标签:
?
? ?
?Ionic2中创建一个页面很方便,在页面之间相互切换也很方便,我们在实现如下需求:
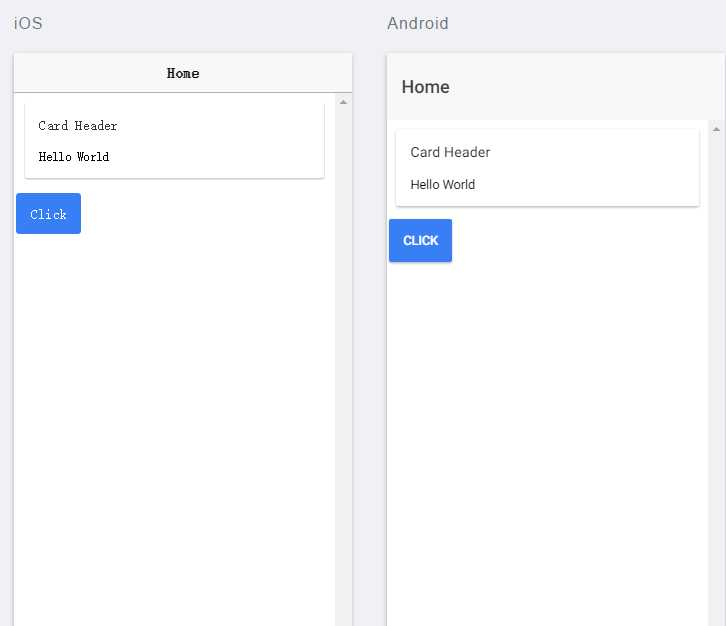
在主页面创建一个按钮,点击按钮,跳转到一个新页面,在跳转过程中,我们可以也可以在页面之间传递数据。
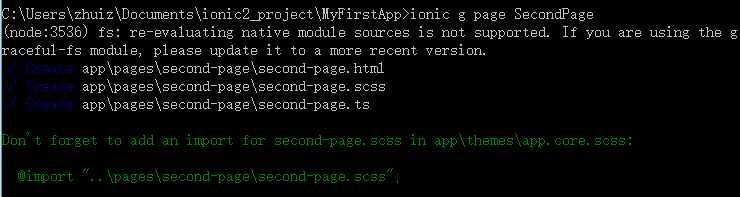
ionic g page SecondPage

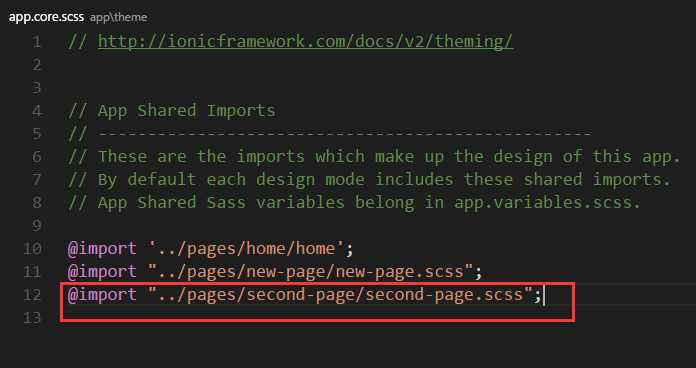
将@import "../pages/second-page/second-page.scss";添加到app\themes\app.core.scss中


