标签:
? ?
?
?
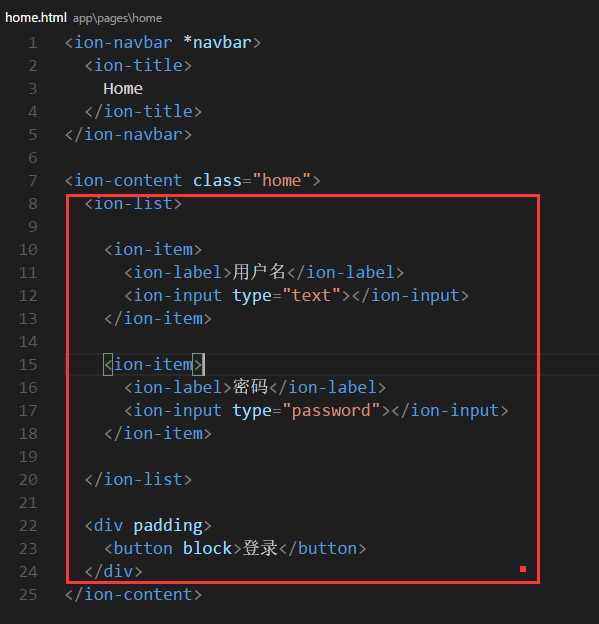
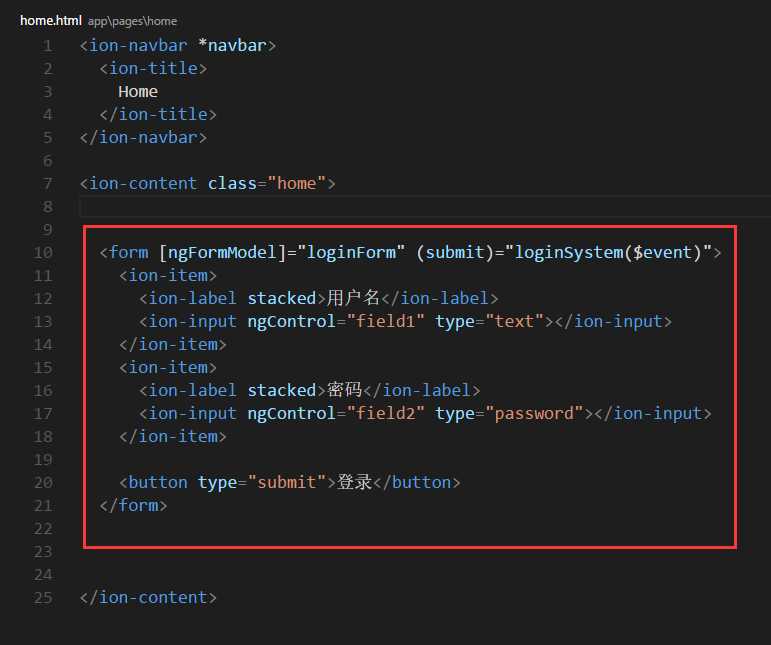
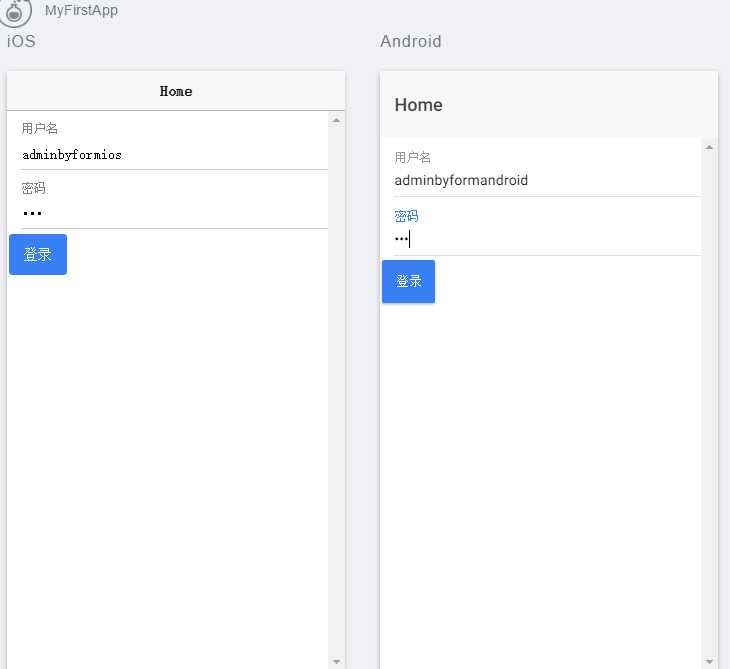
app/pages/home/home.html

