标签:
Mainly introduce two libaraies: sw-precache and sw-toolbox.
Install:
npm install --save-dev sw-precache
Broadly, there are two types of caching
Precaching—We‘ll precache items that the app will always need immediately and will update with the application version. This is the primary job of sw-precache.
Runtime caching—This is how we cache everything else. The sw-toolbox library provides five ways to do this: network first, cache first, fastest, cache only, and network only. If you‘ve ever read Jake Archibald‘s The Offline Cookbook you‘ll be familiar with these.
The Offline Cookbook describes five types of caching, all supported by sw-toolbox. The types with asterisks are used in Redder.
Gulpfile:
‘use strict‘; var gulp = require(‘gulp‘); var path = require(‘path‘); var swPrecache = require(‘sw-precache‘); gulp.task(‘make-service-worker‘, function(callback) { var rootDir = ‘app‘; swPrecache.write(path.join(rootDir, ‘serviceworker.js‘), { staticFileGlobs: [rootDir + ‘/**/*.{html,css,png,jpg,gif}‘, rootDir + ‘/js/*.js‘], stripPrefix: rootDir }); });
It tells the rootDir is ‘app‘, and use write() method to create a file called serivceworker.js and cache all the static files.
Runtime caching is configured by adding an array of caching strategy objects to the options object. At a minimum, each caching strategy object requires a urlPattern and a handler, though some caching strategies require more. Generally, the whole property looks something like this:
runtimeCaching: [ { urlPattern: /some regex/, handler: ‘cachingStrategy‘ }, { urlPattern: /some regex/, handler: ‘cachingStrategy‘ } // Repeat as needed. ],
The urlPattern property is a regular expression used to match file requests to a caching strategy. The handlerproperty is the name of a caching strategy for the specified regular expression.
For Redder, let‘s see how to do running caching for post title.
Since title change frequently, so we need ‘networkFirst‘.
‘use strict‘; var gulp = require(‘gulp‘); var path = require(‘path‘); var swPrecache = require(‘sw-precache‘); gulp.task(‘make-service-worker‘, function(callback) { var rootDir = ‘app‘; swPrecache.write(path.join(rootDir, ‘serviceworker.js‘), { staticFileGlobs: [rootDir + ‘/**/*.{html,css,png,jpg,gif}‘, rootDir + ‘/js/*.js‘], stripPrefix: rootDir, runtimeCaching: [ { urlPattern: /https:\/\/www\.reddit\.com\/r\/\w{1,255}\.json/, //http://www.reddit.com/r/subredit_name.json handler: ‘networkFirst‘ } ] }); });
we‘re caching subreddits, titles, and articles and we‘re using three different caching strategies to do it. We‘re going to give our caches names to identify them. To the subreddits caching pattern add an options property, with a cache property named ‘titles‘.
runtimeCaching: [ { urlPattern: /https:\/\/www\.reddit\.com\/r\/\w{1,255}\.json/, handler: ‘networkFirst‘, options: { cache: { name: ‘titles‘ } } }],
Redder has a bonus trick. It uses background synchronization to prefill the runtime caches. It does this for subreddits, titles, and articles. Exactly how it works and when it‘s triggered isn‘t important to this codelab. What is important is that it uses caches with particular names and they need to match what‘s in gulpfile.js. As with runtime caching, background syncing doesn‘t work with links to non-reddit articles.
Copy the sync.js file from caching-with-libraries/ to work/app/. Add the importScripts property to the write() function. Make it import a service worker file called sync.js, located in your app/ directory.
importScripts: [‘sync.js‘]
‘use strict‘; var gulp = require(‘gulp‘); var path = require(‘path‘); var swPrecache = require(‘sw-precache‘); gulp.task(‘make-service-worker‘, function(callback) { var rootDir = ‘app‘; swPrecache.write(path.join(rootDir, ‘serviceworker.js‘), { staticFileGlobs: [rootDir + ‘/**/*.{html,css,png,jpg,gif}‘, rootDir + ‘/js/*.js‘], stripPrefix: rootDir, runtimeCaching: [ { urlPattern: /https:\/\/www\.reddit\.com\/r\/\w{1,255}\.json/, //http://www.reddit.com/r/subredit_name.json handler: ‘networkFirst‘ } ], importScripts: [‘sync.js‘] // in app folder }); });
The sw-toolbox library has a debugging option. Turning this on will make sw-precache print status messages to the DevTools console.
importScripts: [‘config.js‘,‘sync.js‘]
config.js:
toolbox.options.debug = true;
Open the dev tool:

Visit some categroies and turn off the network. Visit the one you alread clicked:

You will see it fallback to cache.
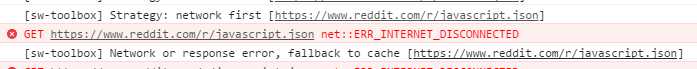
But if you visit the one which you haven‘t visit, it will report error.
The point of progressive web apps is so that our website works off line and in poor network conditions. A good progressive web app uses precaching and background syncing and other such capabilities to provide something to the user regardless of network conditions.
We‘re not omnipotent. Eventually, the user‘s going to request a resource that can‘t be retrieved from either the network or the caches. For that we want to create a fallback page to show when a requested resource isn‘t available.
Add the following to the options object in the swPrecache.write() method.
navigateFallback: ‘message.html‘
[PWA] Caching with Progressive libraries
标签:
原文地址:http://www.cnblogs.com/Answer1215/p/5551674.html