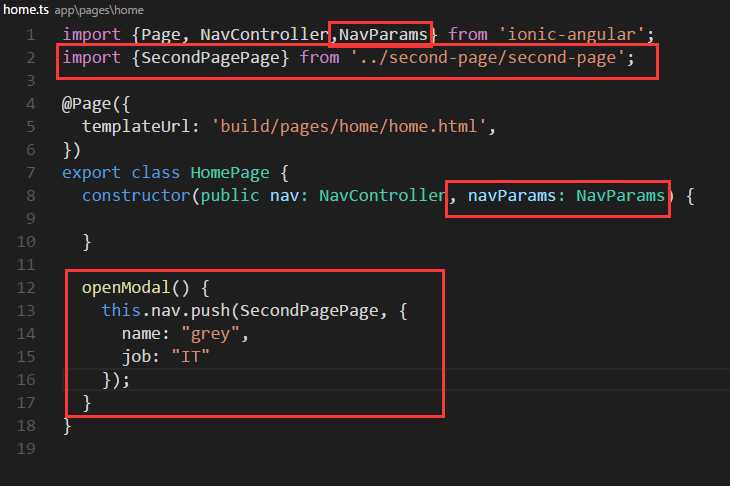
this.nav.push(newpage)
这个方法来跳转到newpage这个页面,同时,我们可以用
this.nav.push(newpage, { name "grey", job: "IT"});
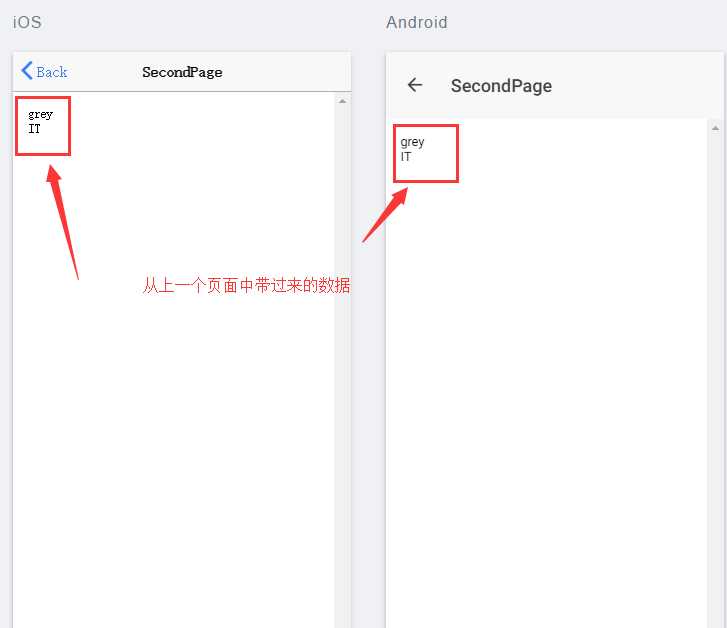
来向newpage传入一些数据,比如以上表示向newpage传入name="grey", job="IT",
在newpage中,我们可以通过.navParams.get(‘name‘)和navParams.get(‘job‘)来获取相应的值"grey"和"IT"
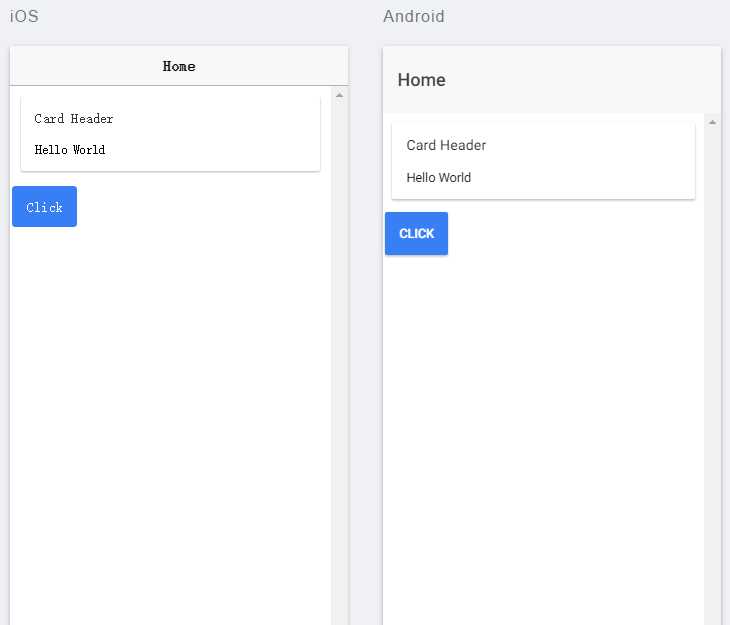
app\pages\home\home.ts增加如下代码:

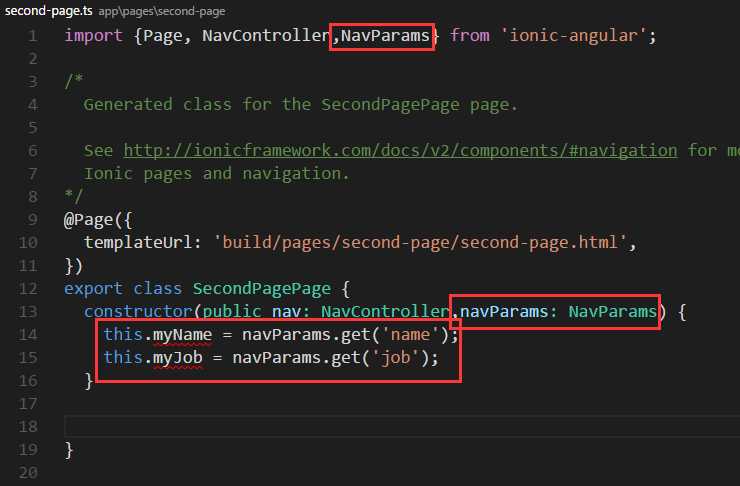
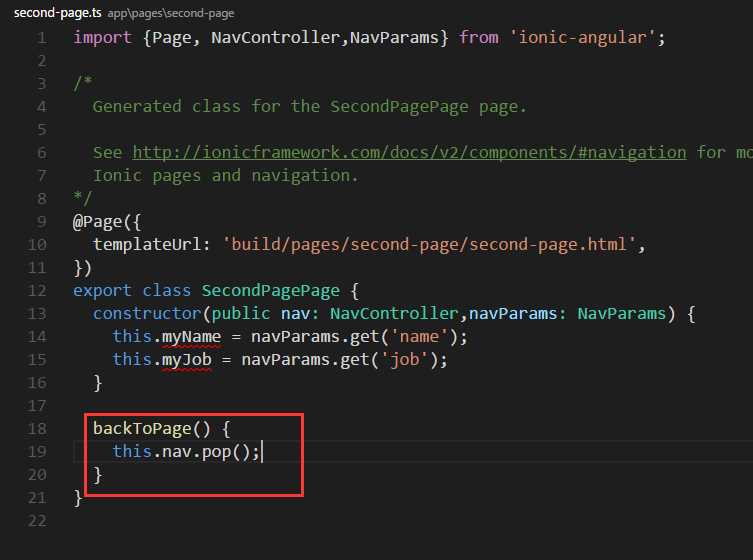
在app\pages\second-page\second-page.ts中,增加如下代码,用于获取从上个页面传来的数据