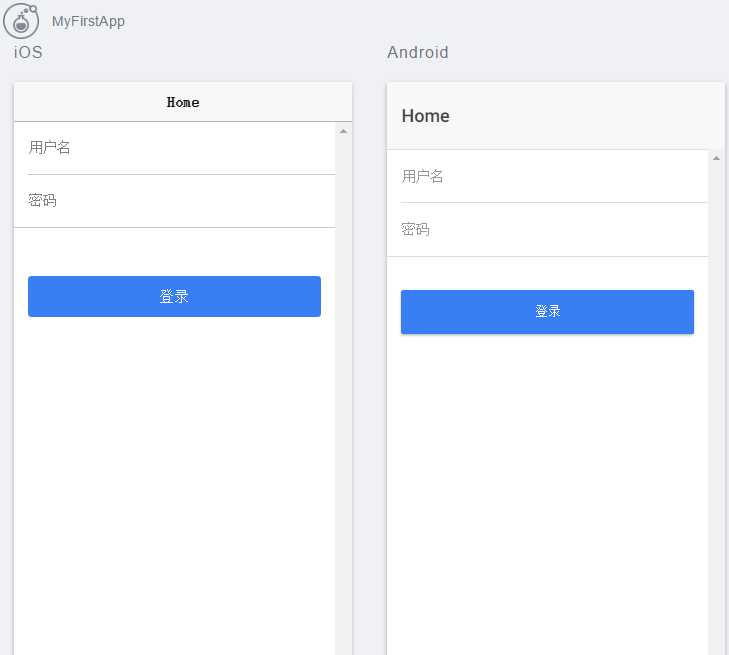
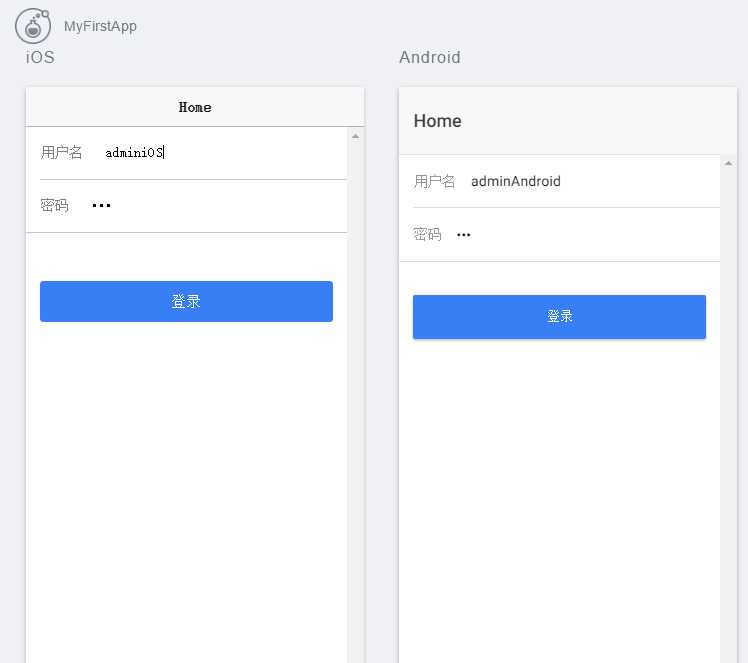
预览一下效果:ionic serve -l

?

