
<script type="text/jsx">
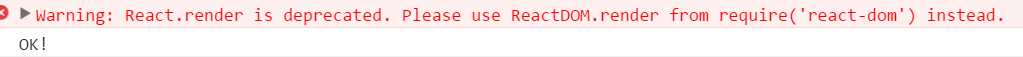
React.render(
<h1>Hello World!</h1>,
document.getElementById("example"),
function(){
console.log("OK!")
}
)
</script>
</html>




<!DOCTYPE html>
<html>
<head>
<title>zqz_JSX_demo</title>
<!-- <script type="text/javascript" src="../lib/react-0.13.4.js"></script> -->
<script type="text/javascript" src="../lib/react-0.14.0.js"></script>
<script type="text/javascript" src="../lib/react-dom-0.14.0.js"></script>
<script type="text/javascript" src="../lib/JSXTransformer.js"></script>
</head>
<body>
<div id="example"></div>
</body>
<script type="text/jsx">
ReactDOM.render(
<h1>Hello World!</h1>,
document.getElementById("example"),
function(){
console.log("OK!")
}
)
</script>
</html>
 这下控制台清净了。
这下控制台清净了。
<script type="text/javascript">
ReactDOM.render(React.createElement(
"h1",
null,
"Hello World!"
), document.getElementById("example"), function () {
console.log("OK!");
});
</script>




标签:
原文地址:http://www.cnblogs.com/zxh197242031/p/5551181.html