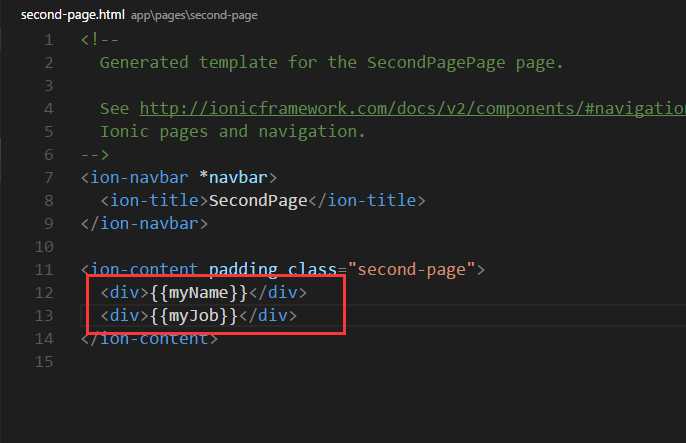
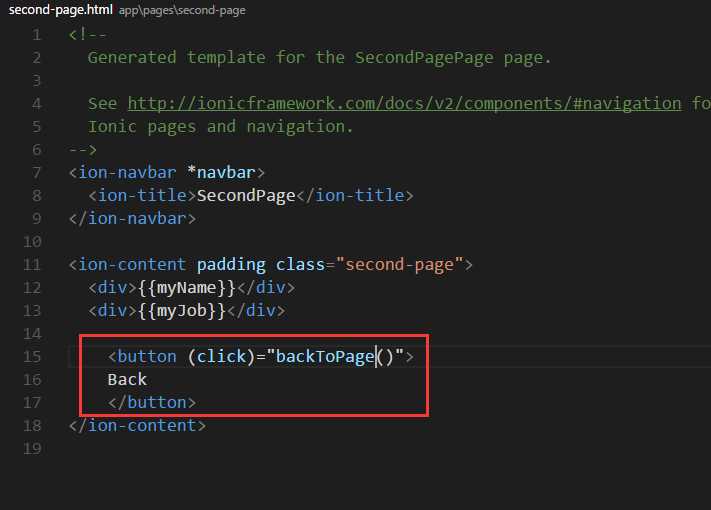
app\pages\second-page\second-page.html中:


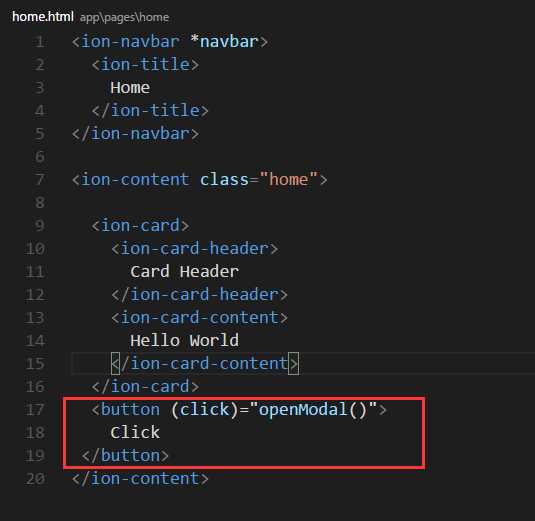
点击按钮:

app/pages/second-page/second-page.html

在app/pages/second-page/second-page.ts中增加一个处理返回的事件函数:this.nav.pop()


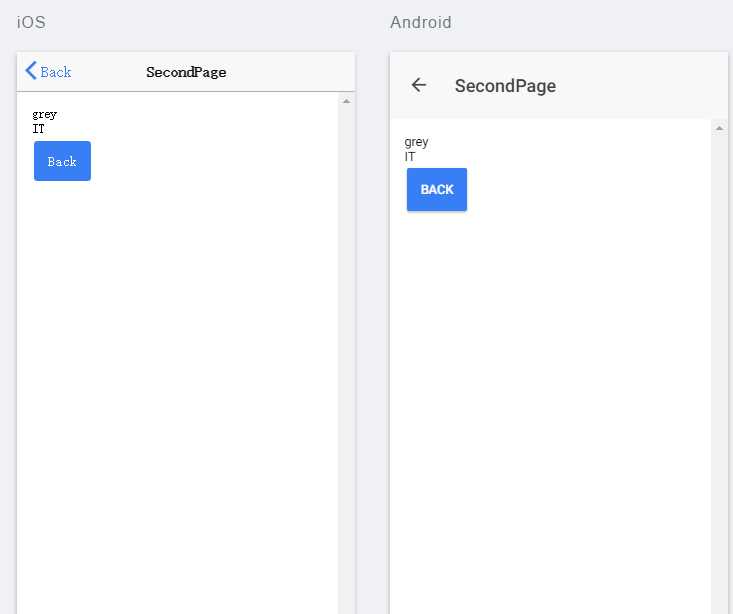
点击Back按钮,返回主页面

?
------
标签:
原文地址:http://www.cnblogs.com/greyzeng/p/5551535.html