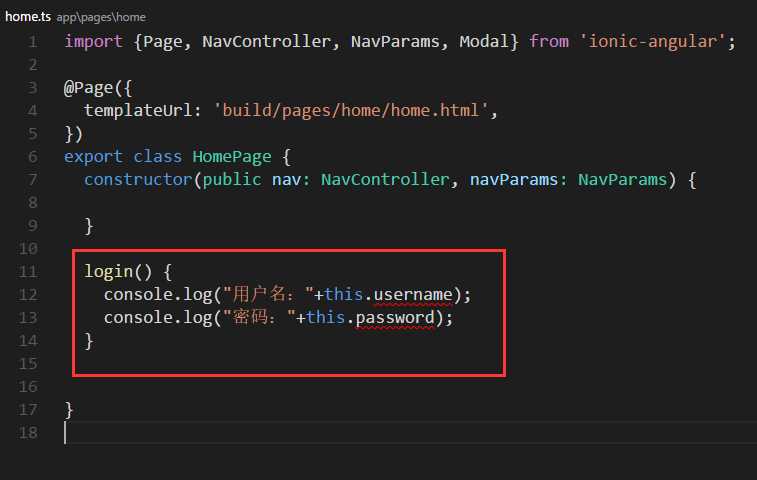
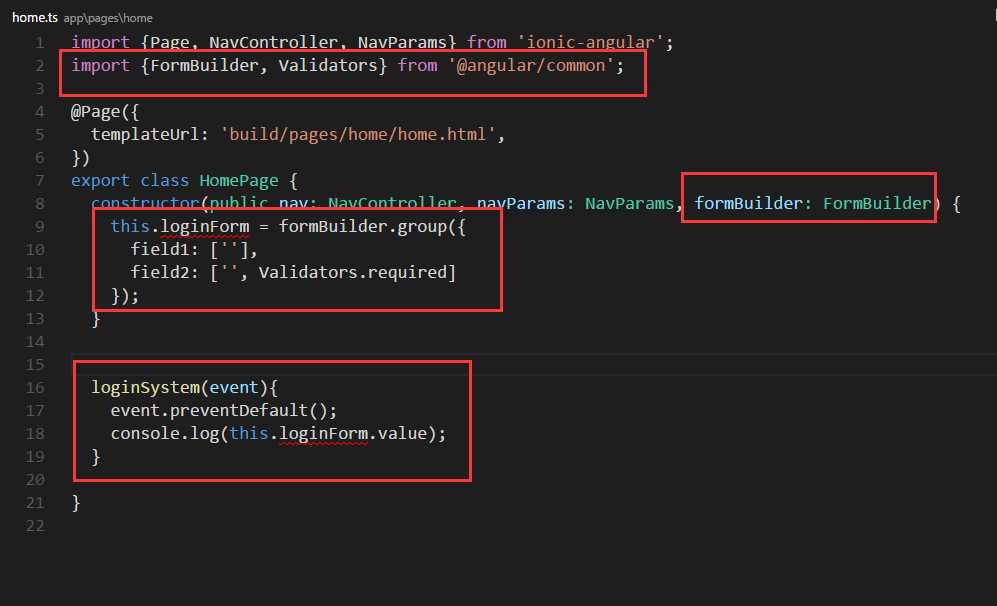
在home.ts增加一个获取用户名和密码并在浏览器的控制台打印出来:

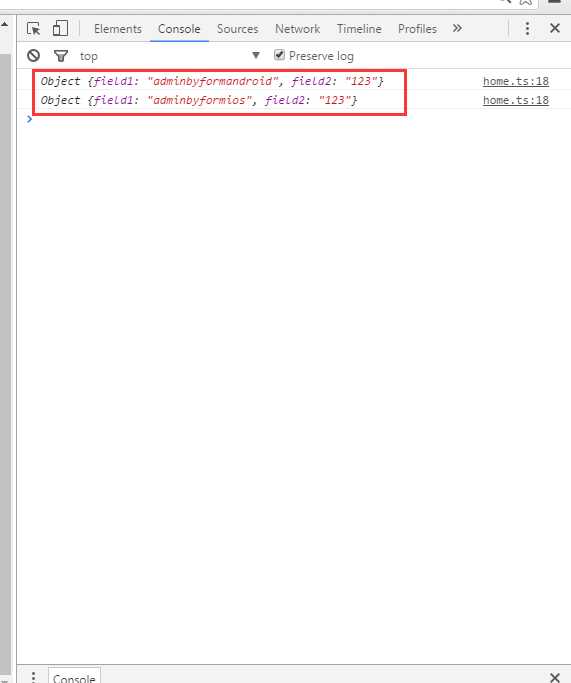
运行程序:ionic serve -l, 并在用户名和密码框中分别输入相关信息,点击登录按钮,打开浏览器控制台,即可看到获取的信息



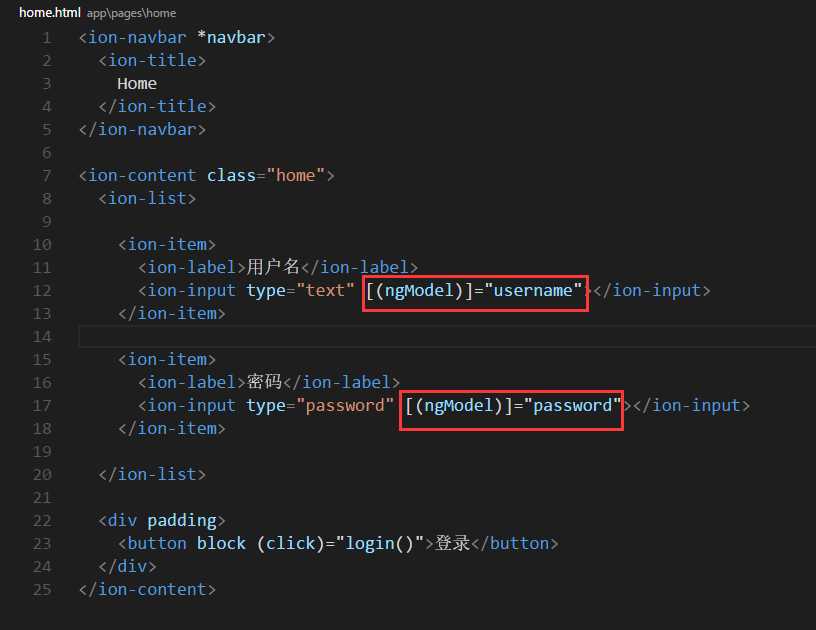
在html.ts中,增加如下代码:

运行:ionic serve -l

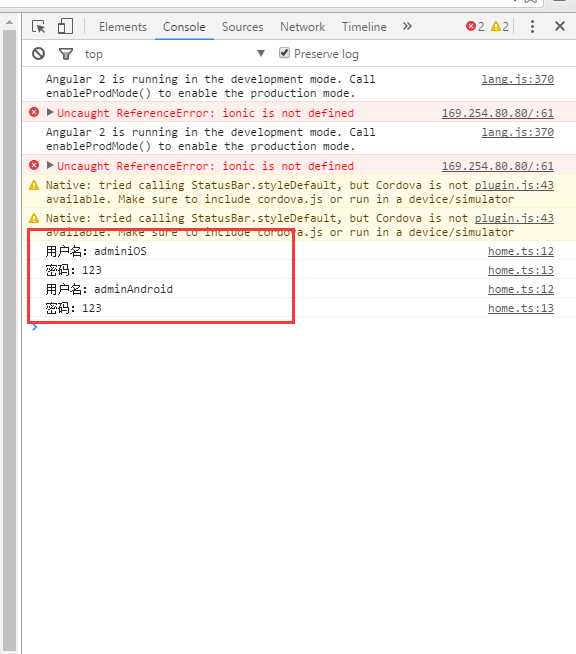
打开Chrome的控制台,可以查看获取的数据:

?
?
------
标签:
原文地址:http://www.cnblogs.com/greyzeng/p/5554610.html